In a recent article called: Getting Started with Layer Masks in Photoshop – a Beginners Tutorial, I showed you the basics of layer masks and why they are such powerful tools. Layer masks are essentially what gives Photoshop layers much of their power. They allow you to tell Photoshop exactly where you want your changes applied, and to what degree.
In that article, I also showed you how to use layer masks in pictures where you had a defined edge to the areas you wanted to change. Photoshop has a lot of great tools that allow you to make selections, which you can then use to define the mask.

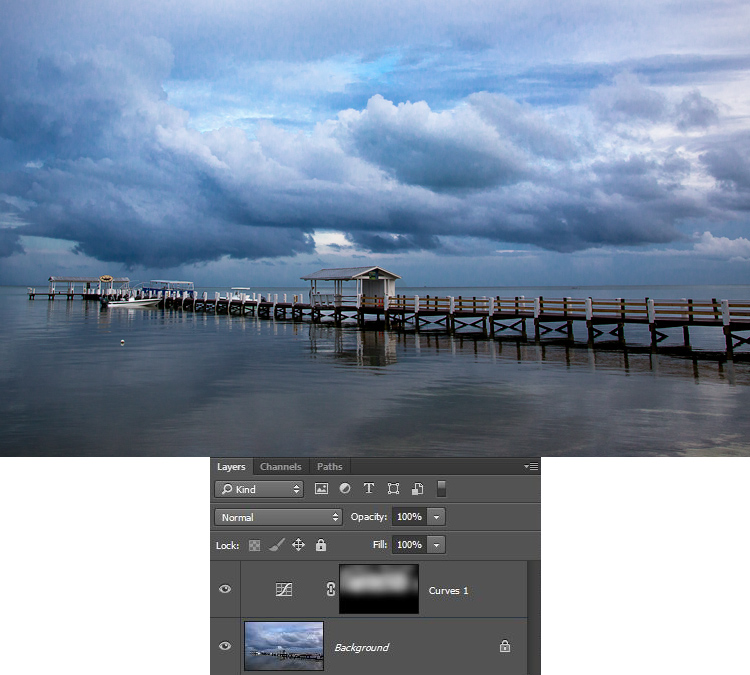
Here is a picture I took in Florida where I used layer masks and blending, to accentuate parts of the image without changing other parts.
But what about pictures where you have a soft edge? Or where you want to blend in the effect gradually? That’s what I will cover in this article. It will pick up where the prior article left off, so if you haven’t seen that one yet, check it out. Once you have reviewed the basics of layer masks in that article, come back here and we will get started.
Step 1: Create an Adjustment Layer
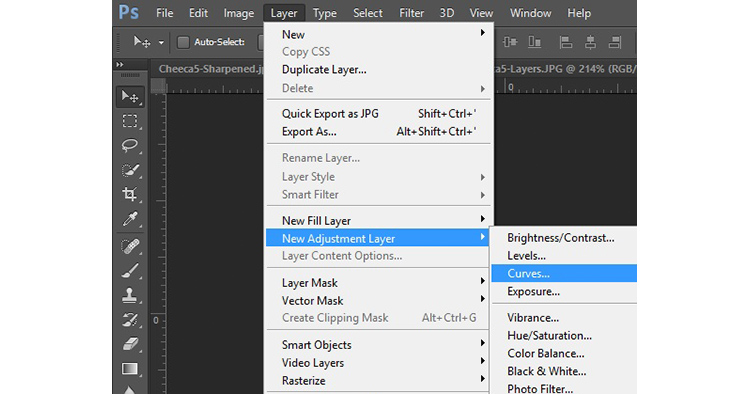
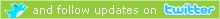
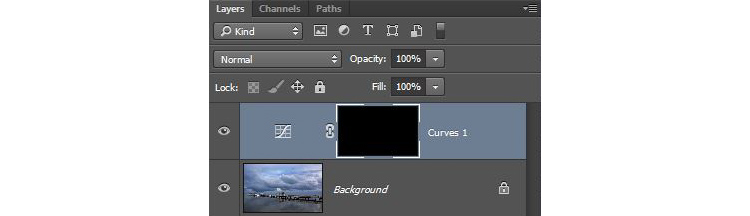
The first thing to do is make the changes you want to the image, which will then be blended into the selected areas later. To make those changes, I am going to create a Curves adjustment layer. As mentioned in the prior article, Curves adjustment layers are one of the most powerful tools in Photoshop. They allow you to selectively effect brightness, contrast, and/or color. To create one, just select Layer > New Adjustment Layer > Curves. You can also click on the Curves icon in the adjustment layer panel. Don’t worry though – we are not going to do anything complicated with the Curves Adjustment layer.

