In den letzten Monaten, in denen ich immer weniger Zeit hatte, konzeptuelle Serien umzusetzen oder wie früher nur für den Spaß an der Sache jede Woche ein Portraitshooting zu machen, ist mir die SX-70 immer weiter ans Herz gewachsen. Einzelne Bilder halten wieder meine Alltagsmomente fest. Aber sie zu digitalieren – ein Graus!
Ebenso, wie ich immer zufriedener mit meinen Polaroid-Ergebnissen wurde, ich mehr und mehr einzelne Bilder als wichtige Teile meines Werkes betrachte, wurde es mir auch immer wichtiger, diese Ergebnisse nicht nur schnappschussartig in die sozialen Kanäle zu spülen, sondern eine digitale Version bzw. Sicherung auch für Reproduktionen zu besitzen, die qualitativ dafür taugt.
So wurde mein Scan-Prozess, der geplagt war von Fusseln, verfälschten Farben und den gefürchteten Newtonringen unter dem wachsenden Anspruch immer abenteuerlicher. Am Ende standen für jedes Polaroid zwei Scans, die ich mit stundenlanger Arbeit in Photoshop (inklusive Einstellungsebenen) zu einem Bild zusammenfügte und die Erkenntnis, dass es so nicht weitergehen kann.
Ich nahm mir also etwas Zeit, den gesamten Prozess zu optimieren, vom Scannen selbst bis zur digitalen Nachbearbeitung des Bildes. Durchforstete noch einmal ausgiebig Google zu machbaren Lösungen zur Vermeidung von Newtonringen. Hier findet Ihr meine gesammelten Erkenntnisse nun zusammengefasst.

Scan-Adapter (bauen)
Digitalisiert man ein Polaroid einfach mit einem handelsüblichen Flachbettscanner, zoomt etwas ins Bild und schaut es sich genau an, wird man neben Fusseln dort auch bunte Ringmuster finden, die sogenannten „Newtonringe“. Sie entstehen hier, weil die Mylar-Schicht des Polaroids fast parallel auf dem Glas des Scanners liegt. Die physikalischen Details lassen sich zum Beispiel in der Wikipedia nachlasen.
Um den Effekt zu vermeiden, hilft es nur, das Polaroid einen Hauch anzuheben, sodass der Abstand zwischen Mylar und Scannerglas vergrößert wird. Impossible bietet dafür einen Scan-Adapter an, der genau das kann und laut einigen Rezensionen seinen Dienst auch zur vollsten Zufriedenheit tut.

Wem der Adapter von Impossible zu viel kostet oder wer das gerade ausverkaufte Modell bräuchte, kann sich einen Adapter mit einem Minimum an handwerklichem Geschick und etwas Geduld zum Ausprobieren auch selbst bauen. Es gilt, aus dem, was man so zur Verfügung hat, etwas zusammenzubasteln, was das Polaroid so wenig wie möglich, aber so weit wie nötig vom Glas abhebt. Leider haben die meisten Flachbettscanner nur eine sehr schmale Schärfeebene über dem Glas, daher ist hier größtmögliche Genauigkeit gefragt.
Was man braucht: Eine stabile(!) und ebene(!) Platte als Rückwand, etwas größer als Dein Polaroid-Format. Nachdem ich es mit verschiedenen Pappen probiert hatte, die alle noch zu viel Flexibilität besaßen und so beim Beschweren in der Mitte wieder auf das Scannerglas gedrückt wurden, bin ich dann auf ein Stück Spanplatte der Stärke 16 mm gekommen. Da biegt sich nix.
Denkbar ist auch ein Stück Glas oder Metall in der passenden Größe. Ich gehe davon aus, dass man ein so kleines Stück einer Spanplatte in jedem Baumarkt am Holzzuschnitt als Verschnitt geschenkt oder zumindest für sehr wenig Geld bekommt. Vielleicht hat auch ein werkender Bekannter ein Reststück rumliegen.

