The post How to Create a Vignette in Photoshop appeared first on Digital Photography School. It was authored by Megan Kennedy.

Do you want to know how to create a vignette in Photoshop?
In this article, we’ll show you a step-by-step method to do just that.
And by the time you’re finished, you’ll be able to apply a vignette to any digital photograph quickly and easily.
Let’s get started.

Canon 5D Mark IV | Canon EF 100-400mm f/4.5-5.6L IS II USM | 1/125s | f/5 | ISO 100
What is a vignette?
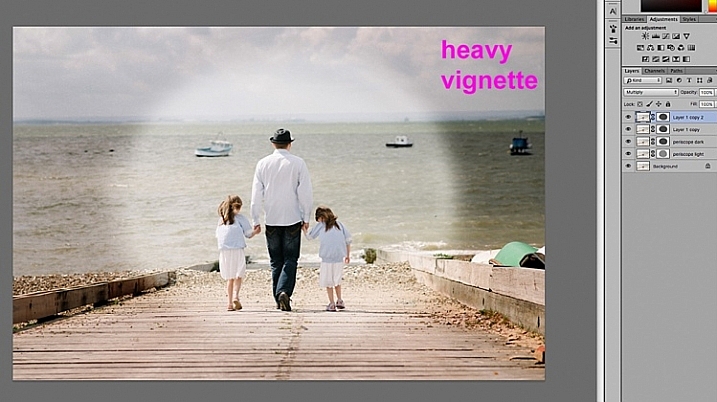
In photography, a vignette is any shadowy darkness that appears around the periphery of an image.
Like this:

Now, vignetting can occur for a number of reasons.
For instance, optical vignetting is caused by the physics of wide-aperture lenses, which allows less light to reach the edges of the camera sensor.
But the type of vignetting we’re interested in for this article is artificial vignetting – where you create vignetting yourself using a program such as Photoshop.
Why create a Photoshop vignette?
Vignetting can be a contentious topic in photographic circles. Some photographers love vignettes, while others loathe them.
But as photography has evolved, applying artificial vignettes in Photoshop has become a useful compositional device. Vignettes are an enduring photographic technique that can add to the gravitas of an image by creating a sense of atmosphere, age, or depth.
How to create a vignette in Photoshop
There are quite a few ways to create a vignette in Photoshop, and in this article, I’m going to cover three of them.
These methods are simple, easy to apply, and will do a great job of creating a customizable vignette effect.
Method 1: The Lens Correction filter
If you’re looking for a quick way to create a vignette, then this method is a perfect choice.
To start off, open your image in Photoshop.
I’m going to use this lavender photo:

Step 1: Create a layer for your vignette
In Photoshop, it’s best to edit non-destructively; that way, you can always go back and adjust your original file if required.
So right-click on the Background layer in the Layers panel, then select Duplicate Layer.
In the pop-up window, rename the layer Vignette.
Step 2: Lens Correction filter
With the Vignette layer selected, click Filter in the Photoshop menu. Then select Lens Correction.
A new Lens Correction window will open. Click the Custom tab on the right-hand panel. Under the Vignette heading, adjust the Amount and Midpoint sliders until you’re happy with the vignette effect.
Then click OK.

If the image looks a little dull after applying the vignette, you can give it a contrast boost with a Curves adjustment layer. You can also adjust the intensity of the colors with a Vibrance adjustment layer. Make edits until you’re satisfied, then call it a day!

Method 2: The Gradient fill layer
This second method is a little more complex than the Lens Correction method, but it’s also more flexible.
Step 1: Set the foreground color to black
With your file open in Photoshop, the first thing to check is that the foreground color swatch is set to black.
To revert to the Photoshop default of a black foreground and a white background, press the D key.
Step 2: Add a Gradient fill layer
Next, click on the Layer menu and select New Fill Layer>Gradient. Click OK on the first pop-up window that appears.
There will be a second pop-up, the Gradient fill settings window. Make sure to tick the Reverse box. Set the Style to Radial and input the Scale to alter the intensity of the gradient (smaller numbers correspond to a more intense gradient). I usually enter around 300% to 350%.

Click OK.