Of course, you don’t have to use a Curves adjustment layer to make adjustments to your picture, you can use any of the adjustment layers offered by Photoshop. If you are more comfortable with Levels, use that. If you want to change the brightness levels, there are Exposure and Brightness/Contrast adjustment layers. If you want to make changes to color, you can use the Hue/Saturation or Vibrance adjustment layers. I consider Curves to be one of the most powerful tools in Photoshop, so that is what I use, but you can use whichever one you want, or you are most comfortable using.
Step 2: Add in the Effect
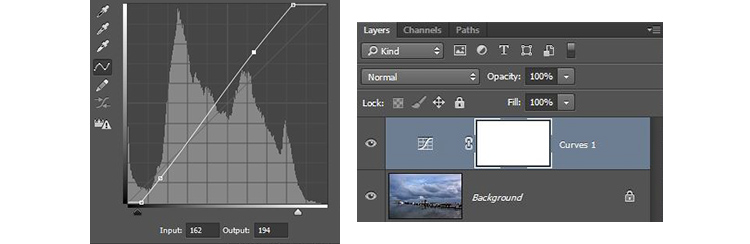
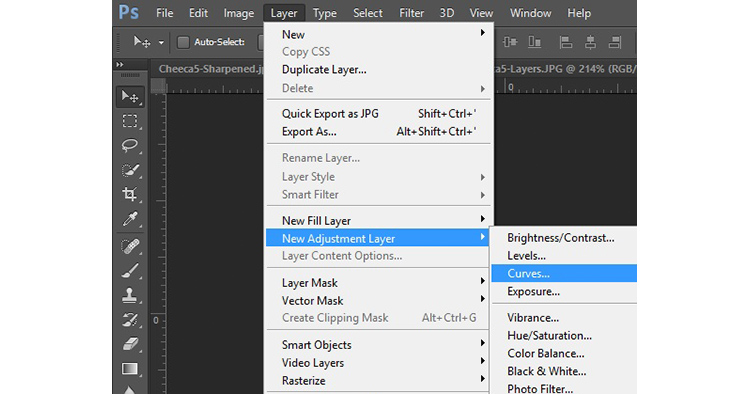
Once your Curves adjustment layer is created, just add the effect that you want. Remember that a white mask is automatically applied to all adjustment layers – so it reveals everything – but we will change that in a second.
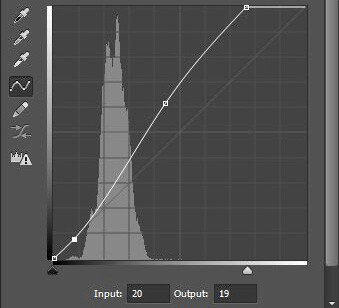
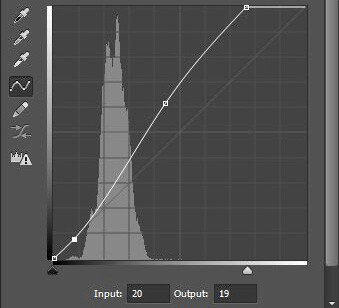
I want to add contrast, therefore I will just scoot in the endpoints of my curves adjustment layer. You can also drag the line up or down in places. The idea is to steepen the curve where you have a lot of pixels. Doing so adds contrast, which is what we want.
You don’t need to do anything fancy here. Go ahead and add the effect to a greater extent than you will want it in your picture. In other words, overdo it. Don’t worry if the picture doesn’t look quite right.

