
Layers of fun
One advantage that Luminar has over the average Raw processor is the ability to work with Layers. “What is a layer?” I hear you ask.
Well, your basic image is a single layer, like a sheet of paper on a table. Adding another layer is akin to adding another sheet of paper on top. With layers, you get the benefit of being able to control the layer opacity (the transparency effectively) as well as what parts of the layer are shown – a bit like choosing tracing paper or cutting holes out of the paper.

Think of layers like a stack of paper. By cutting out parts of the sheet you can see the one below, or like with tracing paper, you can see through to the layer before.
Originally you’d need to erase the bits of the layer you didn’t want showing, which could be messy if you made a mistake erasing. These days you’d use a layer mask instead. A layer mask is a greyscale map running from white, where everything is visible, to black, where everything on the layer is hidden. Varying shades of gray indicate how visible a part of the layer is or the mask opacity. Lighter is more visible.
There’s a mantra I learned many years ago that helps you remember. “White reveals, and black conceals”.
The beauty of Luminar (by Macphun, soon to be Skylum) is that it hides some of the mechanics of this because rather than painting in black or white, you have a brush that either paints in, or erases the mask. It’s really great!
When you have a few layers together, the combined set of layers is called the layer stack. Working in layers allows you to apply effects to only certain parts of your photo, or to combine more than one photo into a more interesting composition.
Beginning
Let’s open Luminar and choose a photo. Click Open Image to begin.

Luminar opening screen.
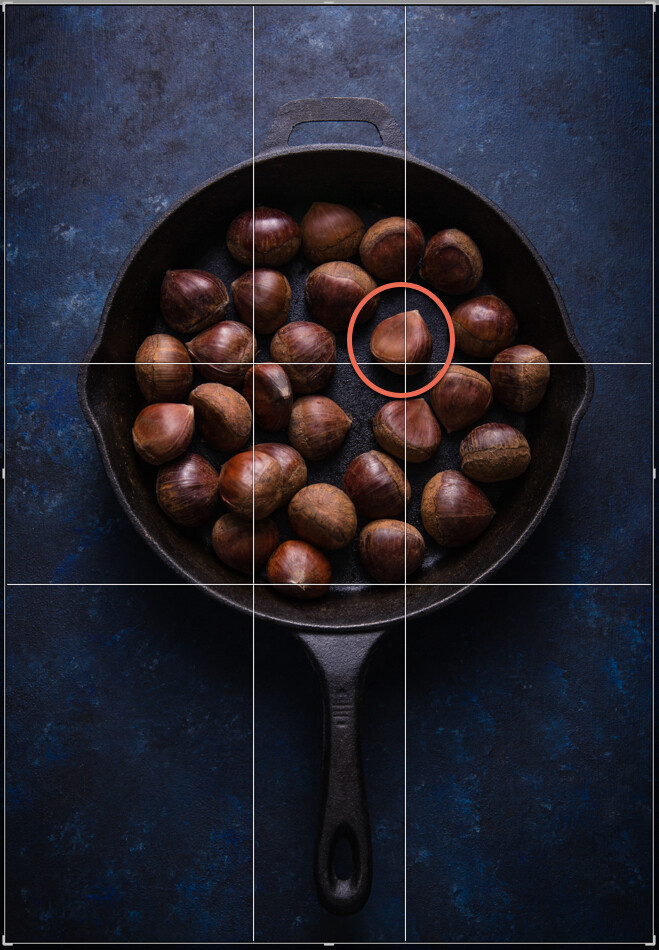
Navigate to your photo and select it. This process will be easier when the new DAM (Digital Asset Management) module for Luminar 2018 comes next year. I’m going to work with this shot of an old cottage.

Original image.
Making a Layer
Luminar provides a few options for creating new layers. In the right panel, you have the Layers panel. To make a new layer, click the + icon in the panel header and select one of the following options:

Layers: click the plus symbol to make a new layer.
- New Adjustment layer; which creates a layer that contains only the filters that you add.
- Create Stamped Visible Layer; which copies the results of all the underlying layers (combining them) to a new flattened layer.
- New Original Layer; which copies the base layer on top of the currently selected layer.
- Add New Image Layer; which allows you to add any other image to the layer stack. This is the one that allows you to add texture and other files!

