In this tutorial, I’m going to show you a process that uses complementary colors to stylize your images and create a consistent theme in your collections.
I recently embarked on an 1,800-mile road trip through the dusty outback of Western Australia. After two days on the road, I arrived at Karijini – a national park famous for its iron-rich earth, icy-cold gorges and sheer remoteness from absolutely anything.

The Middle of Nowhere – Karijini National Park, Western Australia
Karijini is awash with complementary characteristics; hot deserts, icy-cold gorges, warm days and freezing nights. Nothing quite compares, however, to the daily occurrence of Karijini’s natural complementary colors. Each night, my eyes were treated to a beautiful blend of golden earthy tones and cool shadows. And each night, they couldn’t get enough.
You may find yourself getting a little trigger happy when you’re on a holiday. Perhaps you are trying out a new lens, maybe practicing new techniques or just getting carried away with the shutter button – we’ve all been there! If so, you’re likely to return home with a mixed bag of great shots and perhaps some images that aren’t particularly strong enough in their own right to add to your portfolio, blog, or Instagram feed.
Here’s a collection of images from my trip to Karijini that don’t combine very well as a collection in their current form. They each have a different color palette, there are multiple different techniques going on, and they don’t really share the same style. There’s no cohesiveness, no harmony.

Individually, these images are not particularly strong. However, as a collection, they have potential to pull together to form a great storyboard.
To help this image set convey that story, I’m going to show you a coloring process to stylize this collection. By using complementary colors I will create a consistent look, feel, and style that will run through the entire collection. This process is something that you can adapt to your own collections, time and time again.
Complementary Colors
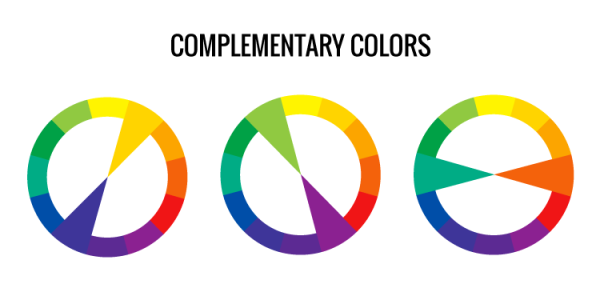
If you’re thinking, “What on earth is a complementary color?” don’t worry, it’s quite easy to understand. Put simply, they are colors that are opposite each other on the color wheel. Here’s a screenshot with some examples:

Complementary color examples.
Complementary colors appear everywhere, particularly in nature. Think of a beautiful sunset, the beach, or even Finding Nemo – each of them is jammed packed with complementary colors. They are called complementary because they do exactly what they say on the tin – complement each other.
You can use complementary colors in your photography to create a consistent look, feel, and style to a collection of images. This can be achieved while capturing your shots (i.e. by asking your subjects to wear a particular color) or by applying subtle adjustments to colors in post-processing. I am going to show you precisely how to achieve the latter using Adobe Lightroom.
Step #1: Create a Color Palette
Before you jump into Lightroom and begin to adjust your colors, you need to be clear about which colors you want your images to include.
A great way to do this is to create a simple color palette that you can refer to while editing your images. This color palette could be a collection of images you have cut out of magazines, perhaps some color swatches from a paint store or even a bunch of squares on your computer filled with your desired colors.
Here I opted for the bunch of squares, filling the color palette with complementary warm earthy tones and cool murky shadows that capture the landscape of Karijini.

Step #2: Align and Subtract using Hue, Saturation, and Luminance (HSL)
When you sit down to edit a photograph, you typically approach it with the mindset of adding something. For example, you tend to add contrast, sharpness, or perhaps you add a gradient.
When you are working with color, particularly when you have a color palette in mind, you need to alter your approach and instead think about subtracting. You need to subtract the colors from your images that don’t align with your color palette, because working with color is as much about the colors you can’t see as it is about the ones you can see.
Once you are happy with your colors, and they sit within the boundaries of your color palette, you can then go forth and add, enhance, and beautify.
In this step, I will show you how to use the HSL (Hue, Saturation and Luminance) panel in Lightroom to subtract and align the colors of an image to reflect those of your color palette.
Align with Hue
Start off inside the Hue section of the HSL tab. The Hue sliders allow you to replace your existing colors with neighboring colors on the color wheel.
For example, you are able to replace all red tones in your image with magenta by adjusting the Red Hue slider to -100. Moving this slider to +100 will replace all the Reds with Oranges. This is because magenta and orange sit on either side of red on the color wheel.
At this point, it’s worth taking a moment to study the color in your image and start to think about what colors you can push and pull to align your image with your color palette.
Let’s do this with an example image. At the moment, this image is a bit off from the desired color palette. It appears to have an aqua/green color cast, particularly in the sky.

