The post How to Create a Watermark with the Pen Tool in Photoshop appeared first on Digital Photography School. It was authored by Ana Mireles.
Did you know that you can create a watermark with the Pen tool? Watermarking images is one of those issues that sparks strong feelings; some people love it and others hate it.
I think the success of a watermark is a matter of knowing when to use it and how to make it.
This article will show you how to create a watermark – using only the Pen tool in Photoshop!

What is a watermark?
A watermark is a digital “signature” that you add to your photographs. It doesn’t have to be a literal signature, though – you can use a logo, your name, or just the copyright symbol.
The purpose of the watermark is either to protect your work or to advertise yourself. But you’ll want to make sure that your watermark isn’t too distracting. Otherwise, you are defeating the point of showing your work online.
What is the Photoshop Pen tool?
The Pen tool is one of the most useful features in Photoshop, yet it’s very underused because it’s mostly associated with making selections.
Since there are many selection tools that have easier learning curves, a lot of people don’t really get to know the Pen tool’s full potential.
While the Pen tool is in fact a very precise tool for making selections, the biggest advantage of the Pen tool is that you can work with paths. From a path, you can make vector masks, strokes, shapes, and even fonts.
Why should you create a watermark with the Pen tool?
There are different ways of creating a watermark in Photoshop. I believe that using Pen tool is the most efficient.
For one, a watermark created with the Pen tool will be vector art. You can enlarge it or shrink it many times and never lose quality.
That way, you can use it for all your needs. Also, paths remain editable for you to come back to and modify any time you want.
Shapes in Photoshop are also vector-based. But with the Pen tool, you have full creative freedom. You can draw anything you want and convert it into a shape or use it to trace a brushstroke.
As you can see, you can combine a series of elements and techniques that will allow you to create the perfect watermark. In the following guide, I’ll be showing you how to do it.
Let’s get started!
How to create a watermark with the Pen tool
To quickly create a watermark, just follow these simple steps:
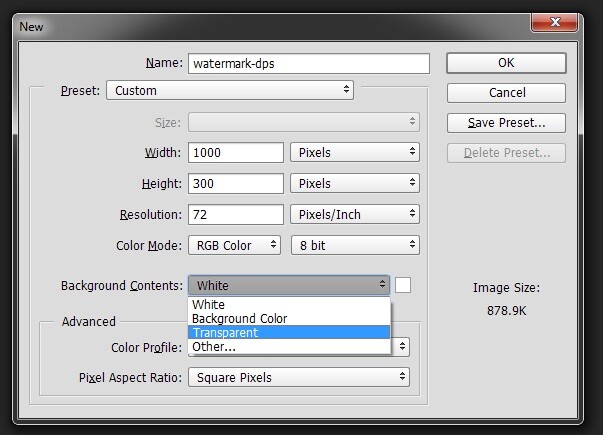
Step 1: Open a new document
Open Adobe Photoshop and create a new document. The size and resolution are not important because you’ll be working with vectors, so you can always scale it later.
The only thing that you need to remember is to set the Background Contents option as Transparent.
Step 2: Make a sketch
This step is optional, but I find it very helpful. What I like to do is add a new layer (though it’s important that it’s transparent).

With the Brush tool set to a bright color, I start by drawing how I want my watermark to look at the end.
Unless you are a very gifted designer, the drawing won’t look very good. This is what always happens to me, and it’s one of the reasons why using the Pen tool is better than using the Brush tool to ultimately create your watermark.
In any case, doing a rough sketch will give you an idea of the size and proportion of the elements you want to include.
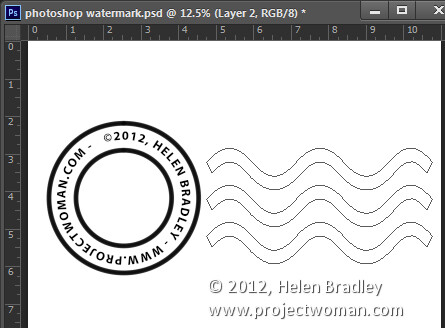
Step 3: Trace a path
I’m going to add a black layer to make the work more visible for you. You can do this, too, if it helps you, but remember to delete it at the end.
