Bokeh overlays are an excellent way to add a trendy stylized look to your portraits. You can purchase overlays, but I would instead suggest making your own. It’s easy, fun, and best of all, it’s free!
In this video, I take you through the process of making and applying a bokeh overlay to a portrait using Photoshop. You will also learn to how to color tone your image to create a stylized look.
How to Make Your Own Bokeh Overlays
You can create bokeh overlays from almost any photo that is not too bright, and which has good contrast. The photos themselves do not have to be great photos at all; they can even have boring subjects and be totally out of focus.
To demonstrate the power of this technique, we will work with two bad cell phone pictures; a photo of a hamburger and a photo of a street.

It’s a good idea to look through your phone and experiment with the photos that you already have.
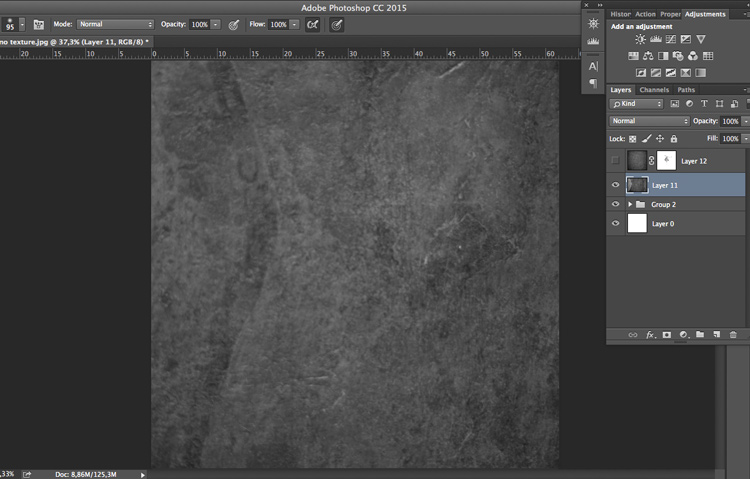
To create a bokeh overlay, place the image into your working document by going to File > Place Embedded. Once the image is in the Layers panel, right-click on it and select Convert to Smart Object. This will make it so that any filter that you apply is non-destructive and you can edit it later if you need to.
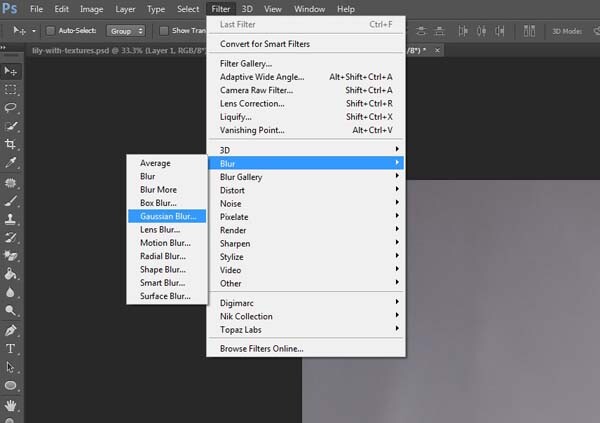
To blur the image, and get the bokeh effect, go to Filter > Blur Gallery > Field Blur.
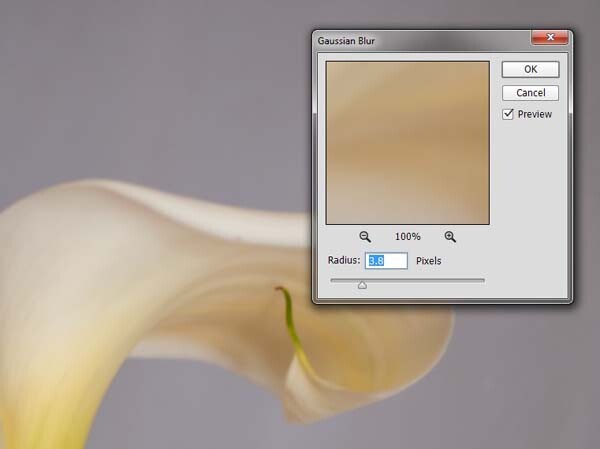
Start by dragging the Blur slider to the right to make the image blurrier. In most cases, you’re going to want to keep the bokeh small, so don’t take the blur slider past 200px.