Original image.
To remove the aqua/green color cast, you can push the aqua tones up to replace them with blue. In this example, a value of +81 works well. In addition, you can push the Blue slider up a little, to around +36. This will deepen the blue tones and remove what was left of the aqua/green color cast.
Finally, to align the orange/yellow tones to the color palette, you can pull the Orange and Yellow sliders to -26 and -15 respectively. This subtle adjustment pushes the orange tones towards red and the yellow tones towards orange – essentially warming up those earthy tones.
While editing, it’s always a good idea to view your image alongside your color palette, to ensure you are working along the same lines for each photo. This will help you pull the collection together at the end.

Hue adjustments in the HSL panel of Lightroom.
Here, you can already see that the Hue adjustments have aligned the color of the sky and earth to the desired color palette. However, there are still plenty of green tones roaming around in the shrubbery and navigation system that are wreaking havoc with the color palette. You can remove the green tones with the Saturation sliders.
Subtract with Saturation
The Saturation sliders within the HSL tab allow you to control the intensity of your colors. By increasing the saturation, your colors will become stronger and more vibrant. Decreasing the saturation sliders will make your colors less intense.
Have another look at your image and take note of any distracting colors that do not align with your color palette. Adjust the corresponding sliders to desaturate those colors. This will leave you with only the colors that align with your color palette. Once you have these base colors in place, you can then give them a little saturation boost to strengthen the image.
Let’s jump back to the example image to demonstrate.
While the example image is a lot closer to the desired palette, it still contains distracting colors that don’t align – notably, the green tones and strong yellows. You can subtract these colors from the image by desaturating the Green and Yellow sliders. In this case, values of -100 (Green) and -78 (Yellow) worked nicely.
To finish up with the Saturation sliders, you can increase the saturation of the colors that align to your complementary color scheme. In the example image, boosting the red, orange, aqua and blue colors worked a charm.
Time for another review of the example image against the color palette.

Saturation adjustments.
Lighten with Luminance
The Luminance sliders in the HSL tab allow you to control how bright or dark you want a particular color to look. Increasing the Luminance adds brightness to your colors, whereas decreasing the Luminance darkens your colors.
Compare your image to your color palette. How does it look? Are the colors a little too dark or too light? If so, adjust the corresponding Luminance slider to lighten or darken your colors.
In the example image, the oranges are appearing a little too dark and perhaps the blues could do with a little brightening as well. To achieve this, you can increase the luminance of the Orange, Yellow and Blue sliders until you are happy with the brightness. In this case, moving the Orange slider to +28, Yellow to +21 and Blue to +11 did the trick.

Luminance adjustments.
Try to get into the habit of regularly comparing your image to your color palette, particularly after you have made any adjustments to the HSL sliders. At this point, if you think that your colors need a little more work, run through each of the HSL sliders again and tweak them accordingly.
Step #3: Adding Character with Curves
Creating a consistent style and applying this to every image in your collection can be the difference between a good collection and a great one.
If you have a particular editing style, now is the perfect time to apply it to your images. If you’re at a stage where you’re perhaps trying to create or establish your own style and you’re not sure what to do, it’s a great idea to use your subject or environment as a style guide. Let’s take a look at doing precisely that with an example.
Karijini is awash with complementary colors, iron-rich earth, warm dusty air, and murky shadows. To help inject some of these characteristics into the image you can use the Tone Curve.
The Tone Curve is essentially a square graph that consists of a Histogram and a linear line running from the bottom left to the top right. Much like the Histogram, the left side of the Tone Curve represents the shadows, the middle represents mid-tones and the right side represents the image highlights.

Tone Curve – Basic
By clicking on the “Point Curve” Icon (in the lower-right corner of the Tone Curve window) you’re now able to click on the Tone Curve graph to create control points. You can then drag these control points up or down to alter the value of the corresponding tones.

Point Curve icon for adding adjustment points.
Your Tone Curve works in four distinct channels – RGB, Red, Green, and Blue. For now, ensure the channel of your Tone Curve is set to RGB. This allows you to control the overall tone of your image by manipulating the Red, Green and Blue tones simultaneously. You’ll get to know the other channels shortly.
Creating Atmospheric Shadows
Before incorporating atmospheric shadows into your image, you want to ensure that any adjustments you make only apply to the shadows. So, to safeguard your mid-tones, you can place a control point in the middle of your Tone Curve (as seen below).

Now you can add some control points on the left side of your Tone Curve. These will allow you to manipulate your shadows.

Dragging these control points downwards will darken your shadows. However, to create flat, murky looking shadows, you can drag these control points upwards – essentially lightening your shadows. While doing so, pay close attention to the darker areas of your image to ensure you don’t overdo it.
To complete this murky atmospheric look, you can darken the highlights by dragging the control point on the extreme right of your Tone Curve down a little.
In the example, you can see that this subtle adjustment has lightened the shadows, darkened the highlights, reduced the contrast, and introduced that murky atmospheric style to the image.

