The post Affinity Photo vs Luminar: Which Editor Is Best in 2021? appeared first on Digital Photography School. It was authored by Dawn Gilfillan.

Are you struggling to choose between Affinity Photo vs Luminar 4? We’ve got you covered.
In this article, we’re going to take a careful look at these two programs and evaluate their features, prices, user friendliness, and more. So whether you’re looking to buy your first image editing program or you want to upgrade from different software, you’ll leave knowing which of these programs is the better buy.
Let’s jump right in, starting with a quick overview:
Affinity Photo vs Luminar: overview
Both Affinity Photo and Luminar 4 offer a lot of functionality for the price. Interestingly, many of their features are worlds apart, though the programs do offer RAW support and conversion for photographers working with RAW files.
Affinity Photo

Affinity Photo’s goal? To be Photoshop on a budget. The program offers plenty of advanced features and tools (like channel mixing, liquify, and masking options) for fine-tuning and high-level image retouching. Affinity Photo also caters to graphic designers, thanks to its array of text tools and other design-centric features.
(In fact, if you’ve ever used Photoshop, Affinity Photo will certainly look familiar!)
Pros
- A huge array of tools and adjustment features
- Batch processing
- RAW support
- 90-day free trial
- Focus stacking, panoramas, HDR, and astrophotography tools
- Print and canvas options
Cons
- No image management or organization features
- Beginners may struggle to make sense of the layout
- Not many presets, overlays, or LUTs available inside the software; here, the internet is your best bet
Luminar 4

Luminar 4 takes a different approach to image editing. While it offers some similar features, such as layers and blending modes, it’s based around creative enhancements using Luminar Looks (Skylum’s version of presets), LUTs, and AI editing tools.

Unlike Affinity Photo, Luminar packs a photo organization panel. It’s very user friendly and easy for beginners. However, more experienced image editors and retouchers will miss a lot of advanced tools, such as in-depth compositing options, text tools, channel mixers, and LAB color.
Pros
- Image library and organization
- Very easy to use
- Lots of built-in presets (Luminar Looks) and LUTs
- Creative editing options (AI Sky Replacement, Sunrays, texture overlays, etc.)
- RAW support
- Integration with SmugMug, 500px, and more
- Batch processing
Cons
- Not many advanced editing tools, and some (like Dodge & Burn) are not the most accurate for detailed retouching work
- No text or graphics tools
Layout and ease of use
Which has the better interface and ease of use, Affinity Photo or Luminar? Let’s take a closer look:
Luminar 4

The home screen in Luminar is well-designed. Although there is a lot crammed into the space, it isn’t overwhelming. Hover your mouse over an icon to learn what it is, and click to view the workspaces (which are organized into different categories: Essentials, Creative, Portrait, and Professional).
The Luminar Looks presets show up as a film strip along the bottom of the screen, so you can see from the thumbnails how a preset will look before applying it. You will also find different categories of Looks, including Aerial, Portrait, Landscape, and Dramatic. A handy button on the top menu bar lets you see the Before/After split screen, and I find this really useful for determining whether I’ve gone too far with my edits.

