The post 5 Scenarios Where You Should Use Luminosity Masks appeared first on Digital Photography School. It was authored by Christian Hoiberg.
The world of post-processing is a big world with endless possibilities. Every photographer applies photo editing tools in their own way, and we all have different purposes of what we want to convey through our photography. For me, post-processing is a way to overcome certain limitations found within the camera and to better represent what I experienced in the field. For this purpose, I use both Adobe Lightroom and Adobe Photoshop.

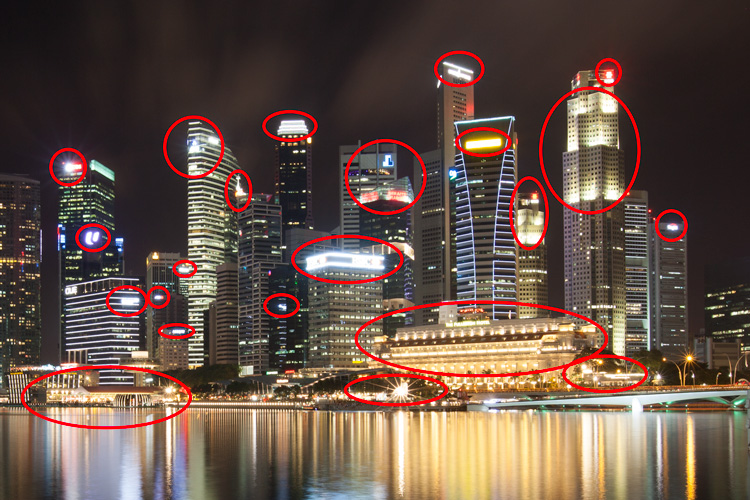
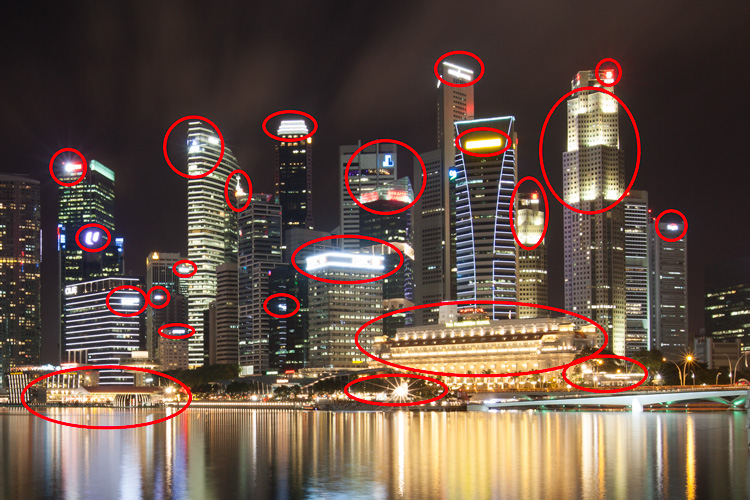
I used Luminosity Masks to selectively process this image
While I do most of the work in Lightroom, there are several techniques I apply that can only be done in Photoshop. Some of these techniques are quite popular, while other techniques are the result of spending too many hours playing around and trying various things. The one thing I often notice when viewing images from aspiring photographers, or when talking post-processing with my workshop clients, is that every effect is applied globally. I believe that is a BIG mistake.
Certain effects should only be applied to specific parts of an image. That’s where Layers and Masks in Photoshop come in handy. However, I like to make my selections more accurate than just painting with a black/white brush on a Layer Mask, which is why Luminosity Masks have become an important part of my workflow. I’m not going to get into what they are and how to create them in this article. If you don’t know how to create them, I suggest you read this article first so that what I discuss in this article makes sense to you. I will be covering 5 scenarios where you should use Luminosity Masks.
1. Use Luminosity Masks to apply contrast
Let’s step out of Photoshop and into the Lightroom RAW editor for a moment to take a look at what happens when you increase the contrast slider:

Pulling Lightroom’s Contrast slider to the right brightens the brights and darken the darks, without taking into consideration how dark the darks are and how bright the brights are. That will quite often result in shadows becoming pure black and the brightest highlights becoming pure white. Yes, you can avoid this by adjusting the slider more gently or playing with the Highlights/Shadows sliders (which I often do in addition). However, there’s another way that’s even better: apply contrast using a Luminosity Mask.
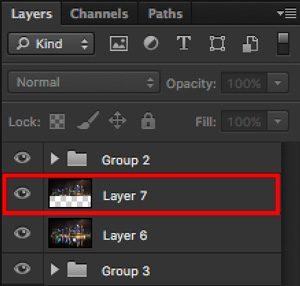
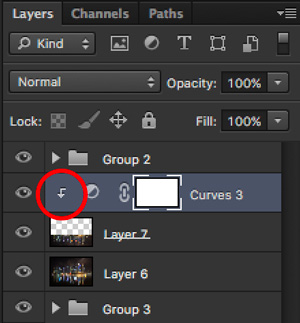
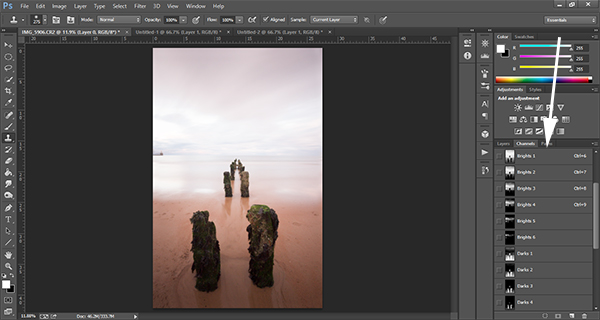
I’ve already applied contrast and made basic raw adjustments when opening this file in Photoshop. So when I now keep working with the contrast, I don’t want to affect the brightest highlights or the darkest shadows. That means that I only want to apply contrast to the midtones. This is easily achieved in Photoshop by creating a Midtones Luminosity Mask (I often go for Midtones 2, but make sure to create the other masks as well) and applying it to the Curves Layer Mask (you can also use a Levels or Contrast Adjustment Layer):

The Midtones 2 Luminosity Mask applied to the Curves Layer Mask
Looking at the mask above, we can see that we’re not affecting the darker parts of the image when adjusting the contrast. The effect will also be less visible in the brightest parts. If you’re not quite sure what you’re looking at above, remember this phrase when talking about Layer Masks: White Reveals, Black Conceals.
2. Selectively work on color balance
The second adjustment that should be done through a Luminosity Mask is Color Balance. Globally working with color will often result in strong color casts.
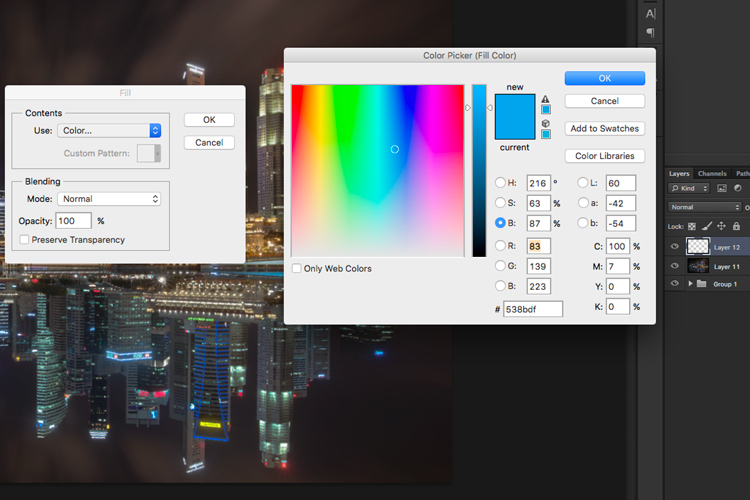
Let’s say that you want to cool down the shadows of an image by using a Color Balance Adjustment Layer. The common method would be to set the color balance tone to Shadows and pull the cyan slider to the left and the blue slider to the right, such as this:

Doing this simple adjustment has given a nice cold color cast to the shadows but, unfortunately, it’s affected more than just the darker parts of the image. Also, less dark areas (areas which are not considered bright), have been affected more than I wanted. Even the highlights seem slightly faded.

If I make this exact same adjustment through a Darks 3 Luminosity Mask, the result is quite different:

Notice that the colder color cast has been applied to the darkest parts of the image, which is what I initially aimed for. The midtones and highlights are entirely left alone and remain the same as they did before applying the adjustment.
3. Darken a bright sky with Luminosity Masks
Another good use of Luminosity Masks is to darken a too bright sky (in this scenario, it’s important that there’s still information to be pulled out of the bright parts). A quick look at the RAW file below shows us that the left side sky is slightly too bright. I still want it to be brighter than the right since the sun sits just left of the frame. However, I want to get some of the details back from the overly bright areas.