Tone Curve applied.
Color Stylizing
Every pixel in your photo is made up of a mix of Reds, Greens, and Blues. The Tone Curve isolates these individual color channels so you can adjust how much or how little of that color channel is present in your shadows, mid-tones, and highlights.
Studying the example image, the base colors of the image are looking good. It’s full of complementary colors, and it aligns nicely with the color palette. So then, why bother with these individual tone curve channels?
It goes back to infusing your photos with a style reminiscent of your subject or the environment. Perhaps there was a particular feeling or emotion during the shoot. Was it lively? Happy? Bright? Melancholic? Hot? Cold? Is there a color tone within your color palette that you feel best represents these?
Perhaps there was a lot of earthy red dust and cool shadows floating around? If so, you could add a subtle warm tone to your image and cool down those shadows to help enhance the look, feel and style of your images. Let’s take a look at how to achieve precisely that by using the Tone Curve with the example image.
Start off by selecting the Red Channel inside your Tone Curve. If you can’t see the “Channel” option, be sure to click on the “Points Curve” icon.

Working on the Red Channel of the Tone Curve.
Any adjustments you make to this Tone Curve will only affect the Reds in your image. If you create a control point in the shadows and drag this upwards, it will increase the Reds in your shadows. If you were to do the opposite and drag this control point downwards, it will remove the Reds from your shadows.
It’s worth noting here that when you remove a primary color using the Tone Curve, you will introduce its opposite color. Here’s a list of the primary colors and their corresponding opposite colors.
- The opposite color to Red is Cyan.
- The opposite color to Blue is Yellow.
- The opposite color to Green is Magenta.
To add a subtle warm underlying tone to an image, simply click and drag the control point on the extreme left of the Red channel upwards slightly. You’ll notice that it doesn’t take a lot of adjusting to achieve the desired look.

Red Tone Curve adjustments.
To cool down your shadows, switch your Tone Curve channel over to Blue. This will enable you to increase the amount of Blue in the darker areas of your image. To do this, click and drag the control point on the extreme left of the Blue channel upwards. Pay attention to the darker areas of your image to ensure you don’t overdo it.

Working on the Blue Channel of the Tone Curve.
You may find that while this adjustment cools down the shadows, it also cools down the mid-tones and highlights. To counter this, you can click and drag the control point on the extreme right of the Blue Channel downwards. This will remove the blue tones from your highlights and introduce a little of Blue’s opposing color (Yellow) to warm your highlights back up.

Blue Tone Curve adjustments.
Step #4: Split toning (Optional)
The final step in the complementary color stylizing process is to apply a subtle split toning adjustment using Lightroom’s Split Toning tab.
By now, you may feel that your image is already perfectly aligned to your color palette and perhaps there is nothing more that needs to be adjusted. If so, congratulations! I encourage you to go forth, infuse your collections with your style and inspire others to do the same.
If you are looking at your images thinking “there’s something not quite right” or “they still need a little work”, head to the Split Toning tab. This is a very simple tool that can add a final layer of polish to your images.
Split Toning enables you to apply a specific color tone to your highlights and shadows. It’s a good idea to refer to your color palette and select the exact Hue that you want to be present in the highlights and likewise for the shadows. You can then dial back the intensity of this look using the saturation sliders until you are happy with the result.
For the example image, selecting complementary warm hues of 45 for the highlights and 240 for the shadows aligned perfectly with the color palette. Adjusting the Saturation of each to 10 and 6 respectively, applies just the right amount of toning and completes the stylizing process.

Split Toning adjustments added.
Recap
Let’s take a few seconds to do a recap of the coloring and stylizing process before taking a peek at the before and after.
- Start off by creating a complementary color palette.
- Using your complementary color palette as a guide, align the existing colors in your image and subtract those that don’t quite fit. Use the HSL panel for this step.
- Gently boost the saturation and luminance of your complementary colors, again using the HSL panel
- Use the Tone Curve to stylise your image and incorporate atmospheric shadows and subtle underlying tones.
- Pull all of your adjustments together with a subtle Split Toning adjustment, by adding complementary warm and cool tones to your highlights and shadows.
Before and After

Before

After
Below, you can see an example of what this process looks like when I applied it to the remaining images in my collection.
This collection now has a great level of consistency. It has a beautiful complementary color palette and a similar style running throughout the collection. As a result, there is a togetherness about the collection that wasn’t present before. It shares the same message and comes together to tell a lovely little story.

Collection – before.

Collection – after.
Conclusion
Working with color is a process, it’s not an exact science. While the exact values of the sliders and curve adjustments used for the example image will not necessarily work on every image, this overarching process will.
I hope this tutorial gets you thinking about how you apply color in your photography. It’s a great skill to develop, so try not to rely on presets and instead get thinking about defining a color palette of your own that you can use to stylize your collections. It’s much more fun that way!
PS. Do you have a color palette that you stylize your images with? If so please share in the comments below, I’d love to see your collections.
The post How to Stylize Your Images Using Complementary Colors in Lightroom by William Palfrey appeared first on Digital Photography School.

Digital Photography School



















































































You must be logged in to post a comment.