You can then fine-tune the effect by adjusting the Light Bokeh, and the black and white points in the Light Range. You can introduce more colors to your bokeh effect by dragging the Bokeh Color slider to the right.
Here are my results:

How to Applying a Bokeh Overlay to Your Photo
Once you have made your bokeh overlays, you can apply them to any image by using layer Blending Modes.
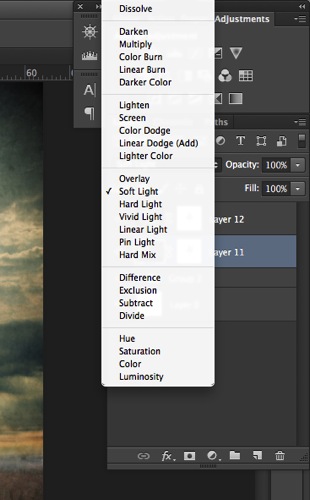
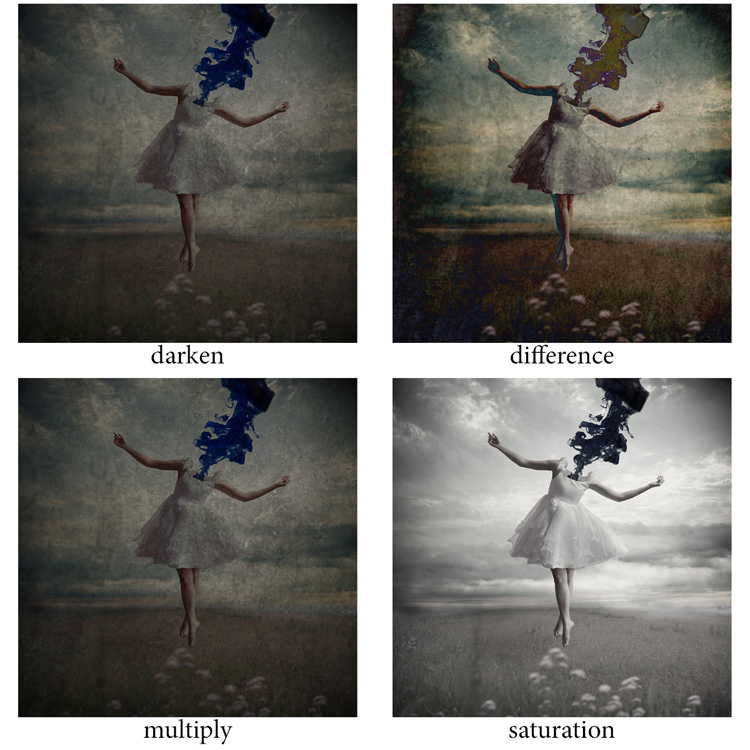
For this type of effect, the Screen Blending Mode will be the best to use in most cases. But you can try any of the Blending Modes in the Lighten Category to see if they can give you a result that works better for your image. If you’re not familiar with Blending Modes and how they work, then check out this comprehensive look at Blending Modes where I explain each one in detail.
The Screen Blending Mode allows you to keep the bright pixels of an image and hide the dark ones. In this case, the bokeh is bright, so it will stay, and it will hide the darker background.

How to Use Layer Masks to Hide Problematic Areas
Some overlays will not be perfect matches for your photos. Sometimes the bokeh may cover up important parts of the portrait, such as the eyes or even the entire face. Create a layer mask and paint on the mask with black to hide those problematic areas.
When you paint with black on a layer mask, you hide pixels. To reveal them again paint on the mask with white. Painting with different levels of gray will give you different levels of transparency.