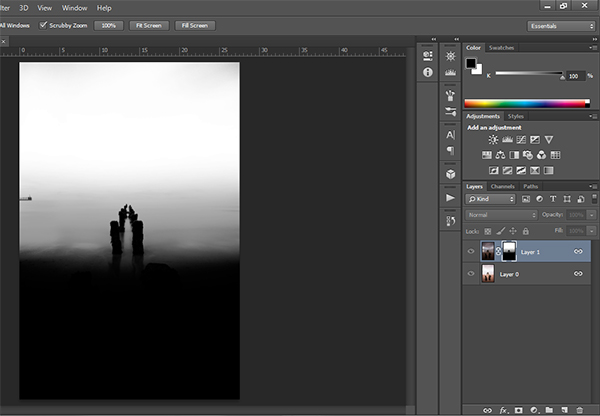
Using a Curves Layer Adjustment without a mask will affect other parts of the image too. So, again, let’s do it through a Luminosity Mask. The Brights 4 mask seemed best for this particular image:

Remember, only the white parts of the mask will be affected by the adjustment. As you see above, that means that the majority of the image won’t be affected whatsoever.
With the Brights 4 Luminosity Mask selected, create a Curves Adjustment Layer and darken by pulling the middle part of the line downwards. We’ve now successfully darkened the bright sky:

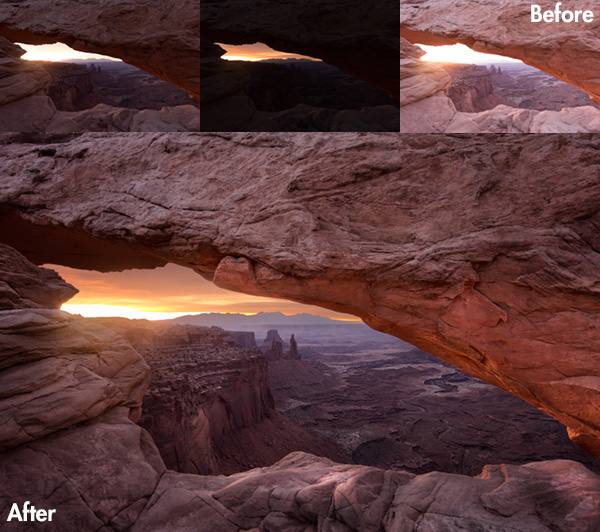
4. Blend multiple images using Luminosity Masks
Digital cameras have had a great boost in improvement in a short time, but there’s still one thing that they struggle to do: capture the full dynamic range when working with bright skies and dark foregrounds. This certainly is something camera manufacturers are working on. I’m blown away by how far its come, but it’s still not good enough for many of the scenarios landscape photographers work in.
The workaround is to capture multiple exposures of the same frame with different shutter speeds. Typically, you capture one dark, one base, and one bright image. You then blend these images in post-processing where both the foreground and sky is correctly exposed.
There are a million ways to do this, but one of the most accurate is to use Luminosity Masks in Photoshop. It might sound advanced, but let me show you just how easy it is.
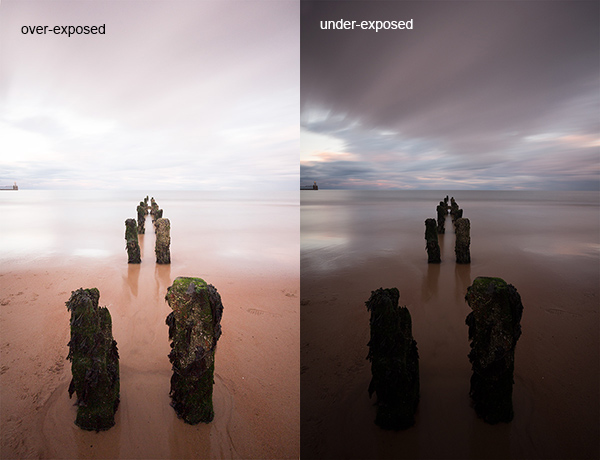
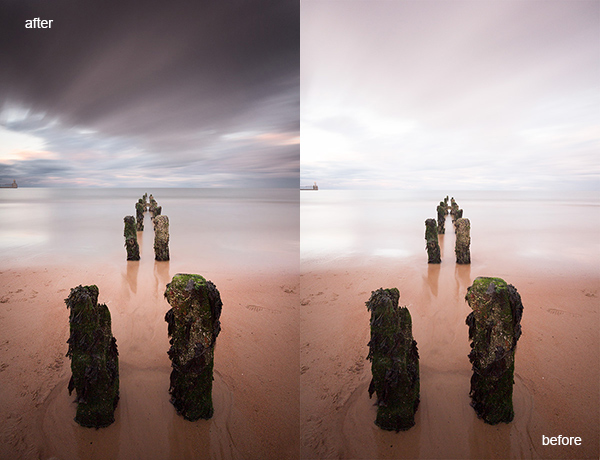
Let’s say we want to blend these two images to get back the lost information in the blown out sky. (To keep this simple, I only blend two exposures here. But, I strongly recommend the 3rd exposure as well to use in the brightest part):

