One of the most exciting things about the modern world is the high accessibility of professional tools for regular people. It provides us with a great chance to enjoy thousands of totally diverse pieces of art throughout the Web and beyond it. Now you can find hundreds of online offers to create impressive collages, apply beautiful filters, or add text Continue Reading
Photodoto
Posts Tagged ‘Layouts’
How to Create Professional Photo Layouts If You Aren’t a Designer
IKEA VR: Explore Interior Layouts in New Virtual Reality App
[ By WebUrbanist in Design & Fixtures & Interiors. ]

A new virtual reality application from IKEA lets users try out various kitchen configurations in three dimensions. Using an HTC Vive headset, the app lets people see different setups but also change key details in each, such as the colors and materials of drawers and cabinets.

Created in partnership with the French company Allegorithmic and employing the Unreal Engine 4 (from Epic Games), the app lets would-be buyers select from various furnishings and fixtures.

“Virtual reality is developing quickly and in five to ten years it will be an integrated part of people’s lives,” says optimist and futurist Jesper Brodin, managing director of IKEA of Sweden. “We see that virtual reality will play a major role in the future of our customers. For instance, someday, it could be used to enable customers to try out a variety of home furnishing solutions before buying them.”


For now, the system is a test case, available to those with access to a virtual reality headset. Users are encouraged to try it out and let the company know what they think about the current setup and how it can be improved. The company hopes to enable participants not only to shop smarter but also to become a part of the creative process in developing new design ideas and interior options.




[ By WebUrbanist in Design & Fixtures & Interiors. ]
[ WebUrbanist | Archives | Galleries | Privacy | TOS ]
Two Useful Lightroom Print Module Custom Layouts
On sale now at Snapndeals: August 11-25th get 20% OFF Andrew’s ebooks – Mastering Lightroom Complete Collection: Lightroom 6 & CC Update.
With a little imagination and know-how you can use the Lightroom Print module to create amazing layouts, which in turn you can use to create prints, postcards or even business cards. I’m going to give you a couple of examples, which you can copy or adapt to your own requirements. Let them inspire you to come up with your own creative designs!
Custom Layout #1: Single Image / Contact Sheet
This is the first custom layout we are going to create. It uses the Single Image / Contact Sheet Layout Style. With this Layout Style, each selected photo in the Collection is added to the layout just once, in the order that they appear.

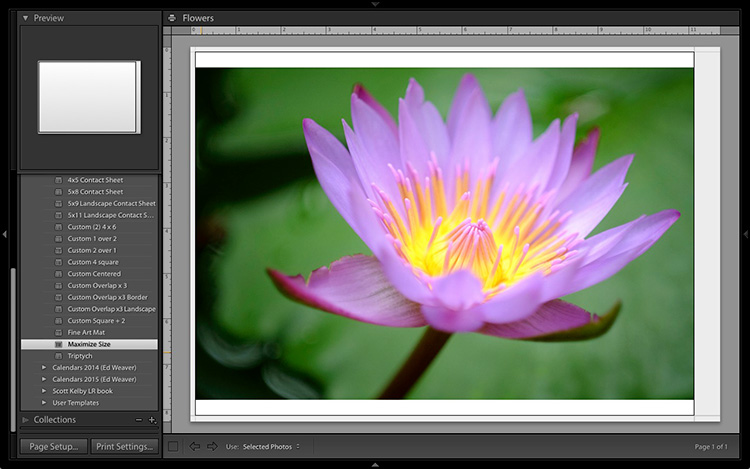
1. Maximize template
Go to the Template Browser panel in the Lightroom Print module and select the Maximize Size template. This simple template is an ideal starting point for creating your own layouts.
Note: I started with paper size set to A4 (click the Page Setup button to set paper size and orientation). If your paper size is different, you will require different measurements to those used here. The same applies if your page bleed area, which depends on the printer model, is different.

2. Save Print
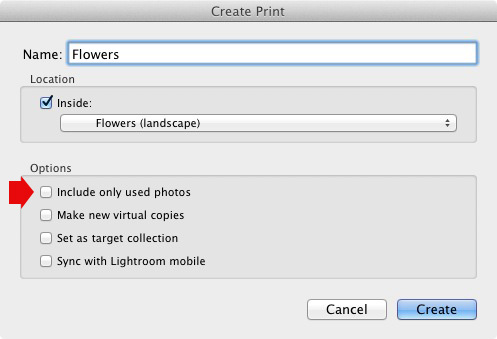
Before you go any further, click the Create Saved Print button. The Create Print window appears. Give the print a name, and make sure the Include only used photos box is unticked. Click Create, and Lightroom creates a new Collection called a Print Collection (marked by a printer icon in the Collections panel) containing the photos in the original Collection. Now it’s impossible for you to lose your work – you can leave and come back to the Print Collection at any time.