Use Levels to Change How the Bokeh Blends
The bokeh overlay may not give you the best results by simply changing the Blending Mode to Screen. In many cases, you will have to modify the luminosity of the layer to change how the bokeh blends. Remember, the Screen Blending Mode reveals bright pixels and hides dark pixels.
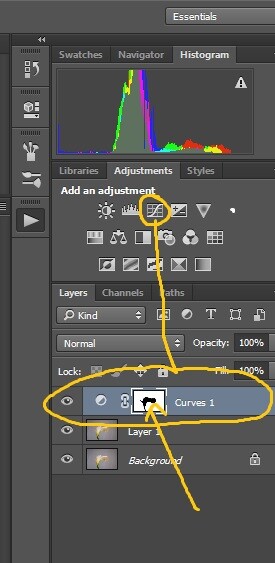
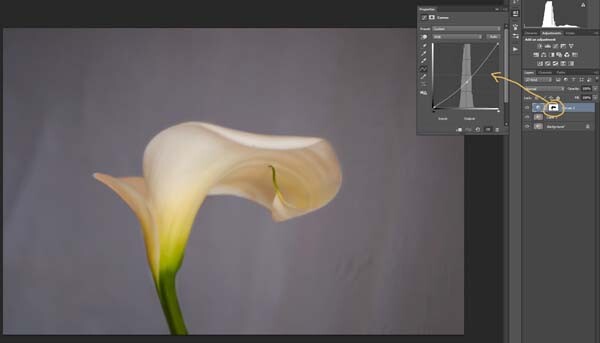
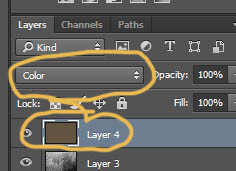
By using a Levels or Curves Adjustment Layer, you can control the brightness of the layer which will control how much of the bokeh is revealed. When using an Adjustment Layer add a Clipping Mask to make sure that the changes only affect the bokeh layer. To clip an Adjustment Layer to the layer blow it, you can press Command/Control+Option+G.

Apply a Color Tone to the Image
To finalize the stylized effect, you can color tone your image by using a Selective Color Adjustment Layer.
Under the Colors dropdown menu select Blacks and slide the Cyan slider to the right, and move the Yellow slider to the left to subtract yellow. Doing so will add a blue tint to the shadows, and it will give your image a retro feel.

You can watch a video of the whole process below:
Conclusion
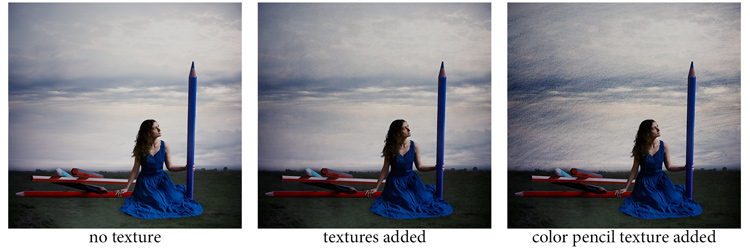
Here is the before and after comparison of the image.

Before

After
There it is, a quick and easy way to make and apply your own bokeh overlays. Try it and please share your images in the comments below.
The post How to Make and Apply a Bokeh Overlay Using Photoshop by Jesus Ramirez appeared first on Digital Photography School.








































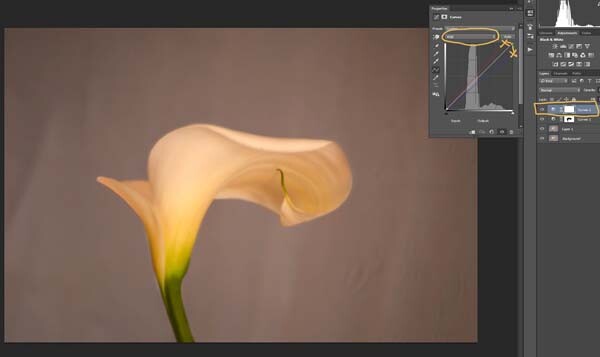
 Next you are going to change the colour of the highlights. You don’t have to do this, but it is a nice touch and it helps create a warmer feel to the image.
Next you are going to change the colour of the highlights. You don’t have to do this, but it is a nice touch and it helps create a warmer feel to the image.

















You must be logged in to post a comment.