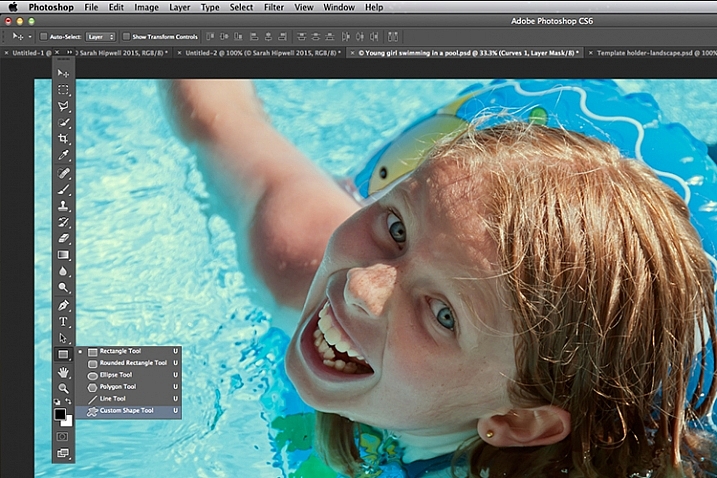
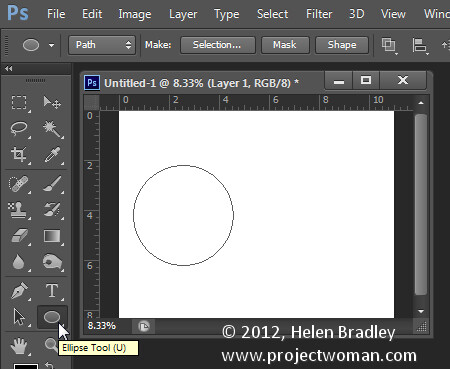
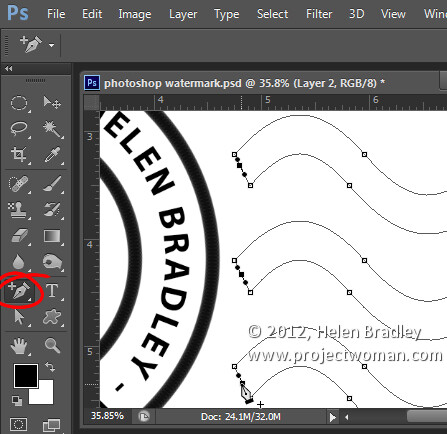
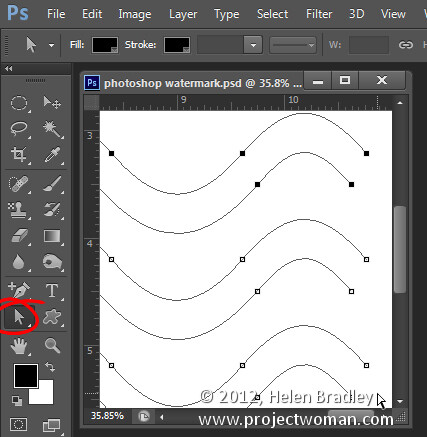
Grab the Pen tool from the toolbox on the left or activate it with its keyboard shortcut (the “P” key).
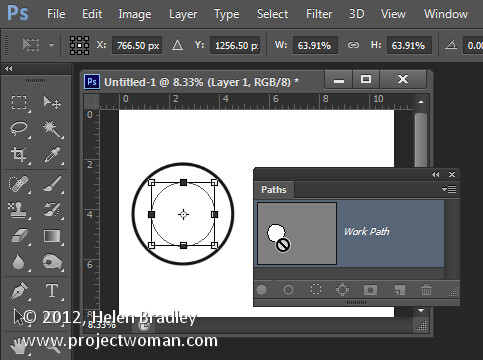
At the top of the screen, you’ll see how the options change. Make sure your Pen tool is set to Path. Then just click to add the first anchor point.

Continue creating anchor points, following the shape that you’d like to create. To curve the path, just drag the anchor point until the handles appear. You can use the handles to adjust the curvature.
If this is your first time using the Pen tool, you can check out this guide. Don’t worry if it doesn’t come out perfect on the first try.
Paths are always editable, so you can correct any mistakes. You can make the entire design in a single path, or make separate ones.