Mein selbst gebauter Scan-Adapter. Links: Ohne Polaroid, die Klebepunkte sind sichtbar. Rechts: Mit Polaroid, der Bildteil liegt auf den Klebepunkten.
Auf diese Platte klebt man nun Abstandshalter, die später das auf der Platte selbst befestigte Polaroid etwas vom Glas abheben. Diese können aus Pappe oder auch anderem Material sein, das das Glas nicht zerkratzt. Ich habe mich für die dünne Wellpappe einer Amazon-Verpackung entschieden. Denkbar sind auch mehrere Lagen dickes Papier oder dünne Pappe, die man Stück für Stück aufschichtet, bis die passende Höhe erreicht ist.
Um das Polaroid an der Rückwand zu befestigen, habe ich einige sehr kleine Stückchen doppelseitiges Klebeband auf der Rückwand dort befestigt, wo auf der Rückseite des Polaroids die schwarze Plastikfläche ist. Da der weiße Rand beim Scannen keine Probleme macht und auf der Rückseite noch dazu eine papierartige Struktur hat, die durch Kleber beschädigt wird, habe ich diese Bereiche ausgespart.
Auch bei der Kleberart kann man experimentieren. Empfehlenswert ist eine Lösung, die genug Klebekraft hat, um das Polaroid sicher festzuhalten (es besitzt in sich eine gewisse Spannung) und es beim vorsichtigen Ablösen aber natürlich nicht zu zerstören. Für den Test eignen sich also ein paar eher misslungene Polaroids.

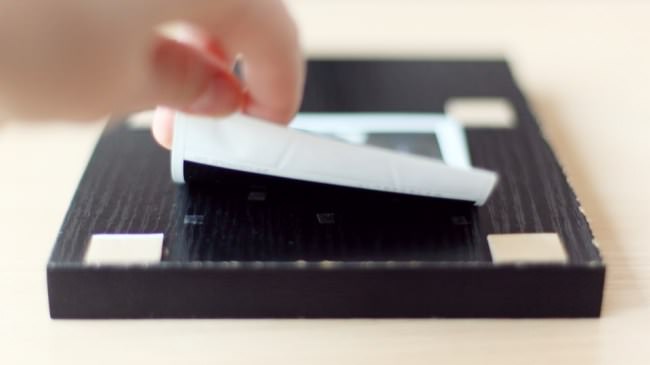
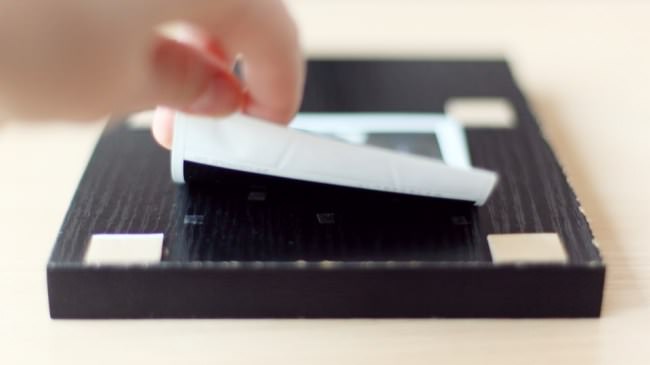
Nach dem Scannen vorsichtig ablösen. Ist der untere Rand nicht festgeklebt, geht es von hier am einfachsten. Ein flacher Winkel ist günstig, um das Innere des Polaroids wenig in Mitleidenschaft zu ziehen.
Sprühkleber und andere dauerhafte Varianten haben den Nachteil, dass sie nicht ausgetauscht werden können, wenn nach einiger Benutzung die Klebekraft hinüber ist. Formatfüllende Klebeflächen haften meist zu stark. Ein Muster aus Klebepunkten reicht aus, sodass die Mylar-Schicht zwischen diesen Punkten auf der Vorderseite des Polaroids nicht „durchhängt“.