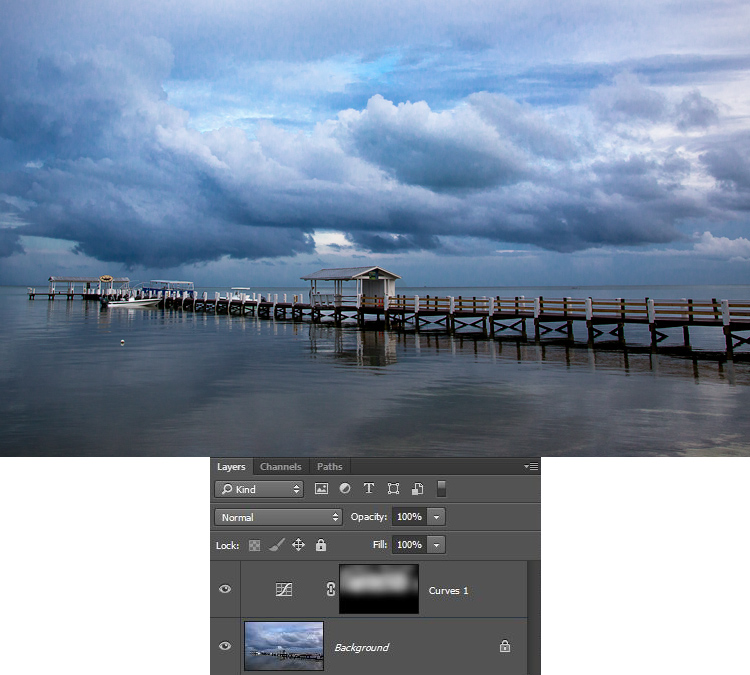
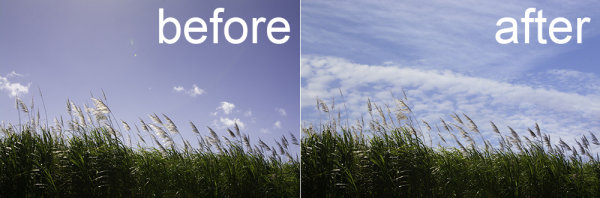
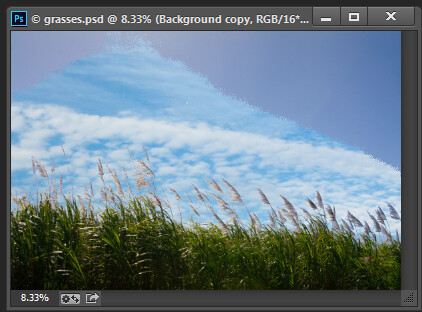
In addition, don’t worry that the effect is occurring across the entire picture at this point. We will make the changes apply selectively in just a second. For now, just look at the area of the picture where you want the effect to be applied and add it in accordingly. For example, in this picture below, my change is added to the entire picture, even though it results in effects I don’t want (like blowing out the sky on the right). We will fix that in the next step.