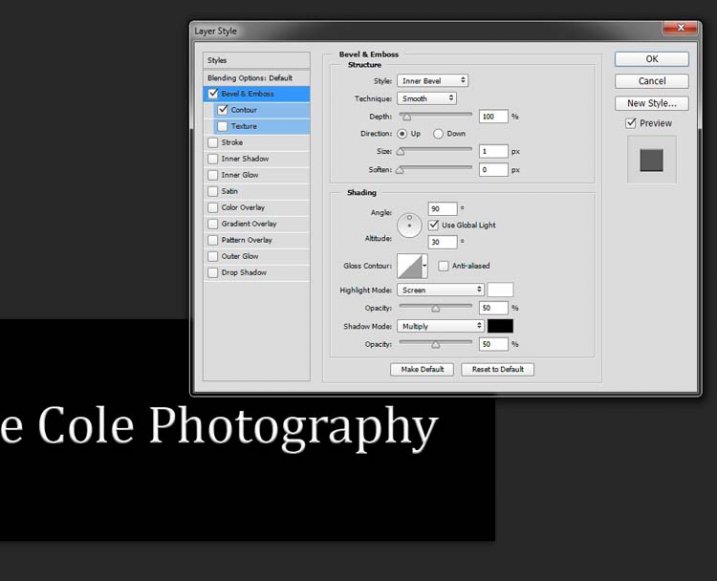
Step 4: Stroke the path
Open the Brush tool and choose the settings that you want for the design that you’re creating. This includes the color, the size, the hardness, and the shape of the brush.
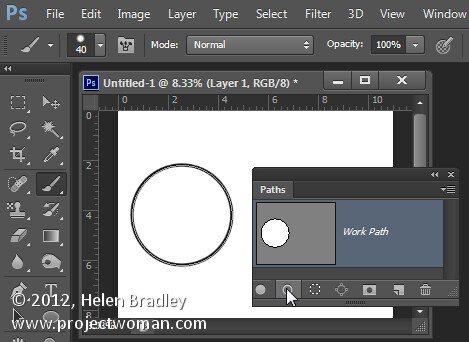
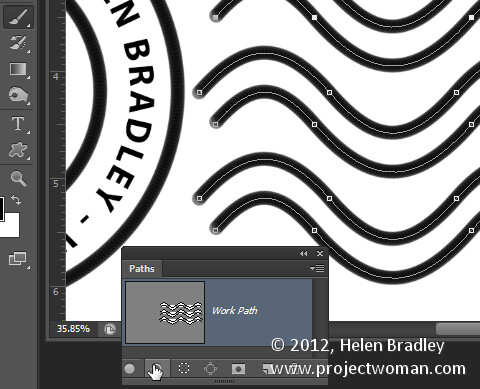
Then open the Paths panel. If it’s not active, you can access it from the menu: Windows > Paths.
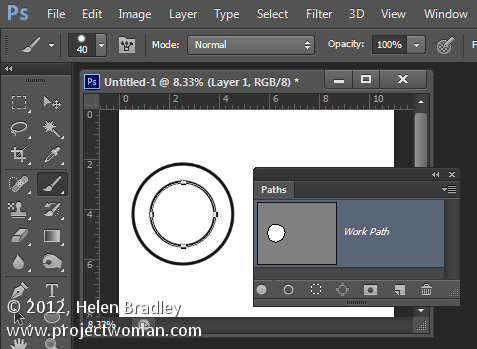
Now, right-click on your working path and choose Stroke Path from the menu. Make sure you select Brush in the Tool dropdown menu, then hit OK. This will apply the settings that you have set on your Brush tool.

If you’re not happy with the result, just hit Undo and change the settings on your brush until you’re satisfied.
Disable or lower the opacity of the sketch layer for better visibility.
Step 5: Make shapes

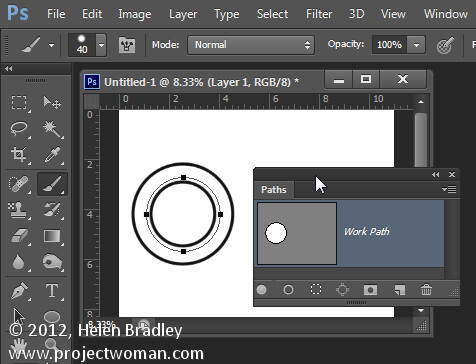
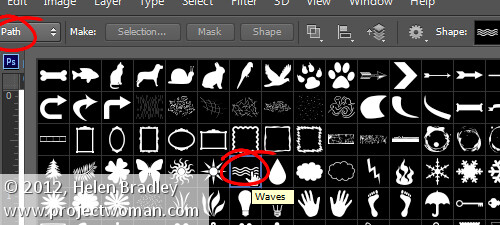
Sometimes, instead of strokes, you need to make shapes. For that, grab the Pen tool and change it from Path to Shape in the Options bar.