3. Set up the page layout
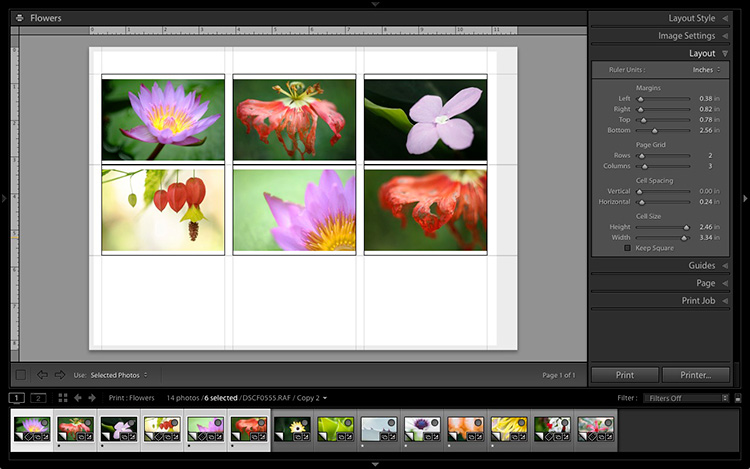
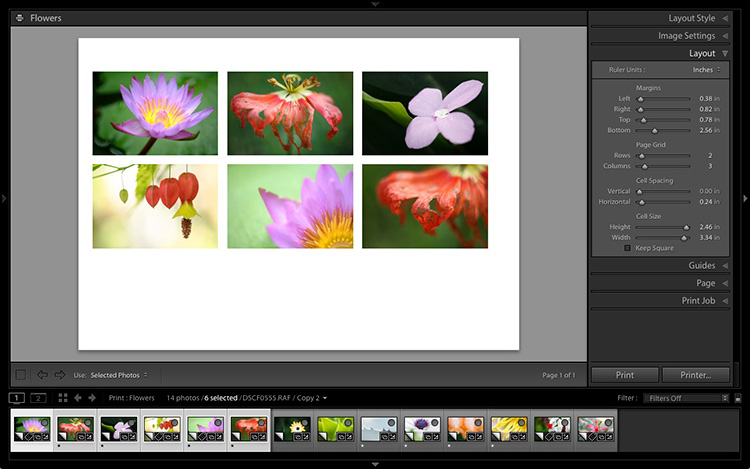
Go to the Layout panel and under Page Grid; set Rows to 2 and Columns to 3. Only selected photos appear in the layout, so in the Filmstrip, select the photos that you want to appear, clicking and dragging to rearrange the order if necessary. Note: If you select more than six images, Lightroom creates a second page to automatically fit them onto.
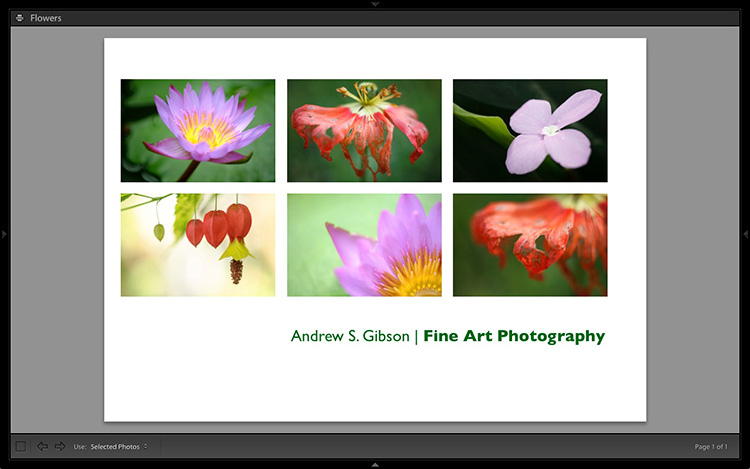
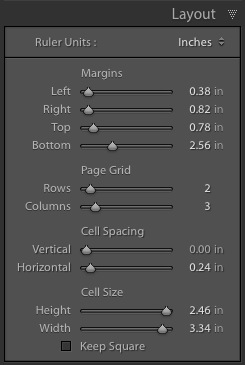
Adjust the Margins, Cell Spacing and Cell Size settings to add space between the photos and create the style you see below. The layout is shown both with the guides on and off (tick/untick the Show Guides box in the Guides panel) for clarity. Remember to centre the photos between the grey border representing the page bleed area, not the page itself.

