When you look at a white wall, how does it make you feel? Dingy? Cold? Warm and radiant? Modern? Sophisticated? Clean?
White and light gray, sometimes referred to as “neutral tones”, are some of the most powerful colors in the spectrum. We can distinguish many shades of white, and bounced light from a neutral source influences the tint of every other color nearby.
Neutral tones set the mood of an image more than any other colors. You’ve probably transferred a photo to your computer where the white balance was noticeably off: a night shot where everything was too green and cool, or an indoor photo that was orange. White balance is an easy fix in most photo editing software, but neutrals don’t end there: by tweaking them creatively, you can take your photos to the next level.

What are the sources for neutral tones?
It’s possible to have a photo without white and grays, but most of the time scenes are full of them. These are some of the more common sources in landscape photography.
Clouds
Those water-saturated cotton balls do a great job of reflecting light. On a sunny day they tend to be slightly warm, while storm clouds are a fantastic source for chilly gray tones. However, clouds are not a good source for neutrals when shooting after golden hour or before sunrise.
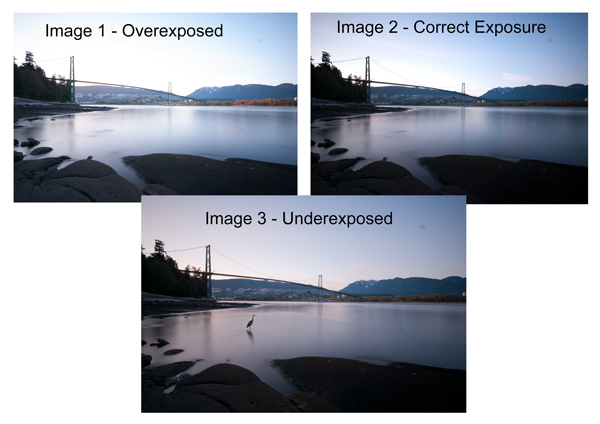
Overblown sky
When shooting after sunrise and before sunset, the sky will typically be overexposed if you properly expose the rest of the image. It’s not usually desirable, but in a few instances an overblown sky is a good source of white.

Water
Lakes and shorelines are my favorite method to introduce strong neutral tones to landscape photos. You can use bodies of water to reflect an overcast sky, and along the coast, you can shoot a long exposure to blur the white foam from the waves.
Both tend to create pure neutrals, so you can completely change the mood of an image with tiny adjustments.

Fog
The most powerful way to introduce mystery and dreariness, fog is often the largest source of gray tones in your image.

Snow
Winter photography enjoys the most magical source for neutral tones. Tinting snow just a bit cooler or warmer profoundly impacts the scene’s mood.

Moon and stars
When shooting astrophotography, the stars tend to cast a cold white light, and the moon a warmer light.


Architecture
Man-made structures that ought to be white or gray such as; lighthouses, white-washed brick houses, winding gravel roads, and expansive castles — are often the subject of an image. Consequently, they make a compelling neutral source.

Why are neutral tones important?
Out of the camera, even after editing, your neutral tones may not really be neutral. They may be heavily tinted. Introducing off-white into your neutral sources is an important technique for crafting compelling edits.
Keep in mind that the viewer will expect those subjects to look neutral, so if you push the white balance too far or don’t balance the warms and cools, it will begin to look over-edited. A tiny change in neutrals has 10 times the power of changing your colors and blacks.
So, in general, start with subtle adjustments and revisit the photo often under different lighting conditions. Some of the most common ways to pollute neutral tones are:
- Pushing saturation or vibrance.
- Over-saturating an image shot at a high ISO.
- Shifting the white balance too far from pure white to bring out colors in the sky or a dark foreground.
With those caveats in mind, here are four ways your neutral tones can support the rest of the image.

