It’s the question I get asked the most in my workshops and classes – “How do you change the background of an image?” Or “How can I cut my subjects out of an image and place them on a new background?”

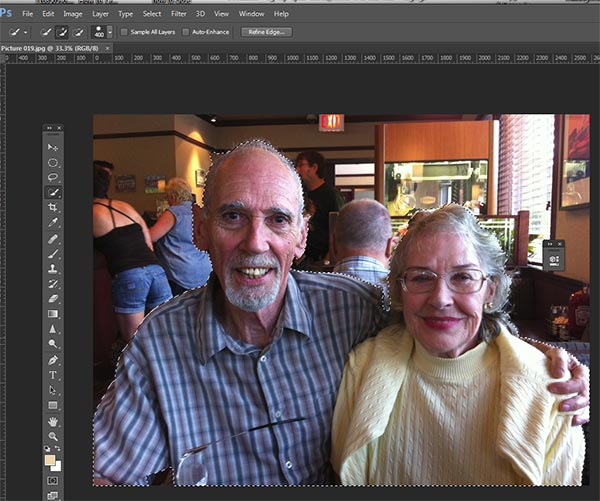
A quick capture of my parents at a coffee shop. The BEFORE image.
Perhaps, despite your best efforts at placing your subjects in a pleasing, non-distracting environment, the situation made it impossible. Maybe you used your smartphone to capture a spontaneous moment and now the image needs a little background work? Maybe you want to cut your subjects out of the background to isolate them or use them on a website banner or other marketing material? Whatever the reason, this task has challenged every photographer, beginner or pro, since the invention of the camera! I’m going to show you how to use one of Photoshop’s most underrated tools for easily extracting your subjects from the background.
This photo (above) was a very spontaneous iPhone capture of my mom and dad, the photo itself isn’t great (lots of things wrong with it technically) but it has big sentimental value for me. It’s the last photo I have of my parents together. But it also has a busy background which typically causes problems for many photographers when trying to use Photoshop’s Selection Tools to remove it. In previous Photoshop versions, selection tools like Magic Wand and Lasso would get confused by the similar colors, and patterns of this type of background, making it a difficult and frustrating project. But with a relatively new selection tool it’s pretty straight forward, so this is a good example photo for learning the technique.
In this demonstration, you can make this a stronger image by removing the cluttered background to make it less like a snapshot and more like a portrait. The secret of any image editing is to use the right tool for the job. In this situation you want to use the Quick Select Tool to remove your subjects from an image and place them on a different background.
How to use the Quick Select Tool
In the past, you may have avoided most of the Selection Tools in Photoshop because they were not easy to use. The Quick Select Tool has changed all that. It has never been easier to make selections that don’t look like they were “cut and pasted.” There are two, or sometimes three steps.
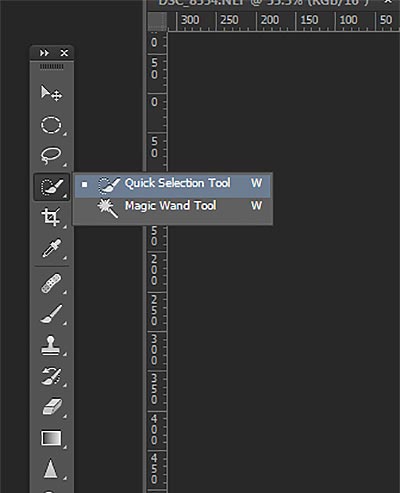
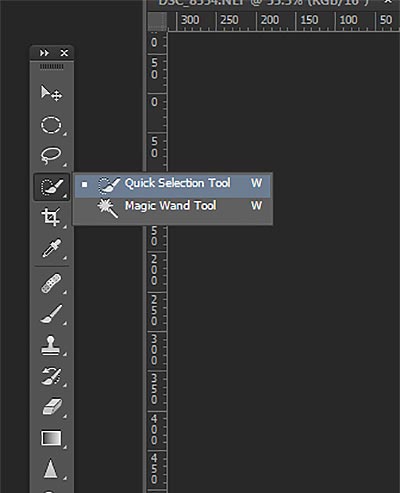
Choose the Quick Selection Tool from the Toolbox palette:

It works like a Brush so you can change the size of the tool by using the [ – ] keys on your keyboard ( [ to make it smaller, and ] to make it larger). Give the tool a size that makes it easy to select your subject.
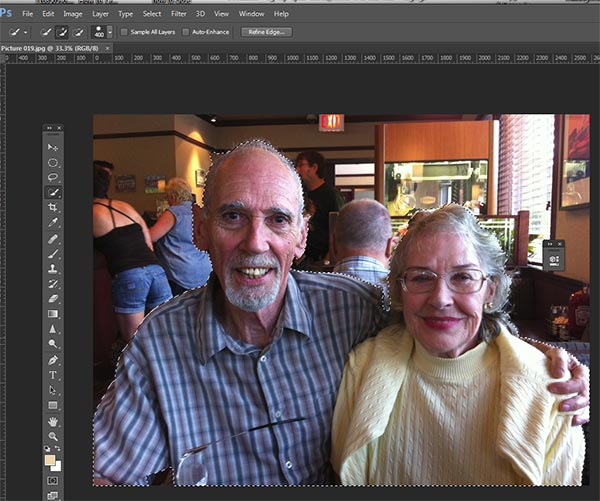
Step 1: Make your selection
Just drag the tool over your subject and stop when the “marching ants” get to the edge. The tool is smart and can detect the change in pixels so most of the time it will stop on the edge correctly. If it selects something that you don’t want it to, just click on the Alt key to switch to “deselect” mode and drag the selection back to where it should be.

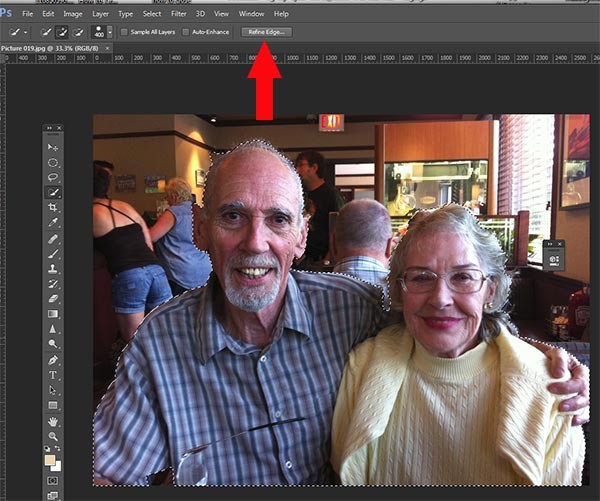
The Quick Select Tool selecting the subject with the “marching ants” outline.
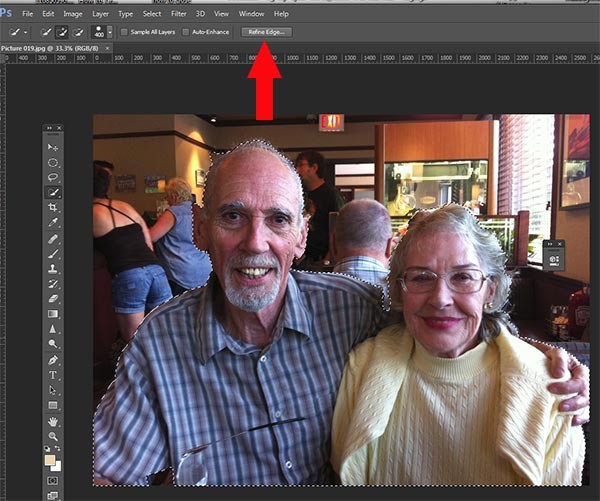
Step 2: Refine the Edge
Once you’ve got everything selected as you want it, click on the Refine Edge button on the top menu. In this area, you’ll adjust the pixels around the edges of the selection. This will make the “cut” more smooth and realistic.