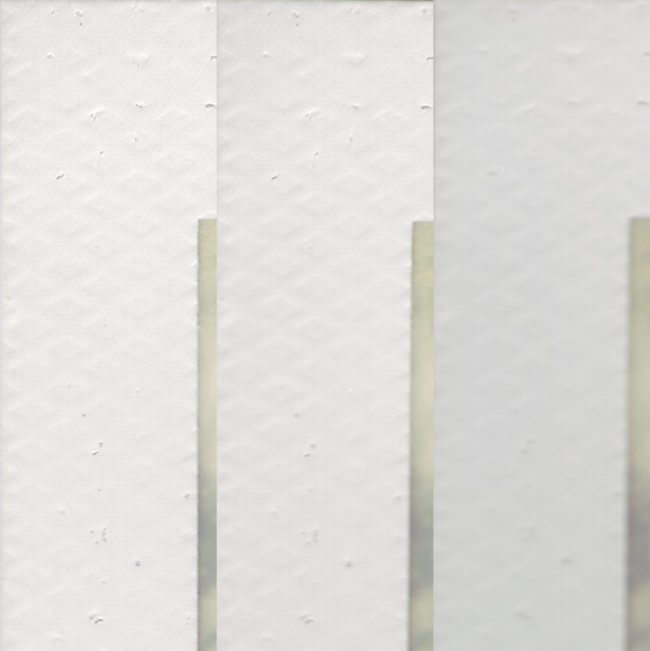
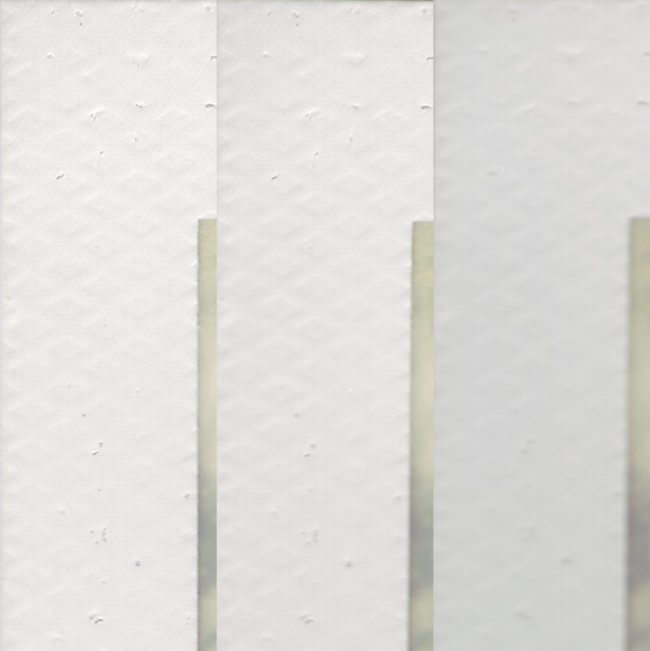
Bevor Du den Abstandshalter fest an die Rückwand klebst, empfiehlt es sich, erst ein paar Testscans zu machen. Der Abstand muss so groß sein, dass Du natürlich keine Newtonringe mehr siehst, der Scan aber auch noch knackig scharf ist. Also verschiedene Abstandshalter testen oder die Höhe Schritt für Schritt erhöhen. Ich habe meine Wellpappe nach den ersten unscharfen Ergebnissen kräftig platt gedrückt und so den richtigen Abstand erreicht.
Noch zwei Tipps: Markiere Dir durch Abmessen die Position auf der Rückwand so, dass Du das Polaroid parallel zur Kante ankleben kannst. So musst Du es in der Nachbearbeitung im Idealfall nicht mehr gerade drehen, da Du die Kante der Rückwand beim Scannen am Rand des Scannerglases ausrichten kannst. Für mehr Schärfe kannst Du den Scan-Adapter auch mit etwas Schwerem wie einem Buch flächig auf dem Scanner beschweren.