I prefer to have the bright layer on the top and paint in the darker exposure, but either way is perfectly fine. If you prefer having the dark exposure on the top, just do the opposite of what I explain in the next few steps.
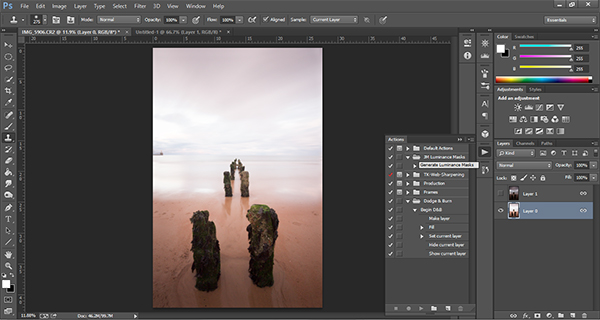
Here’s how you easily blend the images using Luminosity Masks:
- Place the bright exposure on the top
- Align the layers to avoid ghosting (select both layers and go to Edit -> Auto-Align Layers)
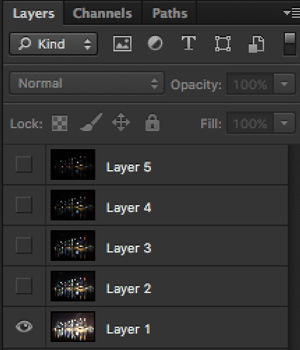
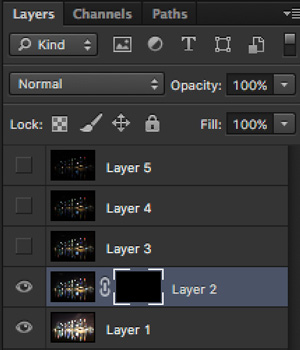
- Add a white Layer Mask to the top layer
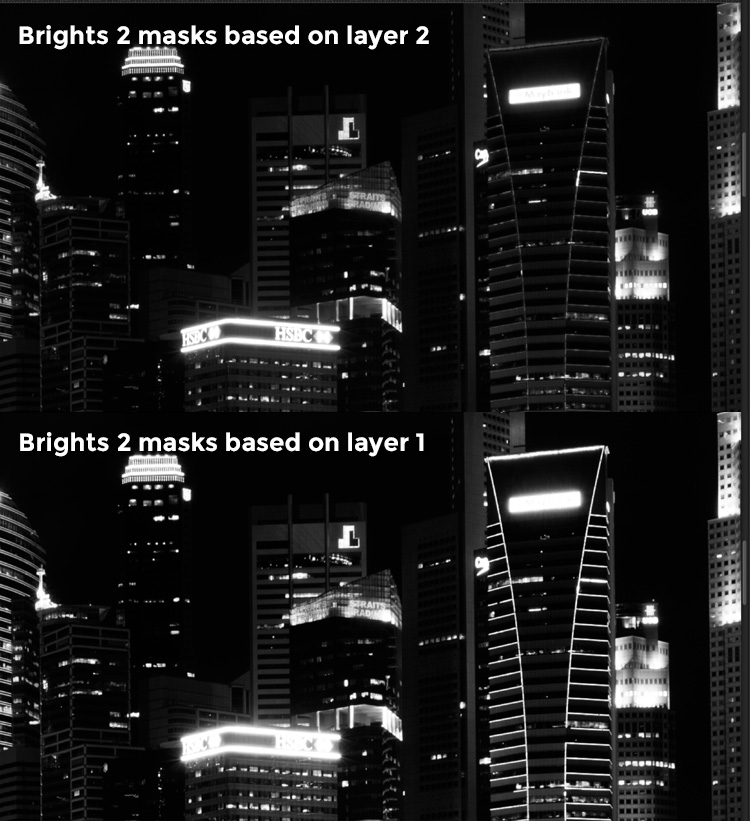
- Create a Brights Luminosity Mask (the exact mask depends on the image. I used Brights 3 for this example)
- Use a black brush at 0% hardness and 50% opacity and brush repeatedly on the areas where you want to reveal the darker exposure. Repeat until you’ve got a smooth blend.
That’s it! Not to hard right? In a matter of minutes I was able to blend the two images above into this:

As mentioned, this image still needs one darker exposure to be painted back into the brightest area close to the suns’ position. This is quite easy, and all you need to do is have another darker layer at the bottom and use a more restricted Brights mask on the middle layer to reveal it.
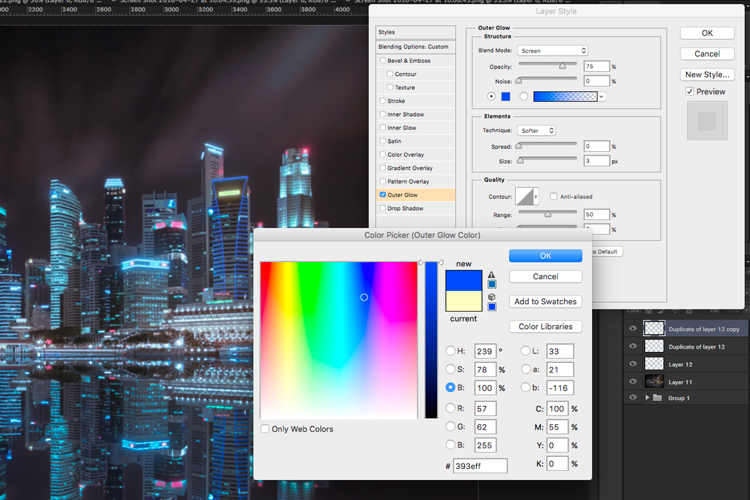
5. To apply Glow Effects
The final adjustment I strongly recommend doing selectively rather than globally is any glow effect. There’s no need to add a strong Orton Effect to the shadows of a picture, right?
There are two “guidelines” that I follow when creating a glow effect:
- Never apply it to the closest foreground (keep the foreground sharp)
- Avoid adding too much to the shadows
Since there might be highlights in the foreground, I’m going to combine a Luminosity Mask and free painting on the mask in this scenario. Again, this is quite easy and you can achieve it by following a few quick steps:
- Create a glow effect on a new layer
- Create a wide Brights mask and apply it onto the layer
- Grab a soft black brush at a medium opacity and remove the adjustment from the immediate foreground by painting directly onto the layer mask
By following these simple steps we have added a nice soft glow to the highlights of the image.

The point of adding a glow effect, in my opinion, is not to make the entire image look soft and hazy but to add a little extra depth and atmosphere. I have achieved this by selectively applying it.
What next?
These are just a few adjustments that I recommend applying through a Luminosity Mask. They have become an essential part of my processing workflow during the past several years. I use them in one or another way for the majority of my images. Sometimes I apply to sharpen through them, other times contrast. There really are endless opportunities.

The post 5 Scenarios Where You Should Use Luminosity Masks appeared first on Digital Photography School. It was authored by Christian Hoiberg.





















































































 Getting Real with HDR – a Step by Step Tutorial for Realistic Looking HDR
Getting Real with HDR – a Step by Step Tutorial for Realistic Looking HDR Is the Death of HDR Photography Coming?
Is the Death of HDR Photography Coming?






 Warning – the following is quite advanced (even geeky) and I must assume the reader has a working knowledge of channels, levels, curves, blending modes, tools etc as well as how the main color models work (RGB, Lab, HSB).
Warning – the following is quite advanced (even geeky) and I must assume the reader has a working knowledge of channels, levels, curves, blending modes, tools etc as well as how the main color models work (RGB, Lab, HSB).










You must be logged in to post a comment.