1. Neutral tones root an image’s color palette
With strong neutrals, viewers can believe almost any edits in an image: sunsets that pop, overly blue skies, or glassy teal water. But the moment you introduce color into an element that should obviously be white or light gray, the image’s believability disintegrates.
This is why split toning is rarely a magic pill for making a great photo. Toning the highlights and mid-tones often ends up tinting your neutral sources.
The foam in this shot of Spirit Falls (below) is pure white, but the rest of the image has been significantly warmed and tinted green to bring out the beautiful colors. The contrast between the pure white foam and warm greens creates the impression that the water is refreshingly chilly.

2. Neutral tones help you resurrect the colors you remember
After shooting a stunning sunset, it can be disappointing to open the RAW image in your editing software and find that the colors are missing. In most cases, the detail and colors are there, but it’s up to you to revitalize them. Neutral tones will help.
Start by identifying elements in the photo that ought to be white or gray, then adjust white balance and tint accordingly. This will give you a great starting point.
It may still be underwhelming, but now that your neutrals are about right, start selectively bumping the saturation, temperature, and tint on the colorful subjects in your composition. You might add a graduated filter to the sky portion of the image and warm or cool it to help them pop.

Sunsets create a powerful contrast between the warm sky and cool shadows. The image of Road’s End above is primarily cool since the most of the image is in shadow.
However, the sea foam reflects both the warms and cools, so in post-production, I played with the global white balance until both tones came out. Afterward, I introduced a strong magenta cast to bring out the pinks in the sky and foreground.
3. Neutral tones set the overall mood
In reality, neutral tones are rarely neutral. By slightly tinting neutrals, you can communicate aspects of the scene. Here are some examples.
Time of day
Night photography is typically cooled, while sunset or midday photos are warmed. This shot of Mount Bachelor was taken after during civil twilight, so the only source of warm light was the grass in the foreground and hints of alpenglow on the snow. Everything else was left cool.

Temperature
An overly warm image can communicate a hot day, and on chilly days, the overall white balance can be left cool. This is especially powerful if your image has a small, warm light source to draw the viewer’s eye.
Morning fog over this lake in Snowdonia introduced a neutral source and warming the color raises the perceived temperature.

Weather
Clear days can be tinted slightly pink to warm the scene, while an incoming storm should incorporate a greener tint.
Oregon is rich with various biomes, and Smith Rock State Park feels like a desert on a clear day. The strong magenta cast brings out colors in the rocks and reinforces the cloudless sky.

Clarity
When the fog rolls in, it tends to chill the image and evoke mystery. A hazy day adds depth and layers to an image and tends to warm the image at golden hour.
In this shot from Bavaria, the haze on the mountain range adds warmth and communicates just how distant the mountains are.

4. Neutral tones help to bring out or tone down a region
Neutrals don’t have to be the same color or white balance! They can help root the mood and color palette of a local section of the image.
For example, snow beneath some trees in the foreground should be cool, and snow on a mountain under sunrise should be warm.
The different white balances communicate the temperature contrast between the foreground and background. Furthermore, since cool colors recede while warm colors pop forward, the warm snow in the background entices the viewer’s eye up from the ice-covered lake in the foreground.

What if my image doesn’t have any neutral tones?
It’s not impossible to realistically edit images without strong neutrals. But since your viewer has no neutral reference to root the color palette, you will need a compelling balance of warms and cools to convince the viewer you didn’t artificially crank up the white balance.
This shot from the village of Brunate (below) doesn’t have any substantial neutrals. Although the fog could be considered a neutral source, it strongly reflects the colors in the sky. However, the overpowering warmth in the top left sky is balanced by cooler tones in the rest of the image, which keeps the white balance from being entirely warm and pink.
The contrast also draws the viewer’s eye from the village in the foreground to the beautiful sky in the background.

Conclusion
Crafting realistic edits in landscape photography is a subjective experience. But by carefully preserving your neutrals, you grant yourself almost unlimited creative liberties in the editing process.
So next time you want a fall photograph to feel like a shot from Rivendell, identify the sources of neutral tones in your image and apply these techniques.
The post How to Use Neutral Tones to Craft Realistic Edits for Landscape Photos appeared first on Digital Photography School.



























































































You must be logged in to post a comment.