Add a texture file
Luminar doesn’t store textures, but you can use any texture file you like. Personally, I keep my favorite textures in a folder on Dropbox for easy access from anywhere, but you can use any cloud service you like for this.
From the Layer options, choose Add New Image Layer and navigate to your textures folder. Choose the texture you want to add to the current photo. Viola. It’s loaded.

Texture image.
Now obviously the texture file will load over your original image. This is fine, you’ll fix this shortly. But first, you should check that the file fits how you like. By default, Luminar will make it fit over the layer below, but you’re not stuck with it.
You have three options in the Layers menu for this. Right-click on the layer and from the Image Mapping option in the menu, choose from Fill, Scale to Fit, or Fit (as seen below). If you don’t like how these look, you have another option: the Transform tool.

You can pull and drag your textures file into shape as required. It doesn’t have to retain its original aspect ratio as it’s adding to your original image and isn’t the actual focus of the final composition. In my case, the texture looks fine for now in regards to size.

Blending Modes
The next step is to go through the different blending modes to find one that suits the images best. Different ones work for different images, so it’s best to experiment. Overlay and Soft Light tend to get used a lot, but often Multiply or Screen can work too. Even Hard Light can be perfect sometimes.

Overlay Blend Mode.

Soft Light Blend Mode.
Whichever one you use, you’ll probably find that the effect is really strong. That’s fine because you’re working with layers, you can just reduce the opacity until the texture looks good.
For this image, I thought both Multiply and Color Burn looked great. I loved the saturation that Color Burn gave to the photo, but reducing the opacity to bring back some shadow detail removed too much of that. For that reason, I went with Multiply.

Multiply Blend Mode.

Color Burn Blend Mode.
Masking
You may not want the texture to appear on all parts of the photo. So you’ve got two options. Paint in the texture, or just paint out where you don’t want it. To access the masking functions, click on the brush icon on your texture layer. This opens a menu allowing you to choose the type of local adjustment you want to apply. Your options are Brush, Radial Mask, or Gradient Mask. You can also go with a Luminosity mask. For this image, the brush is the best option.

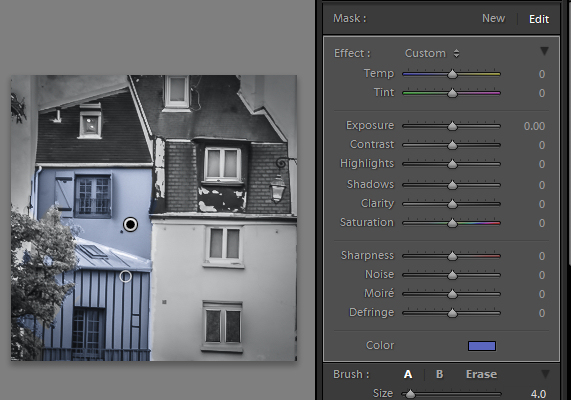
Access the masking tools.
Once the brush is selected, the options appear at the top. I’m going to remove the texture from the house. If you want to remove (hide) part of a layer, click the Erase option on the Brush settings menu. Set Size, Softness and Opacity to taste as you paint.

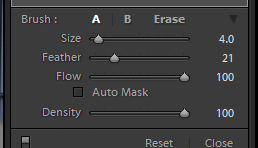
You will see this menu at the top of your screen when you active the Brush tool. Choose Erase to paint away effects, choose Paint to add it in. This allows you to make corrections if you go too far with your painting as well.
Once you’re finished, click Done on the end of the brush options bar.

Adjusting the Texture
One good thing about Add Image is that the layer you’ve created has full access to all the Filters in Luminar. Let’s say you’re using either the Overlay or Soft Light blend mode. Any part of the image that’s mid-grey will be unaffected by the texture.
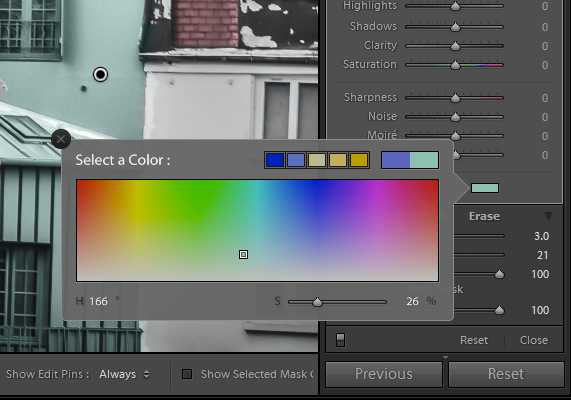
If your texture is dark, or light, the image will reflect this. You can easily change this by adding a Tone filter and adjusting the exposure. If the color from the texture is too strong, you can use Saturation to reduce this or use Hue Shift to change it.