Here, you can change the fill or the stroke as you need. It is also possible to create complex designs with a single path by combining or intersecting multiple shapes. This can also be set up in the Options bar.
Step 6: Convert strokes to shapes

If you go to the Layers panel, you’ll notice that the paths you converted to strokes are now rasterized. This means they are using pixels instead of vectors.
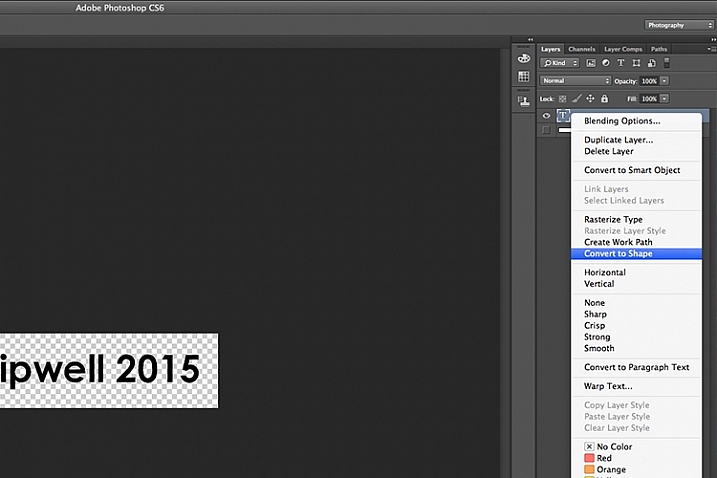
To change that, go back to the Paths panel and click on the corresponding path. Then activate the Pen tool and choose Shape:

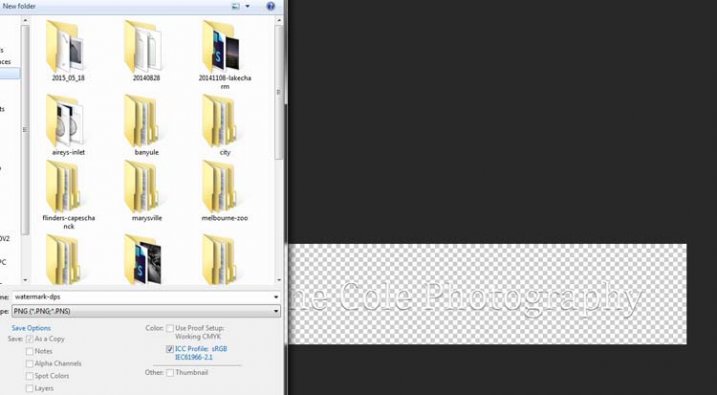
Step 7: Merge shapes and save
Once you’re done, delete all the rasterized layers, including the one with the sketch and the black background.
If you want, you can save a .PSD copy with all the layers before moving on.
Then select all the shapes, right-click, and choose Merge Shapes.
Then save your document as a .PNG, which will preserve transparency. This is important because other formats will fill the background with white.
Step 8: Watermark your photos

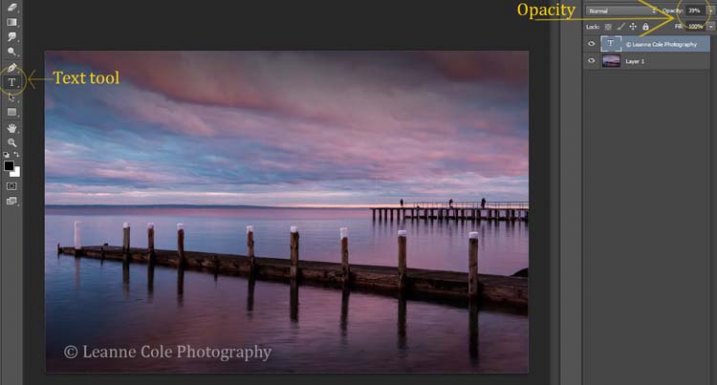
Open any image you want to watermark. Then go to File>Place Embedded. If you’re using Photoshop CS6, it will be called Place.
This will open a browser window. Choose your watermark file and click OK. This will open your watermark in Photoshop.