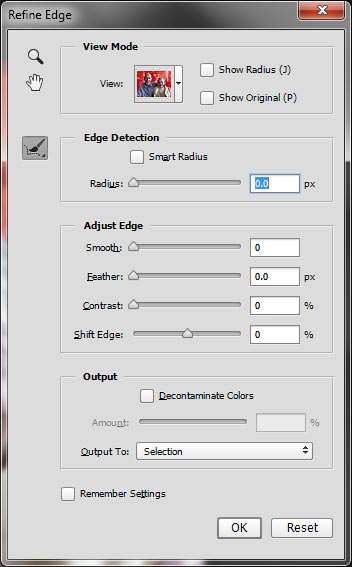
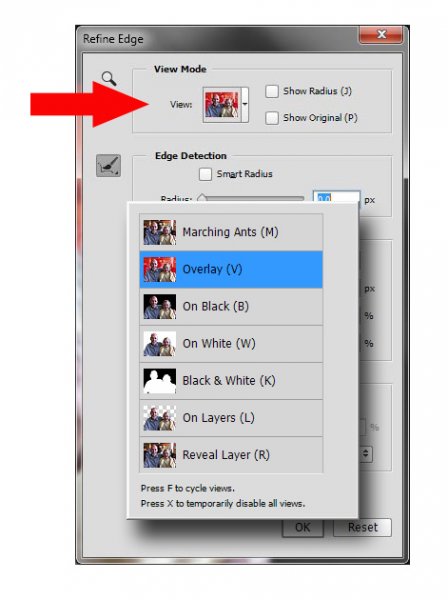
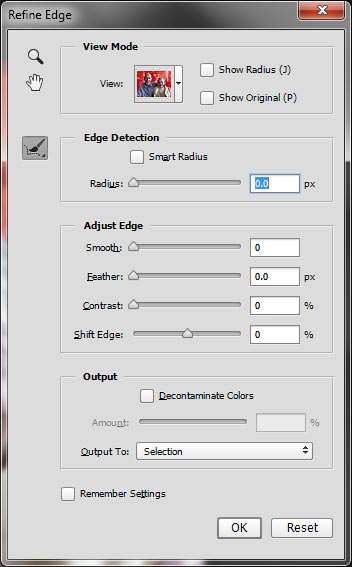
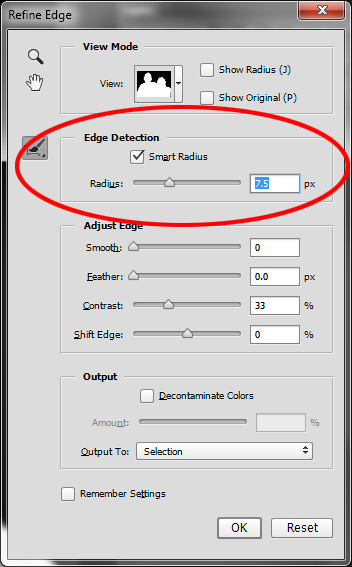
The refine Edge tool opens a pop up that looks like this:

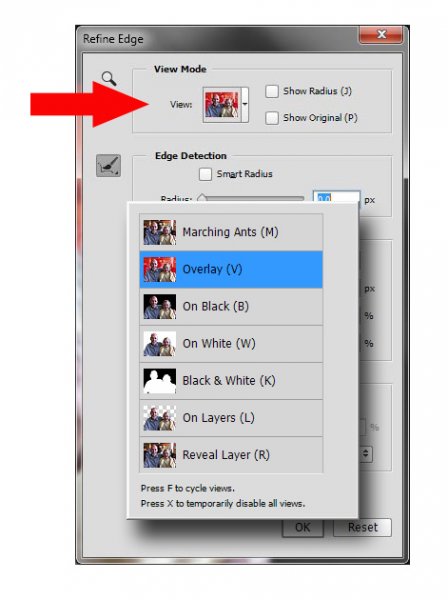
From here you can select how you want to view your selection against a few background options. You can select the Mask overlay which you may be familiar with if you’ve used layer masks before. This view allows you to see the background as well as your selection. But you can also check it against a black background, which I like, so you can clearly see how your edge looks and if you have selected everything accurately. To change views, click the drop-down to get the View Options box. Scroll through these to get a feel for how they display your data. The Adjust Edge sliders give you many options to smooth, feather, and further refine your edge if needed.
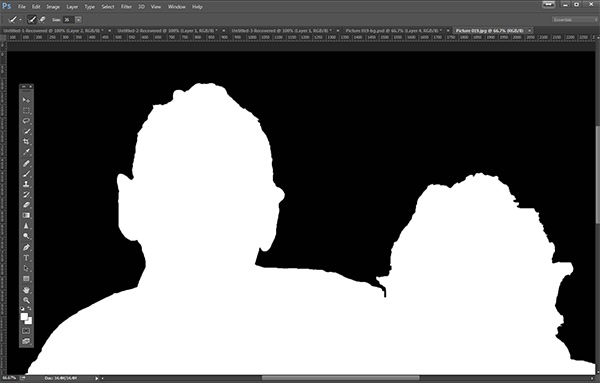
For now, select Black & White view mode. Hover over the Black & White Box and click.

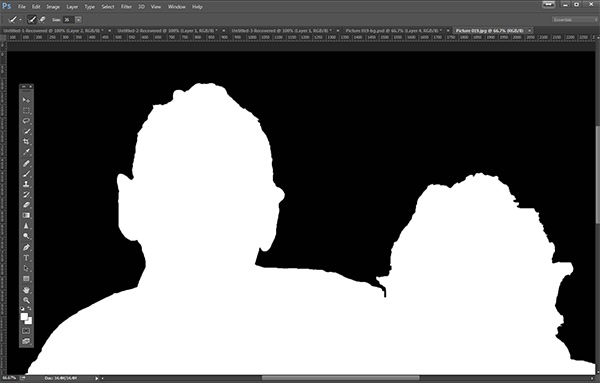
You should see something like this (below). You can see your edges very well against the black. You can see that the edges look okay, they are well defined, and not pixelated or blocky. But what about that hair? My poor dad with his fine and wispy (almost no hair), and my mom who had recently undergone chemo also has fine baby-like hair, making the hair selection task a bit of a challenge. But the Quick Selection Tool has a method for this too!

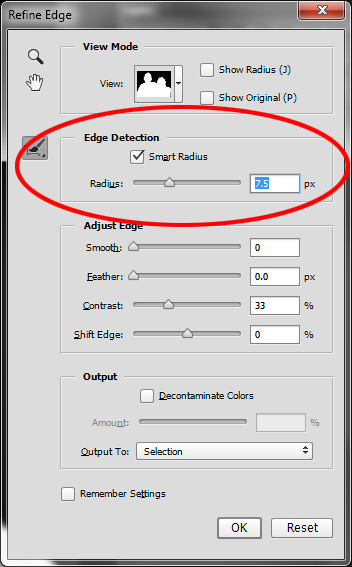
Click the Edge Detection Smart Radius box and move the slider to the right just a bit. watch how the edge around the hair change to be a bit more transparent. Be sure to watch the rest of your edges to make sure they don’t change too much.
Step 3: If needed, use the Edge Detection Brush
If you still need to get more transparency for hair, make sure the brush icon on the left is selected and carefully brush around where you need more transparency. You can switch between the View modes to see what is being displayed or removed. If you remove too much you can click and hold the Refine Edge brush to reveal the Eraser which lets you undo your brush strokes, much like a regular layer mask.

