The post Your Quick Guide to Understanding Photoshop Adjustment Layers appeared first on Digital Photography School. It was authored by Simon Ringsmuth.

Adjustment layers are one of the most essential aspects of editing images in Photoshop. They let you apply rich, detailed edits to your photos that go well beyond what you can accomplish in other programs.
Now, adjustment layers can be a bit difficult to understand if you’re used to a more streamlined application like Lightroom, Apple Photos, or Luminar. But with a bit of practice, you can easily master Photoshop adjustment layers and take your photo editing to the next level!

What are Photoshop adjustment layers?
When you open a picture in Photoshop, you can’t just start dragging sliders to change its appearance. Before you can do much of anything, you need to start with layers, which serve as the bedrock of everything that makes Photoshop so powerful.

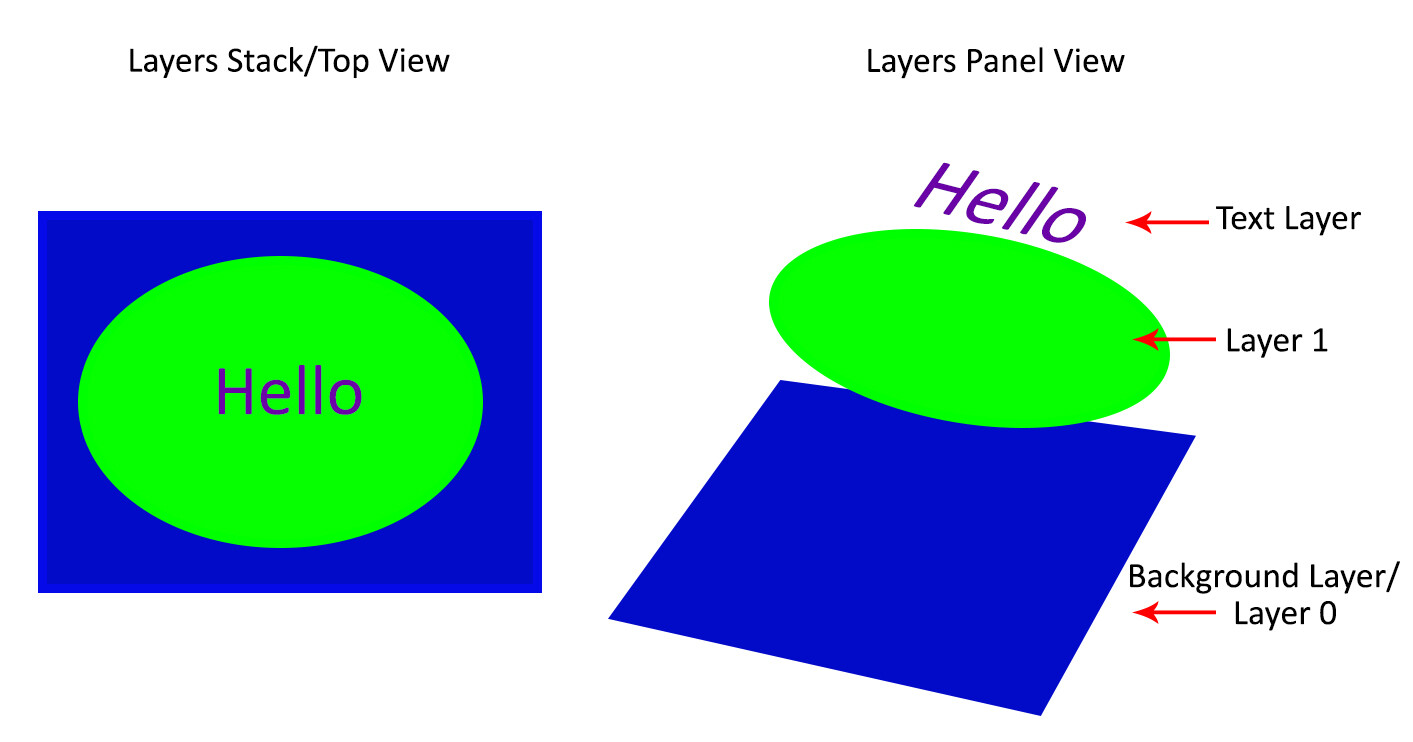
To help visualize the concept of adjustment layers, think about a physical picture sitting on your desk. If you wanted to give the picture a green tint, you could simply drape a sheet of green cellophane over it.
That’s exactly how adjustment layers work in Photoshop: They let you change the visual properties of your image without destroying the underlying file. You can add as many adjustment layers as you want and use them to change things like white balance, exposure, hue/saturation, and over a dozen other properties.
In other words:
Photoshop adjustment layers are like stacking sheets of digital cellophane on top of your images. Each layer can be controlled individually and combined with layer masks to apply edits to specific parts of your images. All of this might seem needlessly complicated compared to the simplicity of other programs, but once you get the hang of Photoshop adjustment layers, you’ll never want to go back.