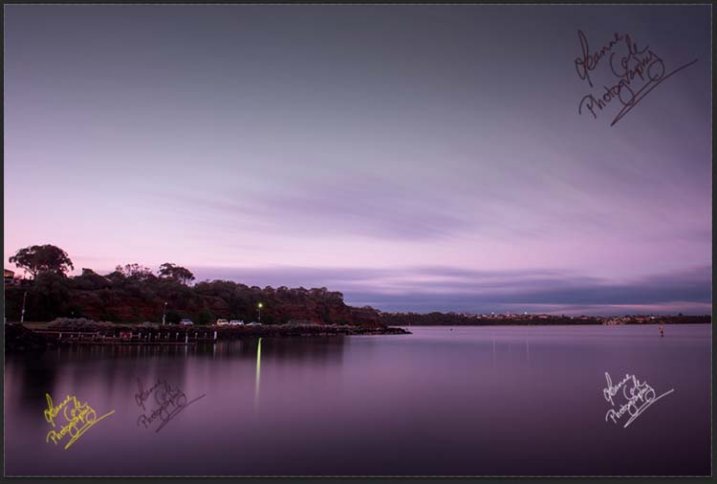
Resize it and position it to your liking. You can also reduce the opacity if you think the watermark is too distracting.
And that’s it! Remember that you can save this step as a Photoshop action to automate the watermarking process.
Other ways to create a watermark in Photoshop
I hope you enjoyed using the Pen tool to create watermarks. However, this is not the only way to do it. If you want to try different methods, check out any of these amazing tutorials:
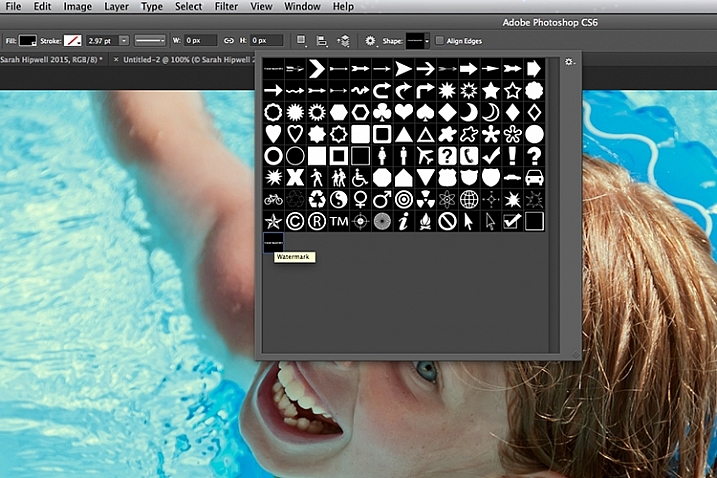
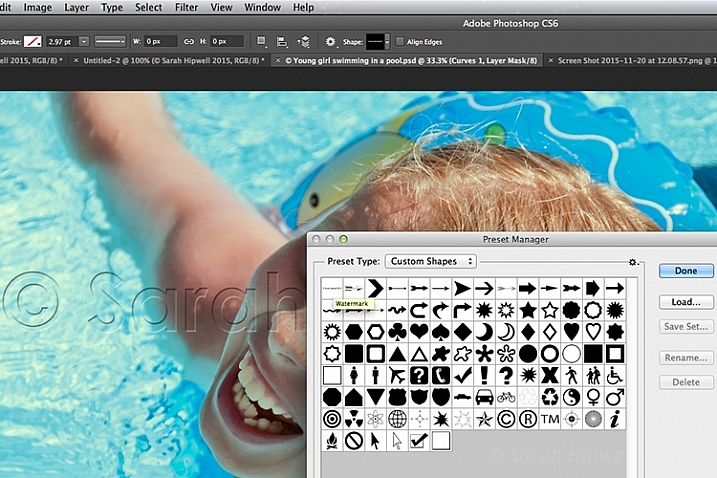