When you’re happy with your results, Look for the Output section at the bottom of the Refine Edge box, and click on Decontaminate Colors and select a small number as the amount, 2 is usually good, depending on your image. Change Output To: New Layer with Layer Mask.
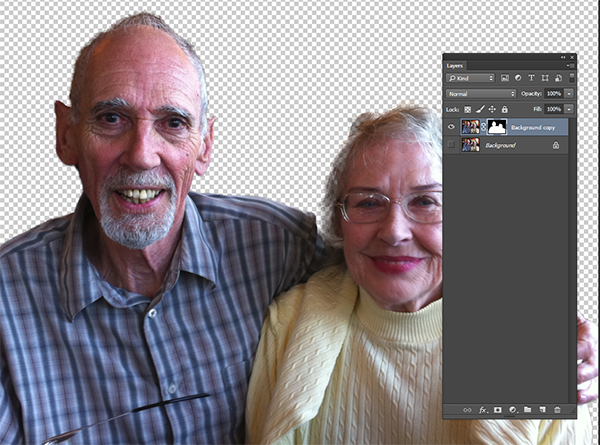
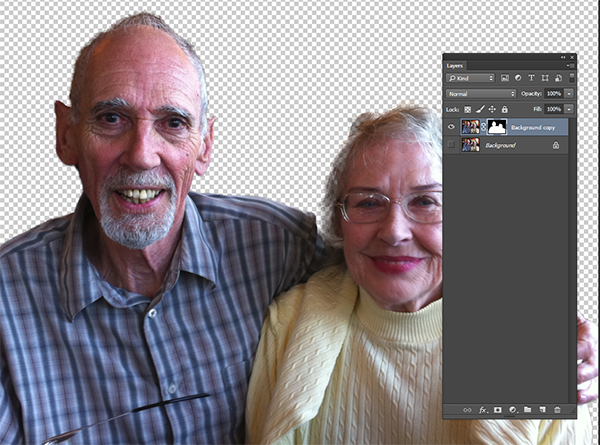
This is what you should see now:

Note: to see the transparent background you must turn off the visibility of the bottom layer.
Your cluttered background is gone! You have a nice transparent background and all on new layer. This will be your main image.
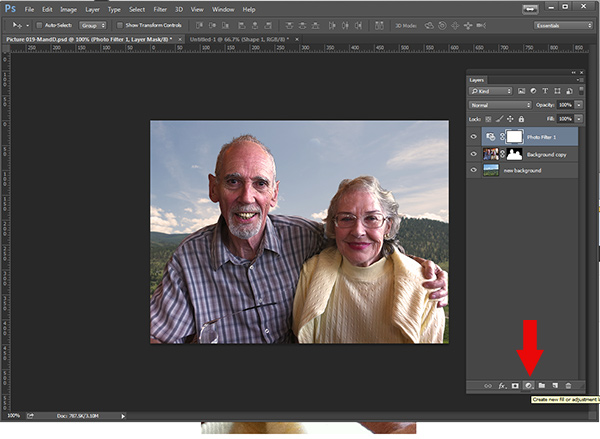
Add your new background layer
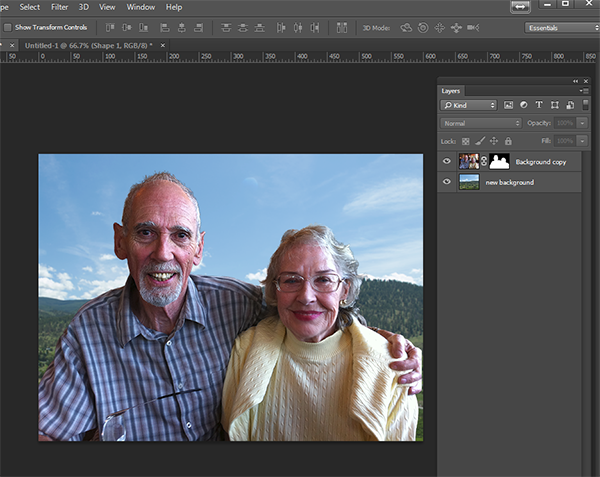
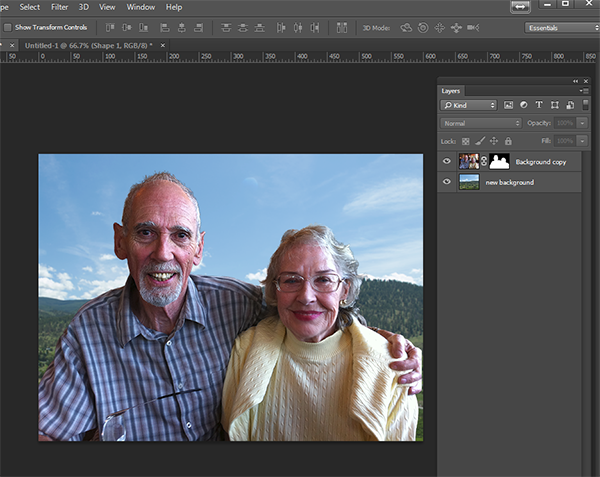
Open the image you want to use as your new background, and using the Move Tool, drag the new background into your main image. Voila! You have a great new background layer and your subjects look very realistic and not like cut and paste paper dolls.
You may have to drag the new background layer under the subject layer – the one with the mask. I’ve deleted the original Background layer and replaced it with the scenery background and called it new background. You could also make any existing background layer invisible if you don’t want to display it.