Another way to think about Photoshop adjustment layers is by comparing them to panels in the Develop module of Lightroom.
However, the Develop panels only offer a handful of adjustments that you can use. Photoshop lets you stack as many layers as you need – even multiple layers of the same type of adjustment – so you can tweak your images as much as you could possibly want. There is a bit of a learning curve, but the results are well worth the effort.
How to add an adjustment layer
The first step when working with adjustment layers is to load an image into Photoshop. Then click on the Adjustments panel, which is usually located above the Layers panel.
(If you don’t see the Adjustments panel, go to the Window menu and choose Adjustments.)

The Adjustment panel offers sixteen adjustments to choose from, and sorting through all of these can be overwhelming (especially if you’re used to the simple, straightforward editing parameters available in Lightroom).

Some of these adjustments are similar to what you might find in Lightroom, such as Brightness/Contrast and Color Balance. But using the adjustments is much different from working in Lightroom and, in some ways, more complicated. Fortunately, that also means you can get much better results.
To see how this process works, I’ve included an image (below) that clearly needs some editing. Thankfully, Photoshop adjustment layers are here to help!

I’ll start by adding a Brightness/Contrast adjustment layer, which is a simple matter of just clicking the Brightness/Contrast icon in the Adjustments panel. Immediately, two sliders appear, which you can use to make the picture brighter or darker and to add or remove contrast.

A few seconds later, my picture is much improved, thanks to a brightness boost. However, there is still a lot of work left to do.

One other thing happens when you click an adjustment layer icon that you might not notice but is critically important:
The Layers panel will create a layer specifically for that adjustment.

This new layer, along with all the icons associated with it, is what gives an adjustment so much flexibility. In Lightroom, you can enable and disable individual panels in the Develop module, but you don’t have this level of control over your adjustments.

Note the different icons in the short screen capture above:
- Indicates layer visibility: Click this to hide or show the adjustment.
- Layer thumbnail: Double-click this to show the editing parameters (sliders, eyedroppers, etc.) for the adjustment layer.
- Indicates layer mask is linked to layer: Click this to unlink the adjustment layer mask from the adjustment. If you’re new to adjustment layers, you can just ignore this altogether.
- Layer mask thumbnail: This is a very tiny preview of the layer mask that is created by default when you click on a new adjustment layer icon. Click this to show the editing parameters of the mask.
While my picture of the Minnesota sign is better than when I started, it still needs a lot of improvement. The next thing I want to do is set the white balance, but this option is missing from the Adjustments panel.
Instead, you have to use the Curves adjustment, then click the gray point eyedropper. Next, click a neutral or slightly gray portion of your image to counteract any color casts. Note that this process essentially replicates the White Balance function of Lightroom.