- How to Create Your Own Watermark using a Custom Shape in Photoshop
- How to Automate Your Watermarking
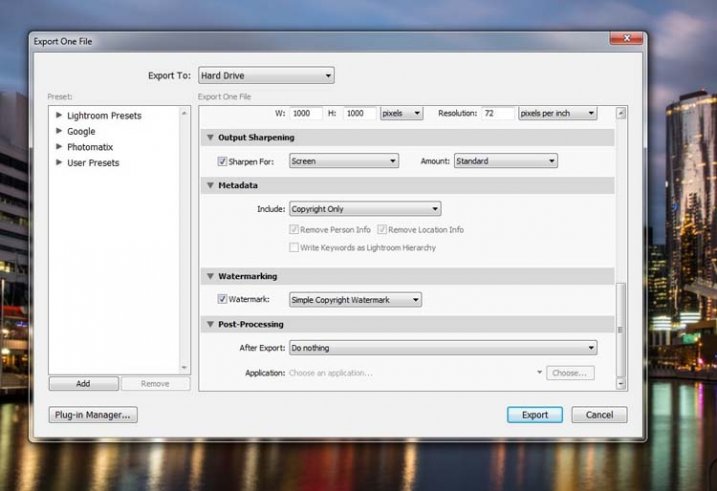
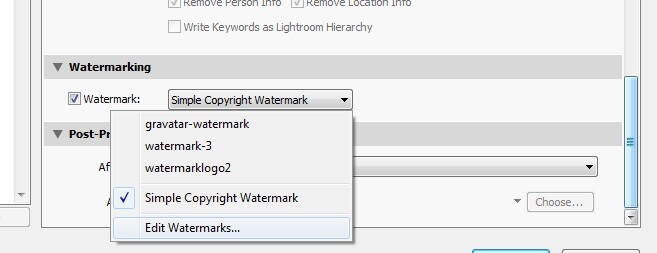
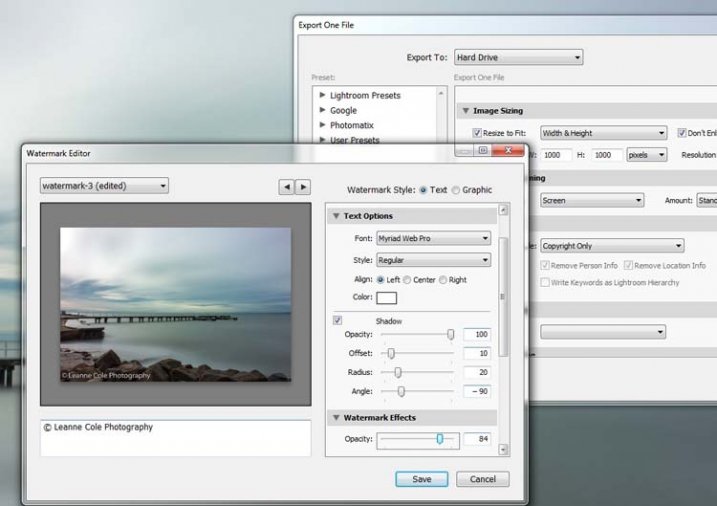
- How to Watermark Your Images Using Lightroom and Photoshop CC
- How to Create Custom Brushes in Photoshop and use them for watermarking
The post How to Create a Watermark with the Pen Tool in Photoshop appeared first on Digital Photography School. It was authored by Ana Mireles.













































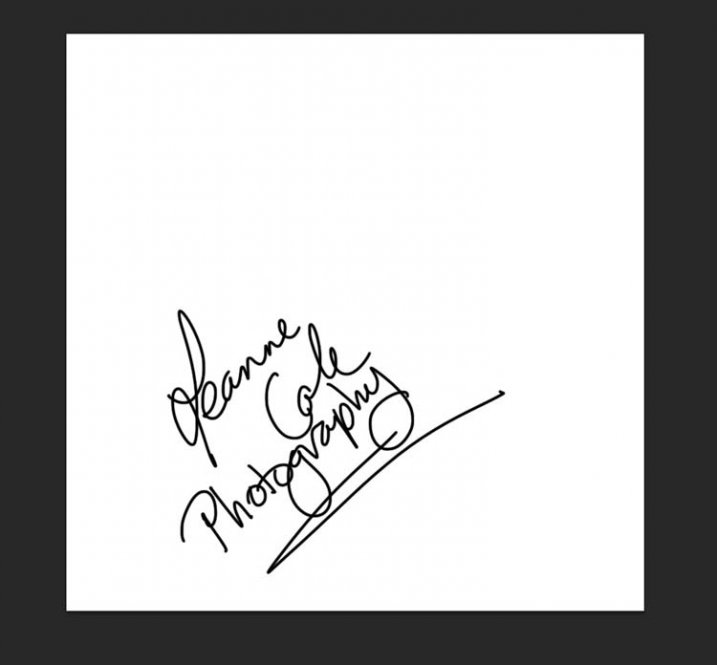
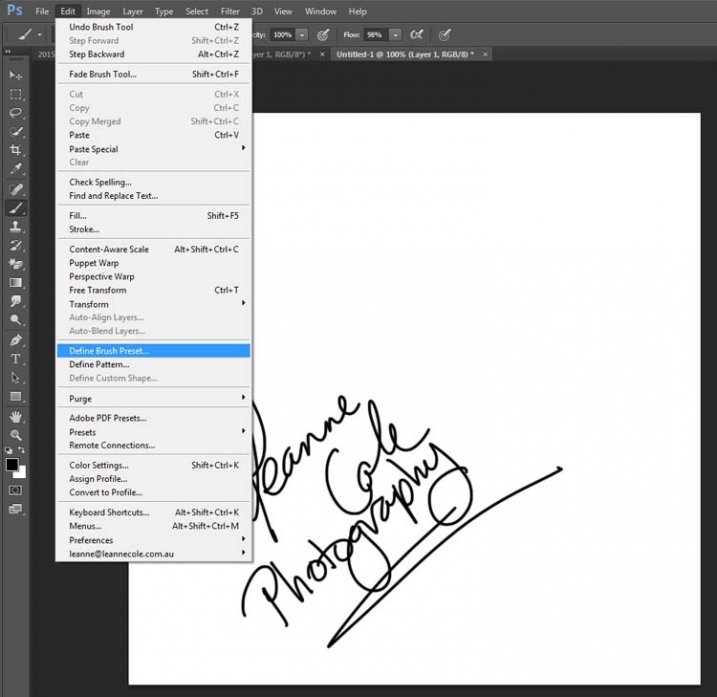