Here’s a 100% close up look at the job the Quick Select tool and Refine Edge brush did on my mom’s hair (yes the image is a bit shaky at 100%, but I think you can see that took works pretty well to give you very realistic extractions, with the right amount of transparency and detail preservation).

The finishing touches
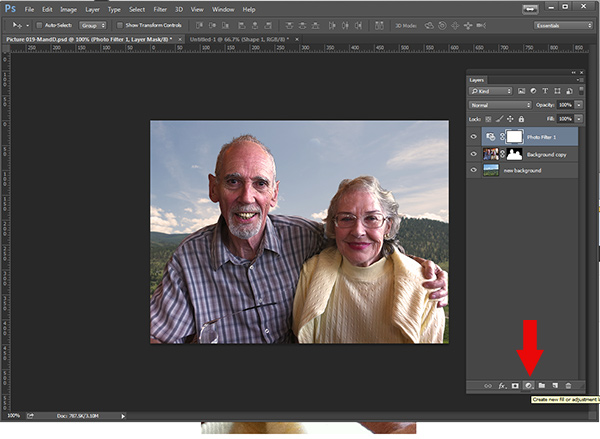
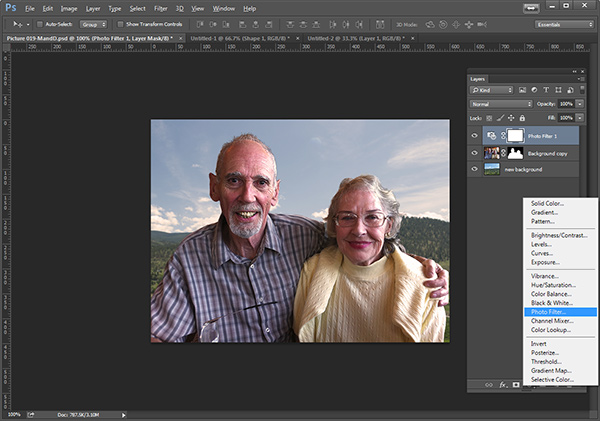
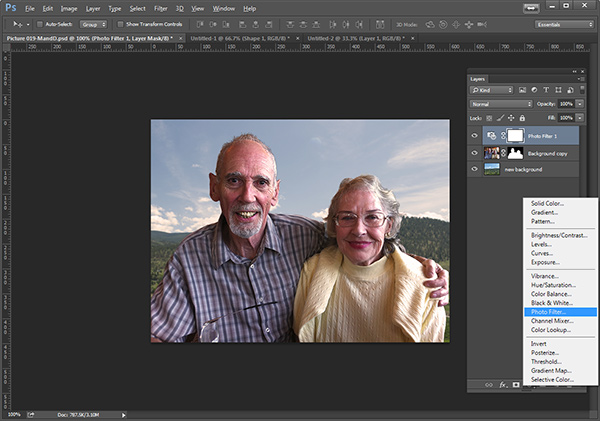
So for the final image, let’s balance the colors a bit and give this photo a nice warm tone, by using a layer mask and a warming Photo Filter.