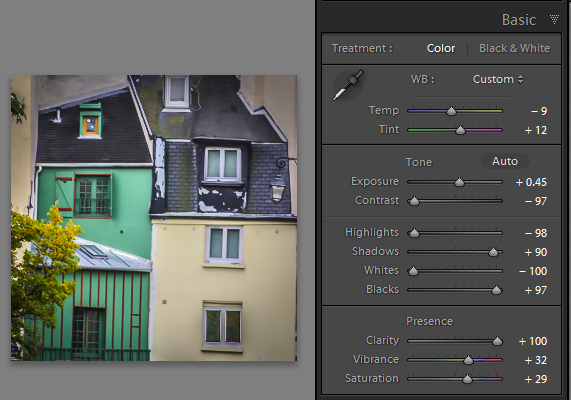
Apply filters to the texture layer to fine tune it.
Finishing the image
Of course, you can also apply filters to the original image. Being a landscape, this would be a good time for you to try the Landscape workspace. When you click on the original image, layer Luminar hides the layers above it. To get to the workspaces, click on Clear Workspace and choose Landscape from the menu.

Landscape workspace.
Using the suggested filters in the workspace, it’s easy to add back the saturation I saw when I used Color Burn blending mode on the texture.

To activate the texture again, simply click on the texture layer.

Saving the file
Once you’re done, you’ve got a few options for saving your image. Using Save will create a .lmnr file, which is Luminar’s native editing file format – this will retain all layers and filters you’ve applied (similar to a PSD file in Photoshop).
By using Export instead, you can choose a range of other options, like JPEG, PSD or TIFF.

Export options.
Using Filters to add Texture
You’re not forced to use a layer to add textures with Luminar though. They also have a handy new filter called Texture Overlay. Pretty much everything you can do on a layer can be done with this filter. The only thing you can’t really do is rotate the texture at a random angle via Transform, but it’s very rare that you’d ever need to do this.
Start with the image you want the texture on again. Click the blue Add Filter button. Use the Search Bar in the Filters Catalog menu that appears to find the “Texture Overlay” filter. Click to add it.

The Texture Overlay filter added. These are the options and sliders for this filter.
To add your texture file, click “Load Texture…” This will open your file on top of the background photo. The default amount of 50, means you can see the mix of the original image and the texture at 50% opacity; it’s also in Normal blend mode.

The texture added at the defaults – 50% and Normal blend mode.
The Amount control can also run to negative figures, so you can add an inverse version of the texture, which is a cool feature. Here’s how -20 on the Amount slider looks.

If your texture is a different aspect ratio to your original image, you can use Keep Aspect Ratio to force it to fit the image. The two buttons below this allow you to flip the texture file horizontally, or vertically, or both (they appear blue when applied so you know if it’s been flipped).
Zoom will let you scale the texture file to fit the features of your underlying photo. Below Zoom is the Blend mode menu. From here choose the blend mode that suits in the same way as with our first method. Again Color Burn looks great at 100 Amount.

The effect is still a little strong, so you could pull it back by reducing the Filters Amount slider. Here 67 looks great.

Amount = 100, Filters amount = 67
Masking the Filter
Filter masking is really straightforward with this method too. You simply hover over the panel header to reveal the brush icon. Click on this to choose the mask type: Brush, Radial or Gradient. Choose Brush to apply your mask in a specific area.

Filter masks are useful and are applied the same way as a layer mask.
If you’re only looking to remove a small area of texture, switch to the Erase Brush in the brush toolbar that appears above the photo.


In this photo, I’ve brushed the texture away from the cottage.
You can add as many texture overlay filters as you like, just remember that the Filters Amount affects the whole filter set.
Getting Texture files
You can get plenty of commercial texture packs to get you started, but there are free ones out there too. When you’re out and about, consider capturing any textures you find interesting to try out yourself!
Please share your finished textured masterpieces created with Luminar in the comments below. We’d love to see what you make.
Disclaimer: Macphun is a dPS advertising partner.
The post How to Apply Creativity to Your Images with Texture Overlays Using Luminar by Sean McCormack appeared first on Digital Photography School.

Digital Photography School





























































































You must be logged in to post a comment.