This screenshot shows the layout with Guides enabled. Note the page bleed area around the edge (shown in grey) and the black lines showing the dimensions of the Photo Cells.

The layout is much easier to see with the Guides turned off.
The idea is to keep the spaces between the photos as even as possible (or as close as you can get according to the restrictions of your selected paper size). The settings I used are shown below, but yours may differ if you are using a different paper size, or if your photos have a different aspect ratio.

4. Set up the Identity Plate
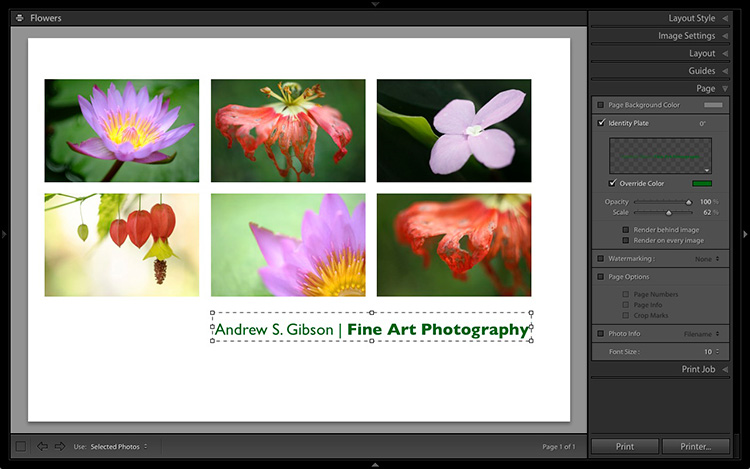
Go to the Page panel and tick the Identity Plate box. Click the white arrow icon (down facing one) and choose a Styled Text Identity Plate to go at the bottom of the layout – if you don’t have a suitable one already, you can create a new one by selecting Edit from the menu. Tick the Override Color box and click the rectangle to the right of it to select a colour for the Identity Plate text.

5. Set size of identity plate to match two columns
If possible, resize the Identity Plate so it is the same width as the last two columns. As long as the text doesn’t look too large or too small (you’ll have to exercise your own judgement), aligning it with the photos this way adds a professional touch to the design.

Custom Layout #2: Custom Package
The Print module contains nine templates that work with the Custom Package Layout Style. This Layout Style is like the Single Image / Contact Sheet Layout Style, except that it lets you add the same image to a page more than once, and also overlap photos.
Another difference between the Custom Package Layout Style and the others, is that Lightroom doesn’t add photos automatically to the layout. Instead, you add them yourself by clicking and dragging them from the Filmstrip. This makes it easy to move photos around without having to rearrange them in the Filmstrip, and to add the same photo to a page more than once.
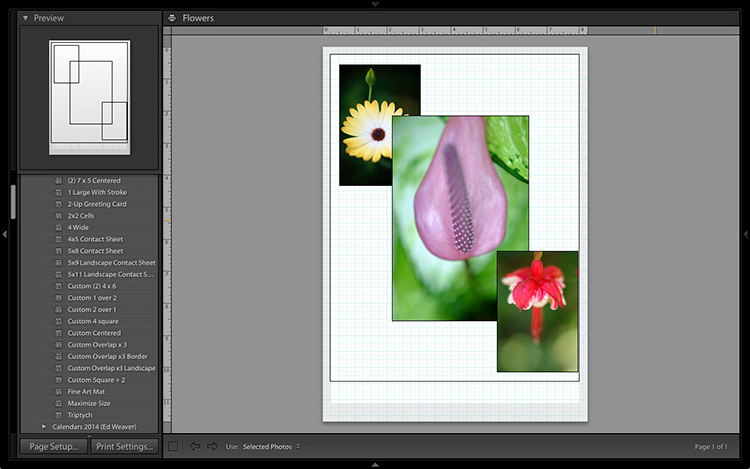
1. Select the Custom Overlap x3 template
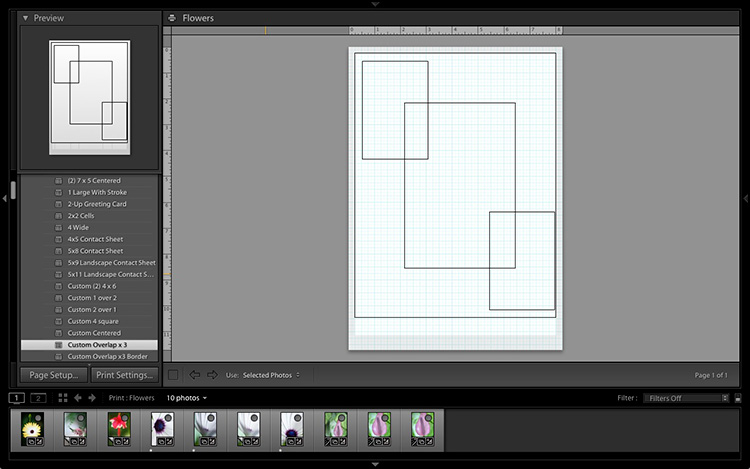
Go to the Template Browser panel and select the Custom Overlap x 3 template. Don’t forget to click the Save Print button to create a new Print Collection.