Step 3: Experiment with opacity and blending modes
Once you’ve applied the Gradient fill layer, your image may look a little dark and flat. To blend the gradient effect more carefully, make sure the Gradient fill layer is selected and reduce the opacity of the layer via the Opacity slider.
Each image will be different, but I usually reduce the opacity of the Gradient Fill layer to around the 50% mark.

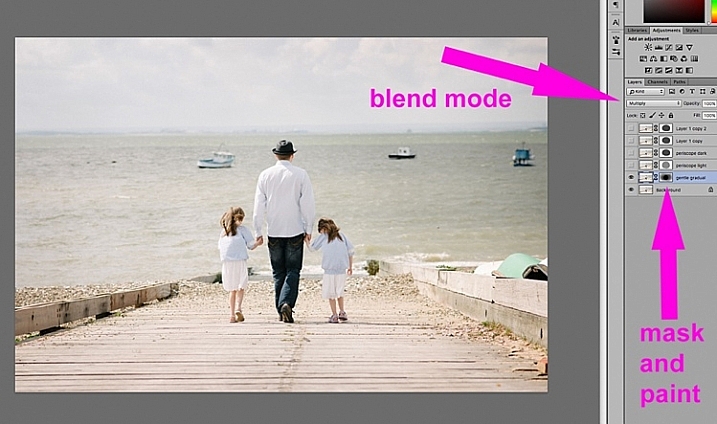
To further blend the Gradient fill layer with the underlying image, you can also work with Photoshop blending modes.
Click on the blend mode dropdown menu and see what works best for your image.
Finally, if your image is still feeling a little flat, make some adjustments with a Curves layer to boost the contrast.

Method 3: Using the Shape tool
Photoshop’s Shape tool has endless uses – including adding a vignette to a photograph.
And by working with an ellipse shape, you can easily create a versatile vignette.
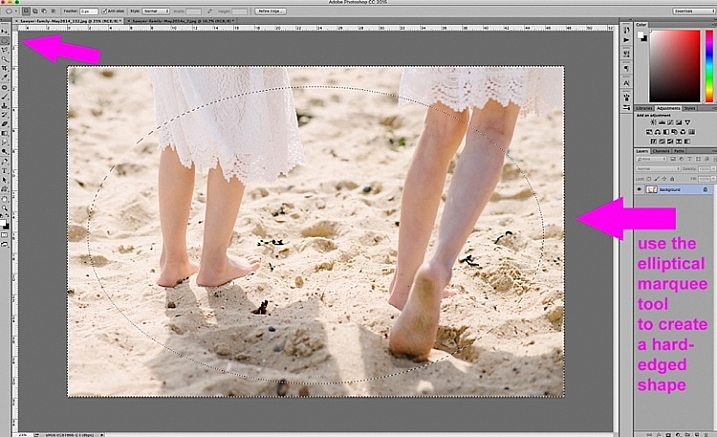
Step 1: Create an ellipse
First, make sure your foreground color is set to black.
Then, with your image open in Photoshop, select an ellipse from the Shape Tool menu on the far left Photoshop toolbar. Check to make sure that the Fill swatch located toward the top of the screen in the Shape menu is set to solid black (if it’s not, then double-click and adjust the Fill color).
Once the color is set, drag the ellipse outline over your image to form an oval shape. When you release the mouse button, the shape will automatically fill with black.

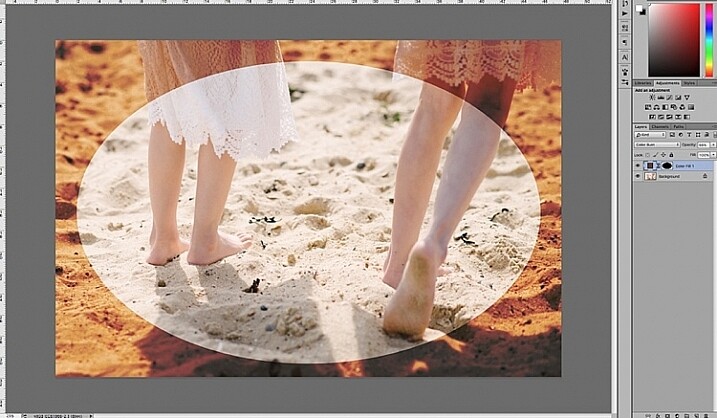
Step 2: Invert the ellipse
With your Ellipse layer selected, click on the Properties window and select the Subtract front shape icon located under the Pathfinder heading (see below). The shape will reverse, creating a black border around a now-transparent ellipse.

