
We’ve already looked at how you can use Lightroom Collections to organize your images and how to upload your photos directly from Lightroom to Flickr and 500px using Lightroom’s Publish Services.
But did you know that there’s a way to upload photos directly to your own photo website from Lightroom? Before I explain precisely how to do that let’s think about the advantages of such a method:
- You can decide which images to add to your website while in Lightroom. Decision made, it takes only a few seconds to add them to the appropriate Published Collection and publish them to your website.
- Removing images is just as simple, just remove them from the Published Collection.
- You can add watermarks to your images in Lightroom. If you change your watermark design, it’s easy to republish all the photos with the new design.
- You can upload photos to a private album on your website for someone else to view, without having to use the standard Lightroom Web module formatting.
This is where Koken comes in
Interested? The software you need to do this is called Koken (rhymes with spoken). The best way to think of Koken is as WordPress for photographers. Like WordPress, it is a free CMS (content management system) and you need your own domain name and hosting plan to use it. But whereas WordPress can be adapted to all kinds of uses, Koken is designed to do one thing only: build websites for creative individuals with portfolios, such as photographers, artists and graphic designers.
Make a Photo Website with Lightroom and Koken
You can learn more by going to the Koken website, where you will also be able to download the free software and try it out if you have a domain name and hosting plan.

But before you do, there are a few things you should know:
- The main advantage of WordPress over Koken, for the purpose of creating a photography portfolio website, is that there are lots more themes available for WordPress. Koken, at the moment, has eight built-in themes (which you can see here). However, the themes in Koken are easier to modify, although you will need to be familiar with HTML and CSS to do so. You can also create your own Koken themes if you have the know how, and they are starting to appear on some of the websites that sell WordPress themes.
- The main advantage of Koken over WordPress is that Koken integrates with Lightroom’s Publish Services, enabling you to upload photos directly from Lightroom. This is a huge benefit to Lightroom users.
- You do not have to own Lightroom to use Koken. You can install the software and upload photos from your computer’s hard drive, just as you can in WordPress.
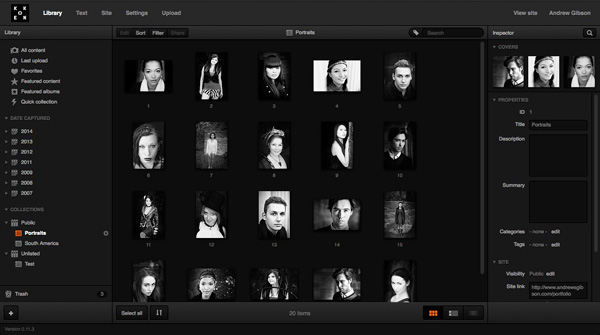
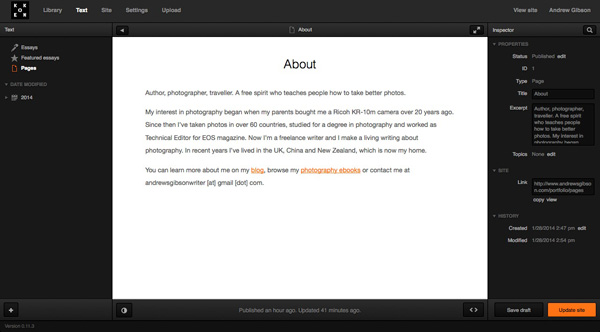
Koken close-up
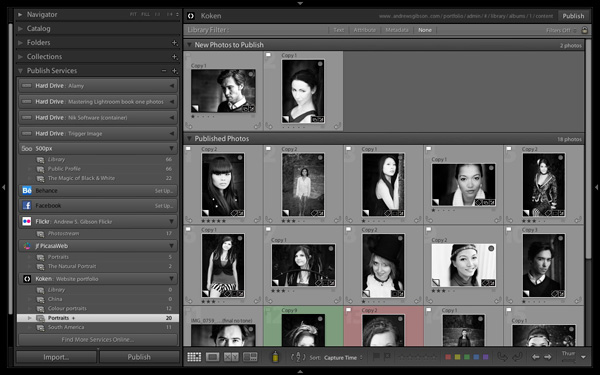
Here’s a closer look at the Koken interface. But first, let me show you how it works in Lightroom. As you can see in the screenshot below, you can create Published Collections containing the photos you want to use on your website. Lightroom lets you know if you have added new photos, or made changes to existing ones. Click the Publish button to update your website.

Then in the Koken interface (accessed through a web browser) you can view the photos, change title, description and keywords, and rearrange the order in which they are displayed.

You can also create static pages (such as an About page) and blog entries (called Essays) in Koken:

The verdict
I’ve only used Koken for a short while, but I’m impressed by how easy it is to use, especially with Lightroom’s Publish Services. The exciting thing about Koken is that the software is in its early days – I’m sure the system will grow as the developers improve it and more themes become available.
To get an idea of the sort of thing you can do with Koken, you can check out my portfolio pages (created with a modified version of the Boulevard theme) and the Koken demo site to see the built-in themes in action.
For more Lightroom articles try these:
- Why Lazy Photographers Should Use Lightroom Smart Collections
- 3 Lightroom History Tips
- Using Smart Previews in Lightroom 5
- Make Lightroom Faster by Using DNG
Mastering Lightroom Book One: The Library Module
 My latest ebook Mastering Lightroom Book One: The Library Module is a complete guide to using Lightroom’s Library module to import, organize and search your photo files. You’ll learn how to tame your growing photo collection using Collections and Collection Sets, and how to save time so you can spend more time in the Develop module processing your photos.
My latest ebook Mastering Lightroom Book One: The Library Module is a complete guide to using Lightroom’s Library module to import, organize and search your photo files. You’ll learn how to tame your growing photo collection using Collections and Collection Sets, and how to save time so you can spend more time in the Develop module processing your photos.
The post Make a Photo Website with Lightroom and Koken by Andrew S. Gibson appeared first on Digital Photography School.


















































You must be logged in to post a comment.