One thing you might notice is that the Curves options in Photoshop are much more comprehensive than the Curves options in Lightroom. This should give you an indication of how much more flexibility you have with adjustment layers. You can use Curves to do everything you would do in Lightroom, along with much, much more.
The final operation to fix this image involves a Hue/Saturation adjustment layer. Click on the Hue/Saturation icon to bring up a panel that looks like this:

The key to this panel is the hand icon in the top-left. Click it, then click on a part of your image that you would like to saturate or de-saturate.
In this case, I want to start with the grass below the sign. Clicking and dragging to the right makes it much greener, and gives a sense of vibrance that is sorely missing from the original.

This is a good start, but I need to fix the sky, and that is where a layer-based approach really starts to come in handy.
Instead of editing the sky with the adjustment layer I just created, I can add a new adjustment layer and use that for the sky. This allows me to control my Hue/Saturation edits for individual parts of the image, instead of having just one Hue/Saturation adjustment layer that affects the entire scene.

While the resulting picture is much better than the original, there is still some tweaking that needs to be done for it to truly feel finished.
Adjustment layer masks, explained
Eagle-eyed observers might notice something amiss with the picture above:
The Minnesota sign now has a purple tint to it.
Never fear, adjustment layers are here! Click the white rectangle next to a layer name to edit its mask:

You see, by painting black onto a layer’s mask, you prevent that area of the photo from being affected by the adjustment. So if you don’t want the sign to be affected by the Hue/Saturation adjustment layer, simply paint black over the portion of the mask that covers the sign!
Here’s how it works:
First, select the Brush tool (press B or click the Brush icon in the left-hand toolbar).
Make sure your foreground color is white and your background color is black (to do this quickly, just hit D).
Now it’s time to actually paint the mask. Press the X key to switch between white (revealing) and black (hiding), and the [ and ] keys to increase or decrease the size of the brush.
For tricky shapes like the sign, you can use the Magic Wand tool to select the shape. Then, with the shape still selected, use the Brush tool to mask (remove) the adjustment from that portion of the image.

A closer inspection of the Layers panel now shows a black silhouette over the portion that has been masked out of the top Hue/Saturation adjustment layer. I have also renamed the top two layers so as to accurately describe the type of effect they have on the image.
(Double-click a layer name to rename it, and press Enter when you finish typing.)

Nondestructive editing
One mistake some beginners make when editing images in Photoshop is applying adjustments directly to the original photo. This can be done using the Image>Adjustments menu, which gives you common editing options such as Brightness/Contrast, Hue/Saturation, and more. Unlike adjustment layers, these edits are not easy to work with, nor are they easy to alter once they have been implemented.
Photoshop adjustment layers, on the other hand, are nondestructive. You can tweak and change layers after they have been implemented, and you can easily delete them. That’s why layer adjustments are much more flexible than edits applied directly to an image.

You can perform all manner of custom tweaks and changes to adjustment layers, such as:
- Showing/hiding a layer by clicking the eye icon
- Editing the adjustment by clicking the light/dark circle icon
- Adjusting the opacity of a layer
- Changing the blend mode, which adjusts how the layer interacts with layers below it
- Adjusting the order of the layers by clicking and dragging
- Locking a layer to prevent further changes by clicking the lock icon
Photoshop adjustment layers open up new editing possibilities that simply cannot be achieved in Lightroom. For example, the image of a leaf from the beginning of this article can be altered with a selective color adjustment in a matter of seconds. All I need to do is add a Black & White adjustment layer. I can then select the leaf with the Magic Wand tool and paint over the selection on the layer mask.

Photoshop adjustment layers: conclusion
If you have a Creative Cloud Photography subscription, you can use Photoshop in addition to Lightroom at no extra charge. Now, if the sheer level of options and buttons in Photoshop makes you want to run to the comfort and safety of Lightroom, I get it. I have been there, too, and I still have that feeling from time to time.
However, learning to use Photoshop adjustment layers is one of the first steps in understanding how powerful and flexible Photoshop can be. If you have not yet tried working with layers, take a moment to test them out. See what layers can do for you.
You might be surprised at how easy it is!
The post Your Quick Guide to Understanding Photoshop Adjustment Layers appeared first on Digital Photography School. It was authored by Simon Ringsmuth.





















































































You must be logged in to post a comment.