Verschieden scharfe Scan-Ergebnisse bei nur sehr gering verändertem Abstand zwischen Polaroid und Scannerglas.
Scannen
Mit einem funktionierenden Scan-Adapter ausgestattet, kann es nun losgehen. Falls Du kein Mikrofasertuch besitzt, kannst Du Dir zum Beispiel bei jedem Optiker ein paar Brillenputztücher besorgen. Wenn man nett fragt, bekommt man sie sogar kostenlos. Mit diesem Tuch kann man zum Einen das Scannerglas gründlich abwischen.
Zum Anderen kann man das Polaroid mit dem Mikrofasertuch auch auf dem Adapter festkleben. Ich lege es dazu an die markierte Stelle, drücke es mit dem Tuch erst in der Mitte des Bildes fest und wische dann von dort mit leichtem Druck nach außen, bis es gut fixiert ist. Zum Schluss wische ich noch einmal den weißen Rand gründlich ab, bis ich mit bloßem Auge keine Fusseln mehr erkennen kann.
Spätestens jetzt solltest Du dich mit den Farb- und Korrektureinstellungen Deiner Scanner-Software vertraut machen. Automatische Korrekturen solltest Du eher abschalten, sodass der Scan möglichst neutral wird und Du gewünschte Anpassungen später selbst machen kannst.
Auch, wenn Du Dein Polaroid im Moment vielleicht nur scannen möchtest, um es mal eben irgendwo im Netz zu zeigen, empfiehlt es sich, mit größtmöglicher Auflösung (bei mir 1.200 dpi, wer mer hat, nimmt mehr) zu scannen, um später bei Bedarf auch Abzüge machen zu können, ohne neu scannen zu müssen.
Den fertigen Scan speicherst Du als TIFF oder JPEG mit höchster Qualität. Da ohnehin noch etwas Nachbearbeitung folgt, muss man sich hier noch nicht die Mühe machen, das Bild exakt zu beschneiden.

Mein Ausgangsmaterial, das Dank Mikrofasertuch und Ausrichtung schon sehr fusselarm und fast gerade ist.
Nachbearbeitung