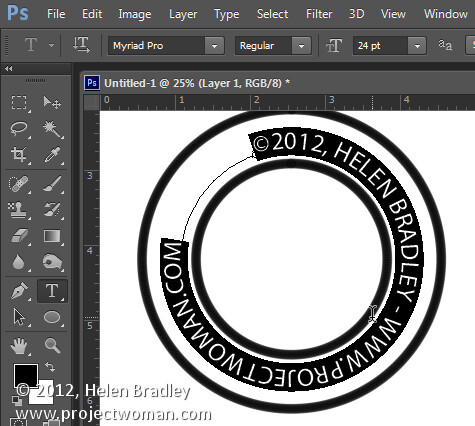
 There is a very easy way of doing your watermark, but it takes a bit to set it up. Getting the watermark ready pretty much works the same as before, only this time you want a white background, and you need to use black to create it. Take a look at the image on the right.
There is a very easy way of doing your watermark, but it takes a bit to set it up. Getting the watermark ready pretty much works the same as before, only this time you want a white background, and you need to use black to create it. Take a look at the image on the right.
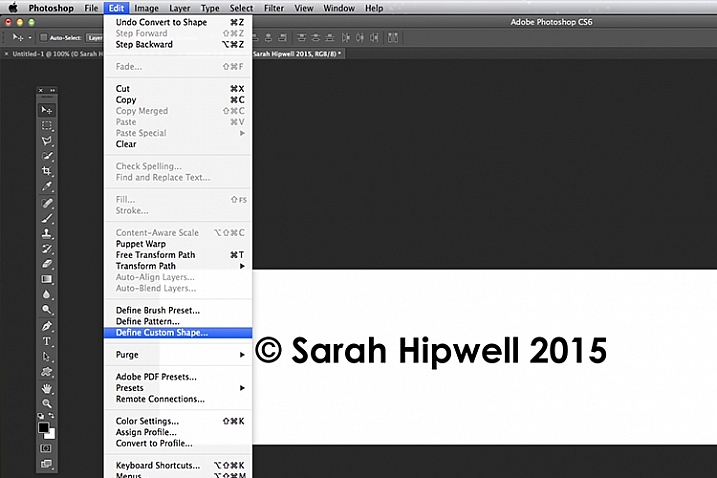