2. Add the photos by dragging and dropping them
Unlike the previous example the template doesn’t automatically populate with selected images. Instead, you have to click and drag photos from the Filmstrip. Here’s how it looks with photos added.

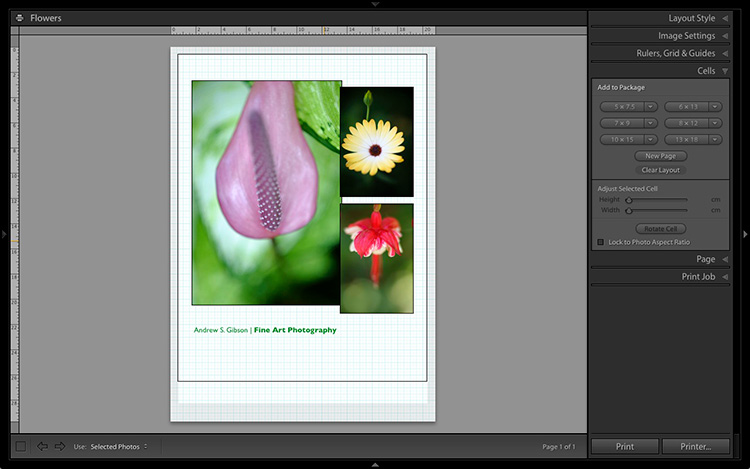
3. Resize images to suit
The overlapping images are less than ideal, but unlike the Single Image / Contact Sheet Layout Style used in the first example, you can drag and resize the Photo Cells to something that suits you. You can adjust the size of the Photo Cells precisely in the Cells panel (and add new ones), and keep them aligned by going to the Rulers, Grids & Guides panel and setting Grid Snap to Grid.
Right-click on a Photo Cell and select Send to Front to bring it on top of the others.
You can also add a Styled Text Identity Plate the same way as in the first example. A little tweaking enabled me to come up with the following design.

Hopefully these examples will show you just how flexible the layouts in the Print module are when you take the time to explore the possibilities. But did you know that you can also create triptychs and calendars quite easily in the Print module? The following articles show you how to do it.
- How to Create a 2015 Calendar in the Lightroom Print Module
- How to Make a Triptych in Lightroom
The Mastering Lightroom Collection
On sale now at Snapndeals: August 11-25th get 20% OFF Andrew’s ebooks – Mastering Lightroom Complete Collection: Lightroom 6 & CC Update.
googletag.cmd.push(function() {
tablet_slots.push( googletag.defineSlot( “/1005424/_dPSv4_tab-all-article-bottom_(300×250)”, [300, 250], “pb-ad-78623” ).addService( googletag.pubads() ) ); } );
googletag.cmd.push(function() {
mobile_slots.push( googletag.defineSlot( “/1005424/_dPSv4_mob-all-article-bottom_(300×250)”, [300, 250], “pb-ad-78158” ).addService( googletag.pubads() ) ); } );
The post Two Useful Lightroom Print Module Custom Layouts by Andrew S. Gibson appeared first on Digital Photography School.



You must be logged in to post a comment.