Egal, wie sauber Du das Polaroid gewischt hast und selbst, wenn Du Dir vor dem Scannen sogar die Hände gründlich gewaschen hast: Es werden Fussel und Krümel zu finden sein. In einem Bearbeitungsprogramm Deiner Wahl zoomst Du also auf 100 % in das Bild ein, arbeitest Dich systematisch über das ganze Polaroid und entfernst mit einem Reparaturpinsel oder ähnlichem Werkzeug dieses Zeug.
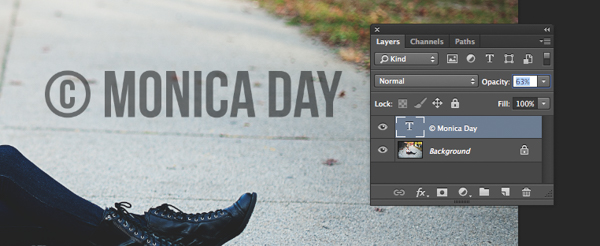
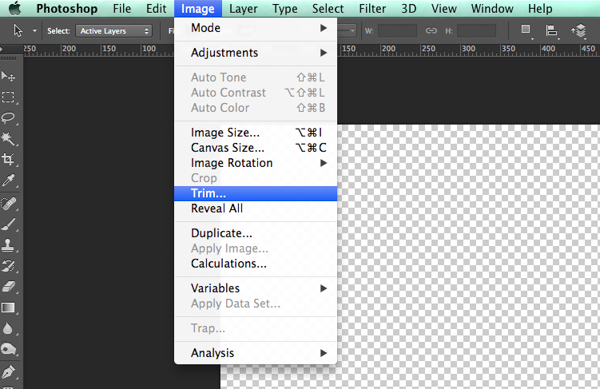
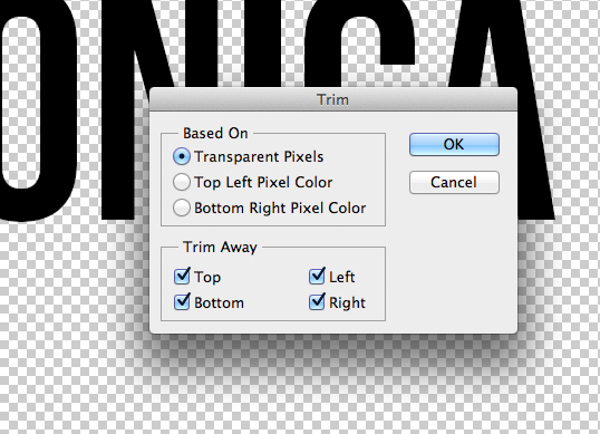
Danach verwendest Du Hilfslinien, um zu überprüfen, ob Dein Scan wirklich gerade ist. Falls nicht, markierst Du das gesamte Bild, wählst zum Beispiel in Photoshop Bearbeiten > Frei transformieren und drehst das Bild entsprechend. Hierfür ist es hilfreich, den Drehpunkt etwa auf die linke obere Bildecke zu setzen, durch diesen Punkt eine senkrechte Hilfslinie zu ziehen und die linke untere Bildecke durch Drehen auf die Hilfslinie auszurichten.

Hilfslinien helfen, das gescannte Bild wirklich gerade auszurichten.
Nach dem Drehen schneidest Du Deinen Scan auf das eigentliche Bild zu. An diesem Punkt ist mir aufgefallen, dass viele Polaroids nicht ganz symmetrisch sind, der weiße Rand um das Bild also etwa auf einer Seite mal etwas schmaler ist als auf der anderen. Ich messe das genau ab und schneide so zu, dass der Rand links, oben und rechts gleich breit ist. Das ist aber nur mein Perfektionismus.
Die weiteren Schritte sind nun optional und ihre Notwendigkeit vor allem davon abhängig, wie realistisch die Farbwiedergabe Deines Scanners ist. Meiner hat schon ein paar Jahre auf dem Buckel und eindeutig ein paar Farbverschiebungen, also korrigiere ich den Scan noch. Um hier ein sinnvolles Ergebnis zu erhalten, empfiehlt sich natürlich auch, einen kalibrierten Monitor zu verwenden.

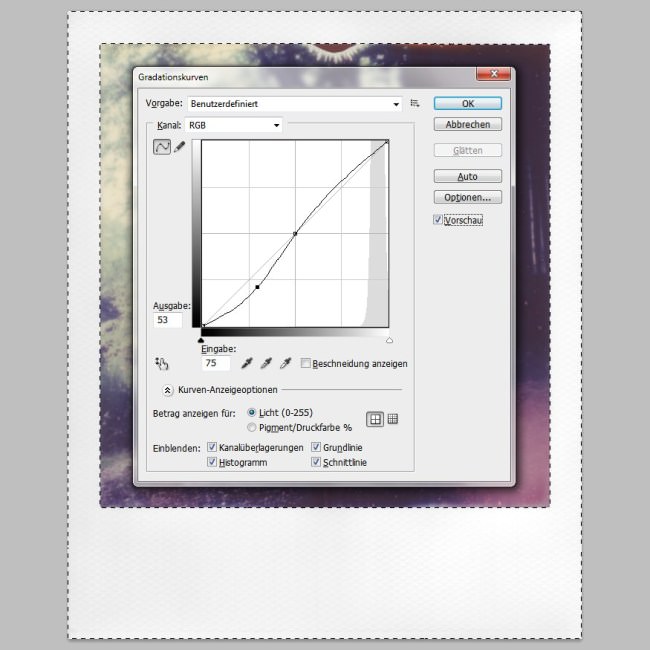
Links: Bis auf Retusche unbearbeiteter Scan. Rechts: Der weiße Rand nach der Umwandlung in Schwarzweiß und Korrektur mittels Gradationskurven.