There are plenty of tutorials available for Luminar 4 beginners, and the welcome screen gives you a quick run-through on importing images when you open the program for the first time.
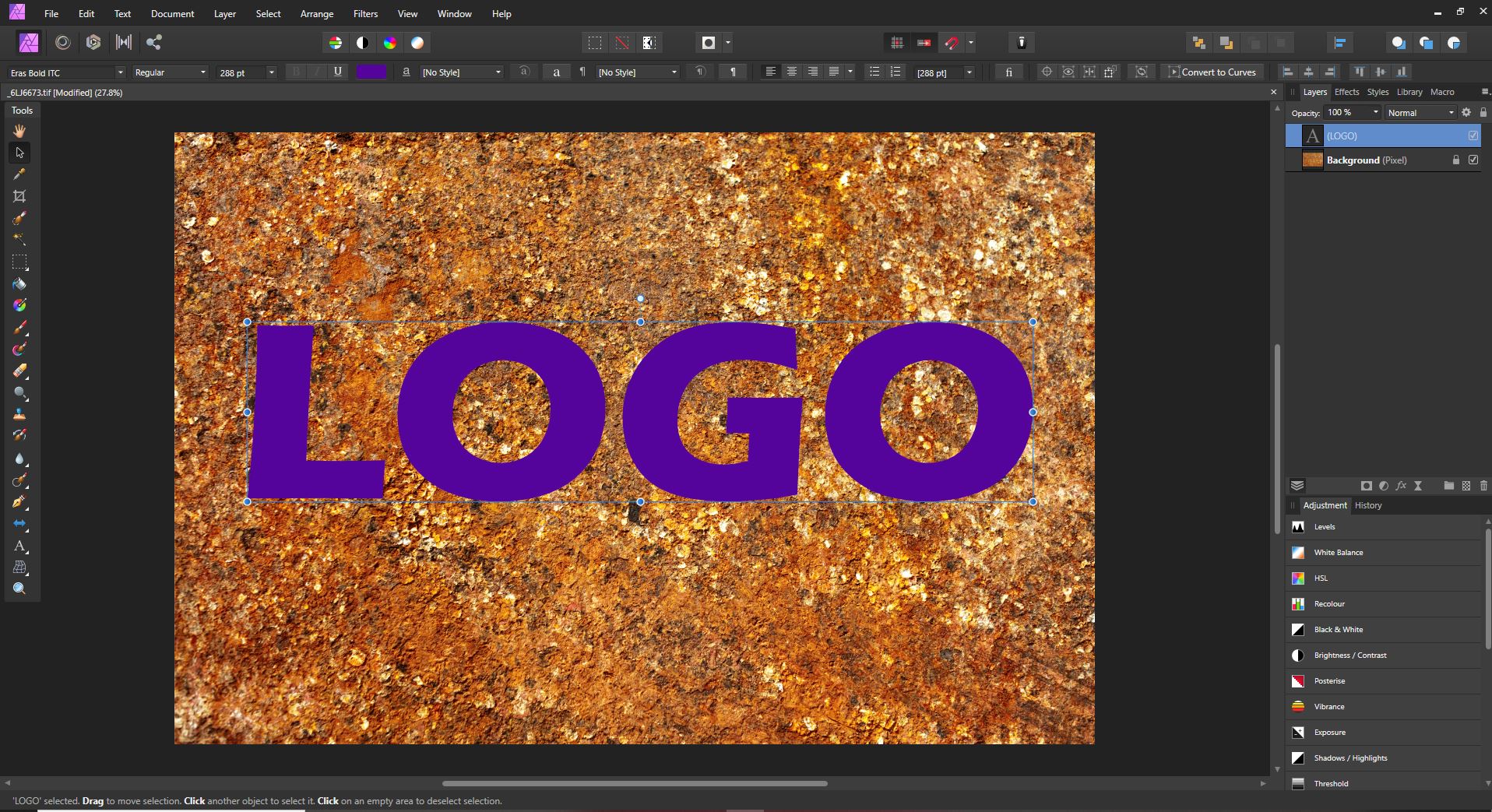
Affinity Photo

As mentioned earlier, Affinity seems to have emulated Photoshop’s layout, which is fine if you’re already used to the Photoshop-style interface, as you’ll have an idea where each tool is and what it does. If you’re a beginner, though, it’s a bit of a steeper learning curve compared to Luminar.