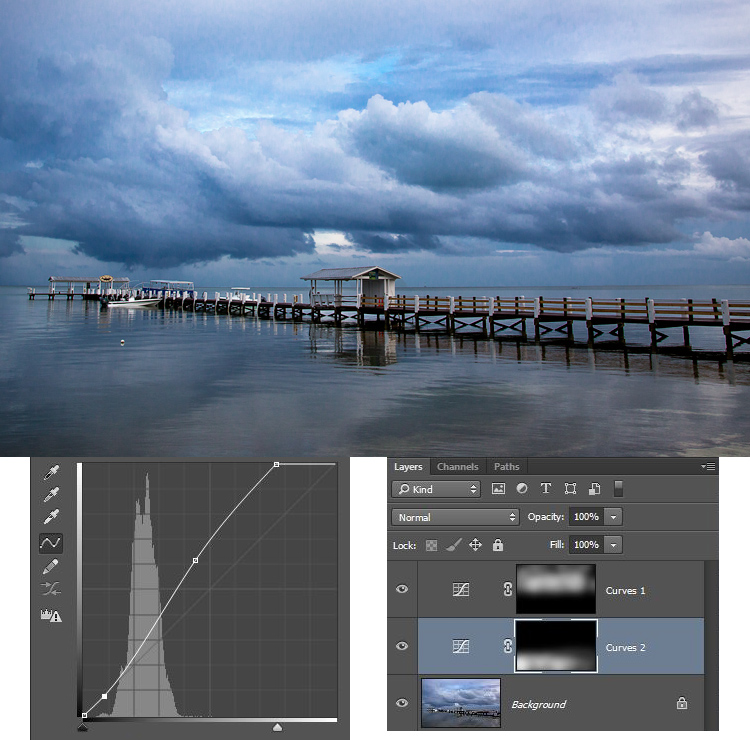
The left side of this image shows the original image, the right side shows it after the application of the curves adjustment layer. Notice the far right portion of the sky is blown out, but we’ll remedy that by limiting where the effect applies in the next step.
Step 3: Brush it in
Now comes the part when you limit the areas where your changes apply to the image.
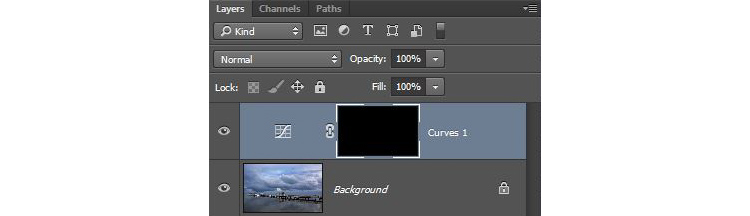
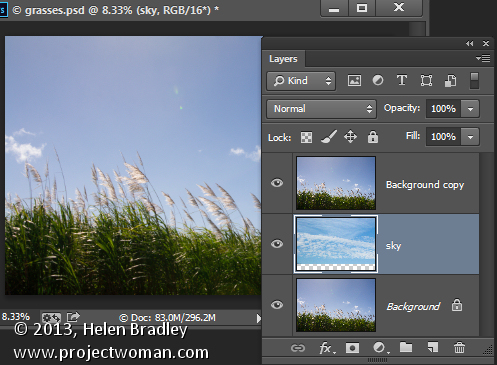
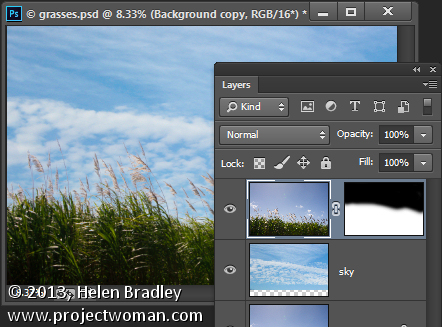
Start by masking off the entire image, just press CTRL/CMD+I to do so. You will notice that two things happen. First, the effect you just added to your picture is hidden, it’s as if you never made any changes (don’t worry, the changes are still there, they’re just hidden). Second, the box next to the adjustment layer you created turned black. The box represents the layer mask. As we discussed in the last article, a white layer mask means the changes show through to the image (which is why you saw the effect of the changes when the layer mask was white). A black layer mask means the effect does not show up on the picture. Since our layer mask is now black, the effect does not apply anywhere in the picture.

Now we can begin the process of adding the effect in gradually. To do so, we will use the Brush tool. You can select it from the list of tools on the left side of your screen (tool panel), or you can just press B to call it up. While you are at it, go ahead and press the D key on your keyboard. This will ensure that the brush is set to its default foreground color, which is white, which is what you want since you will be adding the effect to the picture.
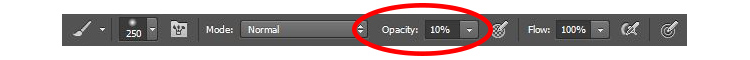
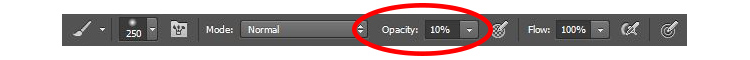
If you just left the brush as is, when you used it to paint in your picture, it would add the effect 100%. That is not what you want here. You want to add the effect in gradually, so it blends in. Therefore, go to the top of your screen and find Opacity. Pull the Opacity to the left until it is in the range of 5% to 15%. In my case I will use 10% (you can also just type 15 on your keyboard and it will apply to the opacity of the brush while that tool is selected). The lower the opacity, the less the effect gets added with each brush stroke – and the more gradual the change. If you have the patience to keep the Opacity very low (some people go as low as 2-3%), you will be rewarded with very gradual changes.

Now you will just paint in the effect. Before you do so, also make sure that the hardness of your brush is set to 0%. You want as soft a transition as possible. In addition, use as large a brush as your picture allows. The larger the brush, the softer the transition. The easiest way to change the size of your brush is with the square bracket keys. The left bracket [ makes the brush smaller while the right bracket ] makes it larger.
Now just click in the areas where you want the effect applied. You will have to do this multiple times because you have the opacity set very low. That is okay though, be patient. By doing it this way you are ensuring that it’s blended in gradually. You can also add the effect more in some places and less in others. Just click a few more times where you want the effect to be the most visible.

Step 4: Check Your Work and Adjust
You can check your work by clicking the eyeball next to the layer. When you turn off the layer, Photoshop will show your image without your effect added. Click the eyeball again to see your progress and turn the layer back on.