Als erstes wähle ich den weißen Rand mit dem Schnellauswahl-Werkzeug aus. Da sich nur selten reines Weiß im Bildteil des Polaroids befindet, hebt sich der Rand gut ab. Um für den Bildteil eine neutrale Umgebung zu bekommen, wandle ich den markierten weißen Rand in Photoshop über Bild > Korrekturen > Schwarzweiß um. Die Voreinstellung „Infrarot“ gefällt mir dabei am besten, weil sie die Rautenstruktur des Rands sehr schön hervorhebt.
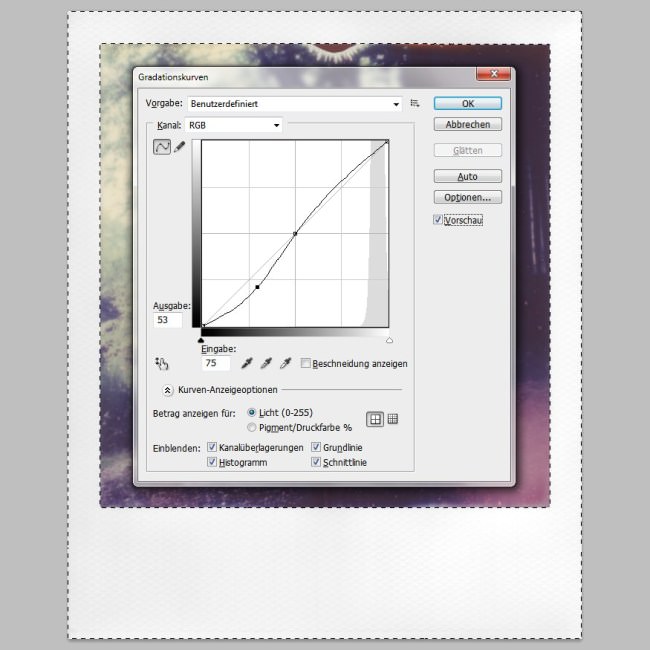
Diese Struktur arbeite ich anschließend mittels (Bild > Korrekturen >) Gradationskurven noch etwas heraus und passe die Gesamthelligkeit des weißen Randes an. Er soll so hell wie möglich sein, ohne die Struktur zu verlieren. Meine Kurve, die die Tiefen etwas betont und die Mittelwerte und Lichter fast unverändert lässt, sieht meistens etwa so aus:

Das ist natürlich Geschmackssache und abhängig vom Material, das Dein Scanner liefert. Anschließend kehre ich die Auswahl um, sodass nun der Bildteil allein markiert ist. Mit dem echten Polaroid in der Hand korrigiere ich zum Beispiel auch mittels Gradationskurven die Farben, bis sie möglichst nah am echten Bild sind.
Wer drauf pfeift, wahrheitsgetreu zu bleiben, hat hier natürlich alle Mittel in der Hand, aus seinem Polaroid etwas ganz anderes zu machen und nach Herzenslust herumzuexperimentieren. Wenn man ein netter Mensch ist, schreibt man im Netz hinterher dazu, dass das Polaroid digital verändert wurde, sonst verletzt man insbesondere in analogen Communities ungeschriebene Gesetze.
Eine verkleinerte Web-Version kann man abschließend noch leicht nachschärfen. Möchte man sein Polaroid abziehen lassen, können sich je nach gewünschter Größe noch weitere Bearbeitungen anschließen. Um ein Bild auf 120 x 120 cm ausbelichten zu lassen, habe ich ein Polaroid beispielsweise mal stark vergrößert und nachgeschärft – vom Ergebnis war ich überrascht und habe nun eine gigantische Polaroid-Orchideen-Doppelbelichtung zuhause.