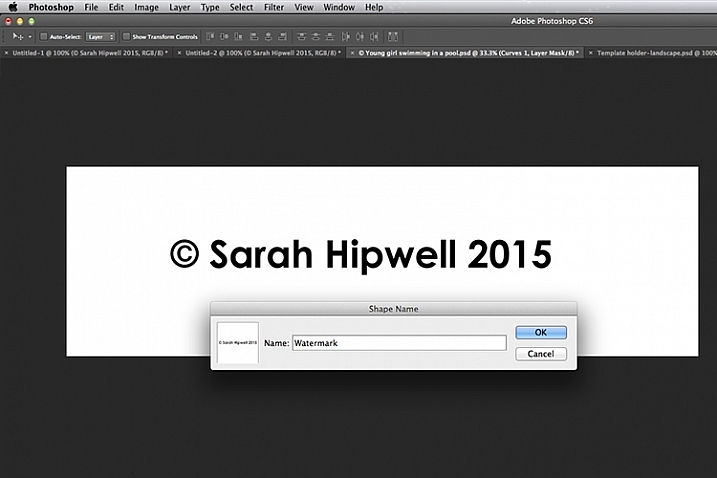
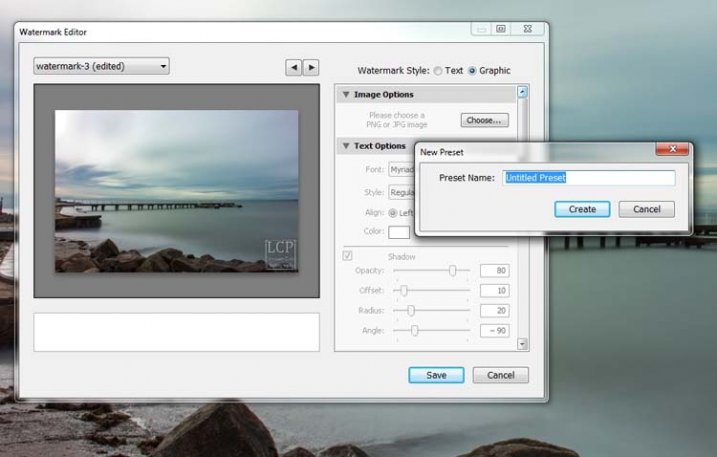
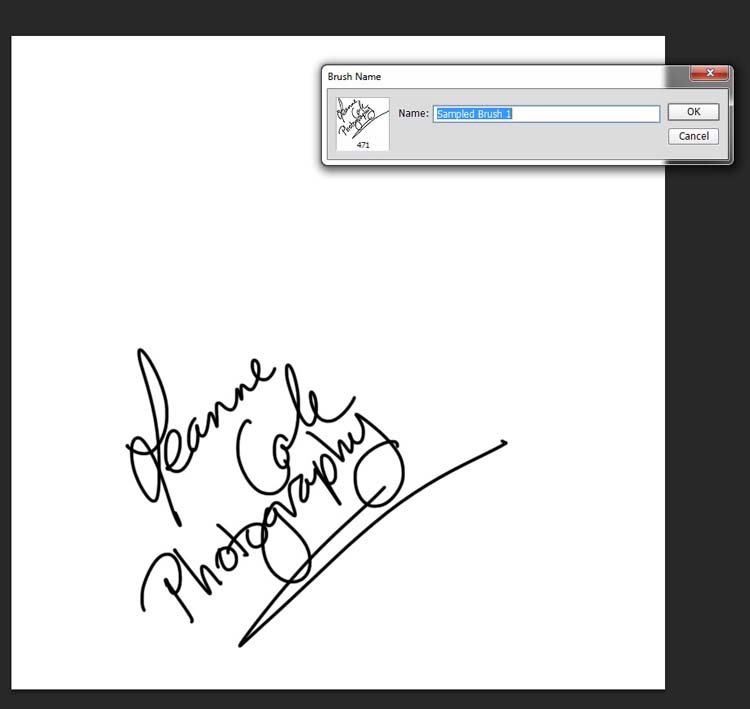
 Next, you will see another window pop up window ,asking you to give your brush a name. You can name it what you like, perhaps something that will remind you what it is later; I called mine Brush Signature Watermark.
Next, you will see another window pop up window ,asking you to give your brush a name. You can name it what you like, perhaps something that will remind you what it is later; I called mine Brush Signature Watermark.





















You must be logged in to post a comment.