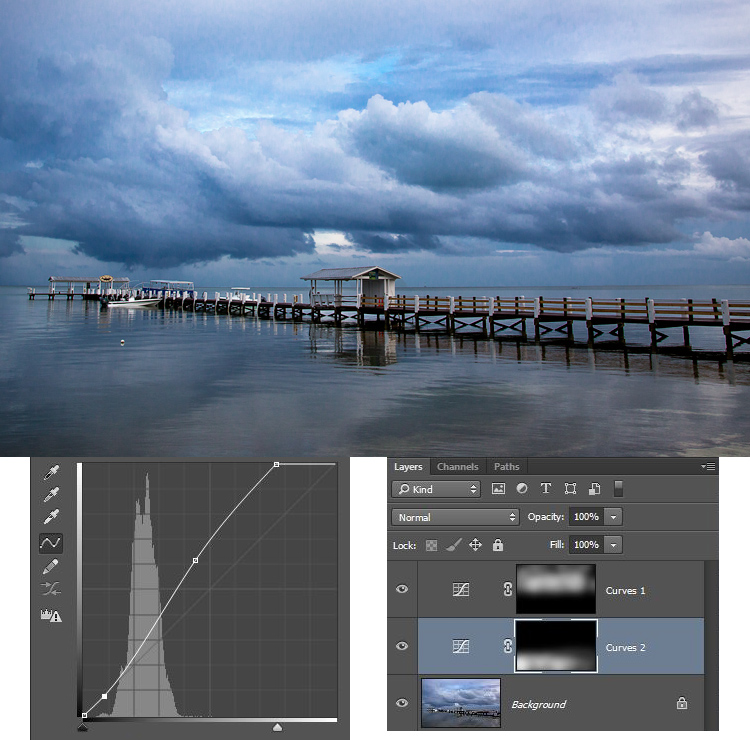
Here is the histogram after using the brush tool to paint in white. It shows only the pixels that were selected via the brush.
If you found you overdid the effect, you can always back it off. You do so by turning the color of your brush from white to black. Remember that white reveals the adjustments, black hides them. You could undo the effect by stepping backward (Edit > Step Backward), but the easiest way to do so is just press the X key (that switches the foreground and background colors so you now have black on top). Now when you use your brush it will be removing the adjustment you created. Remember that your opacity percentage applies whether your brush is painting with white or black. When you are done removing the adjustment, press the X key to go back to a white brush and continue adding the effect where you want it.
You can also go back and adjust your Curve after you have brushed it in. In fact, you should get in the habit of checking the curve your originally set. Once you have used your brush tool, the histogram will show only those pixels within the selected area (where you painted white). In general, you will want to make sure that the steepest part of the curve corresponds with the part of the histogram where you have the most pixels. Make a tweak to your curve to make sure it looks how you want.
Step 5: Repeat
Another great thing about this technique is that you can do it over and over again. It’s not uncommon to see photographers with a long list of layers, where they have made adjustments to specific parts of the image. You can use this technique to change the brightness values of the picture, making parts lighter or darker. You can also change the contrast, as we did above. You can even change the colors by going into the individual color channels of the Curves adjustment layer. Of course you could also use the brushing techniques above on a Hue/Saturation adjustment layer.
Here I used the same process that was set forth above to brighten the water. I created another Curves adjustment layer, turned the layer mask black, and then brushed in the effect with brush set to white at low opacity.