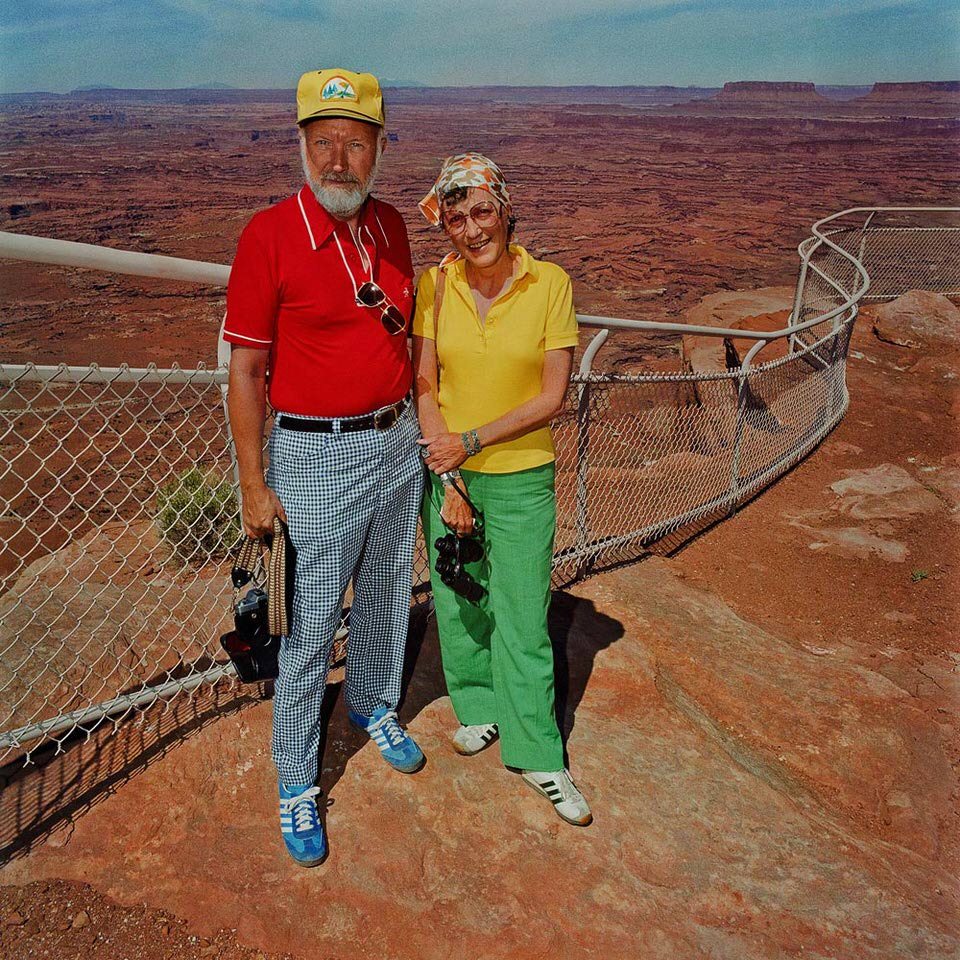
Mein fertig retuschiertes und korrigiertes Polaroid, dessen Farben nun eher dem echten Exemplar entsprechen.
Ich hoffe, dass diese Zusammenfassung von Scan- und Nachbearbeitungstipps für Polaroids Euch helfen konnte und dem einen oder anderen nächtelange Retusche von Newtonringen erspart. Wenn Ihr weitere Ideen, eigene Erfahrungswerte und Tipps in den Kommentaren ergänzen möchtet, ist das super.

kwerfeldein – Fotografie Magazin | Fotocommunity






















































































You must be logged in to post a comment.