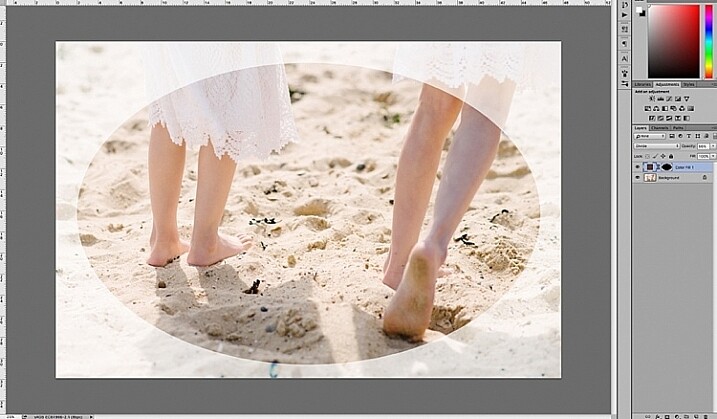
Step 3: Adjust the vignette with masks
Make sure the Ellipse layer is selected, then refer back to the Properties menu.
This time, click the Masks icon; it looks like a gray circle on a dark background (see below). The Masks menu allows you to adjust the Density and Feather of the Ellipse layer. I usually leave the Density at 100%, but I push the Feather adjustment to its upper limits (which softens the vignette effect).

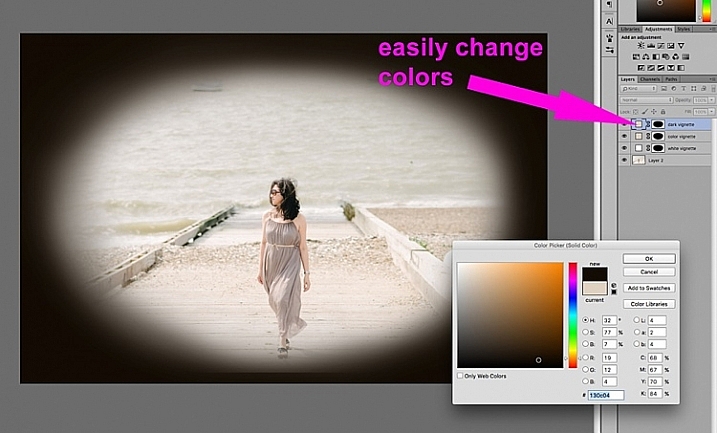
Step 4: Add finishing touches to your vignette
To increase the subtlety of the vignette, you can adjust the opacity of the Ellipse layer.
Experimenting with different blending modes is another effective way to adjust the impact of the artificial vignette.
And feel free to alter the dimensions of the vignette with the Transform options or tweak the contrast and saturation with layered adjustments.

How to create a vignette in Photoshop: Conclusion
As you can see, applying vignettes to your photos in Photoshop doesn’t have to be hard.
In fact, it’s really very simple!
So open some of your favorite images in Photoshop. See how they look with vignettes.
Because a subtle vignette can make a big difference!
Photoshop vignetting FAQs
A vignette is a darkening around the periphery of a photograph. It occurs for various reasons in many photographic circumstances.
There are several ways to create a vignette in Photoshop. The methods listed in this article are simple and effective ways to apply a vignette aesthetic.
Unfortunately, Photoshop doesn’t offer a vignette tool. However, you can easily create a vignette with the Shape tool, a Gradient fill layer, or a Lens Corrections filter.
The easiest way to remove vignetting in post-production is to open the image in Photoshop and – with the image layer selected – click Filter>Lens Correction. The Lens Correction window will present various options for reducing unwanted vignetting.
The post How to Create a Vignette in Photoshop appeared first on Digital Photography School. It was authored by Megan Kennedy.


















































You must be logged in to post a comment.