Other Changes to Your Image
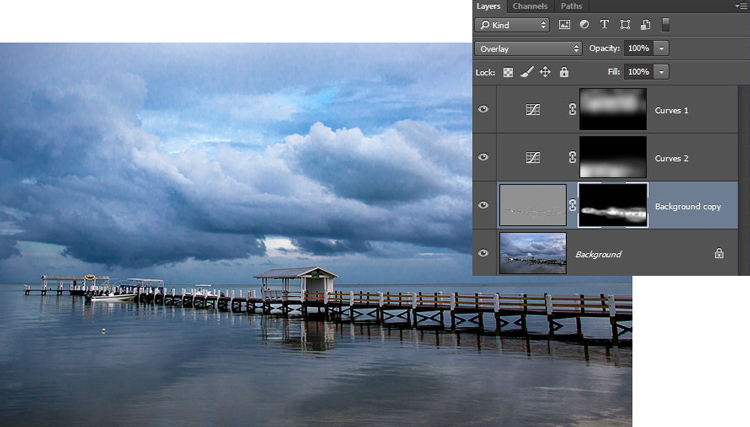
In this particular image, I also wanted to sharpen the pier without sharpening the rest of the image. To do this, I will use the High Pass Filter (which is a remarkably powerful sharpening tool) and apply a layer mask to limit the effect to the pier. This will demonstrate the use of this layer masking technique outside the context of adjustment layers, which we have been using so far.
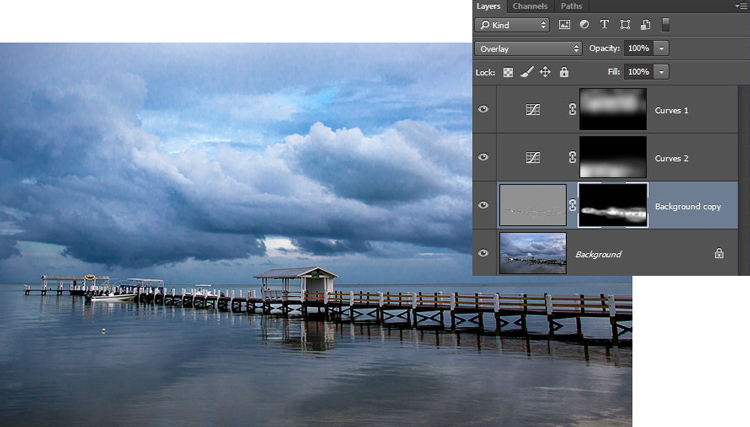
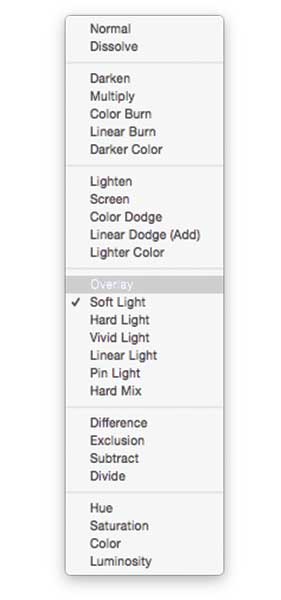
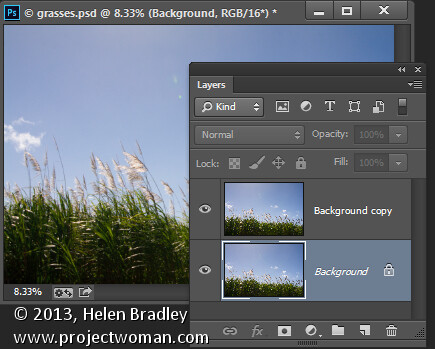
First, let’s quickly walk through the use of the High Pass filter. To sharpen with the High Pass filter, first duplicate the layer (CTRL + J). Then change the blending mode to Overlay (don’t worry about how this makes your image look). After that, call up the High Pass filter (Filter > Other > High Pass). This will result in a small dialog box where you set the amount. Here I will go with an amount of about 4, which I find is pretty typical. Press ok and the effect will be applied to the entire image. This is a pretty handy sharpening technique, but we’ll make it better by applying it only to a specific area (the pier).
To do this, we’ll add a layer mask and use the same brushing technique. Since we are not starting with an adjustment layer, we will need to add a layer mask. Just click on Layer > Layer Mask > Hide All, which will create a black layer mask. After that, select your brush (press B), set the color to white (press D for default), and set your opacity. Whereas you had been using a very low opacity earlier, in this case you can use a much higher Opacity. Brush in the effect just on the pier and watch it become sharper.

Conclusion
Although this technique is fairly simple, it is a pro move. I know photographers that edit their photos with nothing but a series of Curves adjustment layers where they blend in the effect in this manner. Give it a shot on some of your photos and I believe you will like the results.
googletag.cmd.push(function() {
tablet_slots.push( googletag.defineSlot( “/1005424/_dPSv4_tab-all-article-bottom_(300×250)”, [300, 250], “pb-ad-78623” ).addService( googletag.pubads() ) ); } );
googletag.cmd.push(function() {
mobile_slots.push( googletag.defineSlot( “/1005424/_dPSv4_mob-all-article-bottom_(300×250)”, [300, 250], “pb-ad-78158” ).addService( googletag.pubads() ) ); } );
The post How to Blend in Adjustments Using Layer Masking in Photoshop by Jim Hamel appeared first on Digital Photography School.

Digital Photography School
























































































You must be logged in to post a comment.