And here is the final image:

Final image AFTER changing the background. Not a snapshot any more!
What do you think? Is it better than the original? Was it worth the 10 minutes to edit and give it a new background? Just imagine, with a well captured image (not a shaky iPhone capture) think of all the new possibilities you will have if you master this process.
Why not give this nifty tool a try and post your results here – I’d love to see how you use this. If you have questions or problems, just let me know, I respond to my comments and questions regularly.
googletag.cmd.push(function() {
tablet_slots.push( googletag.defineSlot( “/1005424/_dPSv4_tab-all-article-bottom_(300×250)”, [300, 250], “pb-ad-78623” ).addService( googletag.pubads() ) ); } );
googletag.cmd.push(function() {
mobile_slots.push( googletag.defineSlot( “/1005424/_dPSv4_mob-all-article-bottom_(300×250)”, [300, 250], “pb-ad-78158” ).addService( googletag.pubads() ) ); } );
The post How to use Photoshop’s Quick Selection Tool to Change a Background by Alex Morrison appeared first on Digital Photography School.

Digital Photography School

























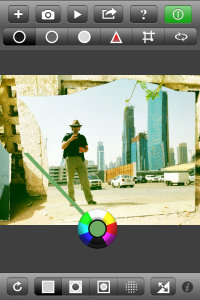
 If you love mobile device camera filters and special effects, you need not keep reading. This post takes a look at a new photo app for iOS (sorry Android users, it’s not ported there yet) devices that got me to switch off of using Photoshop Express, my previously preferred image editing app.
If you love mobile device camera filters and special effects, you need not keep reading. This post takes a look at a new photo app for iOS (sorry Android users, it’s not ported there yet) devices that got me to switch off of using Photoshop Express, my previously preferred image editing app. While a fine, free app in its own right, what I find most lacking with Photoshop Express is the ability to control different areas of the image differently. It’s an all or nothing proposition, much unlike all of Adobe’s programs for desktop/laptop computers. I can’t bring up shadow detail or tone down highlights. I also can’t adjust the color temperature in shadows, something Adobe introduce in its latest version of Lightroom 4.0.
While a fine, free app in its own right, what I find most lacking with Photoshop Express is the ability to control different areas of the image differently. It’s an all or nothing proposition, much unlike all of Adobe’s programs for desktop/laptop computers. I can’t bring up shadow detail or tone down highlights. I also can’t adjust the color temperature in shadows, something Adobe introduce in its latest version of Lightroom 4.0. This is a more finite way to adjust than using only the Highlight tool at the top. I really like this feature and it is what I have been waiting for from Adobe.
This is a more finite way to adjust than using only the Highlight tool at the top. I really like this feature and it is what I have been waiting for from Adobe. I haven’t had a lot of time to shoot with ColorTime, just about a week, but I certainly have a large amount of photos to edit on my phone. And that’s the joy in using this app. I have been wary of most apps as they rely heavily on filters and flat out changing the original image toward anything that is not what appeared before the camera. That’s not ColorTime.
I haven’t had a lot of time to shoot with ColorTime, just about a week, but I certainly have a large amount of photos to edit on my phone. And that’s the joy in using this app. I have been wary of most apps as they rely heavily on filters and flat out changing the original image toward anything that is not what appeared before the camera. That’s not ColorTime.





You must be logged in to post a comment.