Instead of workspaces, Affinity Photo uses something called Personas. There’s one for Photo, Liquify, Develop, Tone Mapping, and Export. Click on your chosen Persona to see the tools you’ll need for the job; for instance, in Develop, the huge plethora of tools down the left-hand side of the screen are replaced by a few editing essentials, perfect for getting basic editing processes out of the way.
You won’t find many presets in Affinity Photo, but you will find tools like Mesh Warp, Pen, Rectangular Marquee, and Clone Stamp. There’s only a limited range of built-in LUTs, but you can always find more on the internet. Plus, Affinity Photo offers every kind of advanced editing/retouching/graphic design tool you can imagine, as well as printing options.
Editing tools
Which program offers superior editing capabilities? It’s a close call.
Luminar 4
Luminar 4 utilizes AI technology for some of its editing tools, including AI Sky Replacement and AI Augmented Sky. With Luminar, it’s all about getting your editing done quickly and with minimum fuss, and the AI tools work okay, but I still have some reservations. At full strength, they often look a bit too strong, though you can always adjust the strength slider for a more natural look.
I’m impressed by the AI Sky Replacement (and had a lot of fun playing around with this!), plus there’s a huge range of skies to choose from, including sunsets, starry skies, and bright blue skies. I used a landscape shot of the beach and sea to test the sky enhancement functions, though you should be careful when applying AI Sky Replacement to images with objects along the horizon.

Interestingly, the Luminar workspaces cater to different types of photographers. In the Essentials workspace, you’ll find all the basic (essential!) adjustment tools like Exposure, Highlights, Shadows, Smart Contrast, Denoise, and Saturation. There are also more advanced tools, including Details Enhancer, Vignette, and B&W Conversion.
The Creative workspace is where you’ll find all the fun special effects, including Glow, Fog, Sunrays, and AI Sky Replacement. The Portrait workspace has tools for enhancing eyes and whitening teeth, while the Professional workspace offers tools like Split Toning, Advanced Contrast, and Adjustable Gradient.

One of the big things missing from Luminar 4 is a set of selection tools, but unless you specifically need these, it shouldn’t be a deal-breaker.
Affinity Photo
Affinity Photo has a panel titled Adjustment, which includes basic enhancements such as Brightness, Levels, White Balance, and Contrast, along with advanced tools like Split Toning, Channel Mixer, LUT, and Threshold. Like Luminar 4, you can preview different editing effects before actually applying them.
Plus, you can easily combine adjustments and effects. Affinity Photo treats every adjustment as a layer, allowing you to control the opacity and blend modes for more creative control. One of the cool features offered in Affinity Photo – and absent from Luminar 4 – is the Tone Mapping tool. This creates an HDR image, which opens in a new window with a range of tone-mapped styles to choose from, including Natural, Detailed, and Dramatic.

Finally, the Develop Persona is used for RAW file editing, and it features tools such as Lens Corrections, Noise Reduction, and Chromatic Aberration Reduction.
Also note that exporting is easy with Affinity Photo. You get a big range of options to choose from:

Bottom line: Affinity is bursting with tools for the advanced image editor. Some elements are even as good as Photoshop but at a significantly cheaper price. No, it’s not an editor I would recommend for a beginner, but it will probably suit those looking for more than automatic adjustments and a slew of presets.
Speed and performance
The power of your computer and graphics card make a big difference when using photo and video editing software. Both Affinity Photo and Luminar 4 are processor-intensive programs, so make sure you have enough memory available before hitting the download button.
I use a Windows 10 laptop that is more than capable of running both programs at once, but I trialed each program separately to see how well they performed. Luminar froze on occasion, but was faster to load images and adjustments than Affinity Photo. Affinity froze on me several times, and I did get the dreaded “Program not responding” message, but it was simply a case of waiting for a few moments before it started working smoothly again.
Price
When Adobe changed Photoshop and Lightroom over to subscription-only models, they annoyed a lot of photographers. In response, many software developers created their own one-time-license programs – including the makers of Affinity Photo and Luminar.
Both programs can be bought for a one-off price. Affinity costs just $ 54.99 USD (great value for the money, in my view). And you can install Affinity on up to two computers for individual commercial use, or up to five computers for home non-commercial use. Bear in mind that, if you have both Mac and Windows devices, you’ll have to buy a separate license for each operating system.
Luminar starts at $ 79 USD and can be installed on up to two computers (depending on the version you get). A single license can be used on a mixture of operating systems, so if you have both Mac and Windows computers, you’ll appreciate this extra convenience.
Affinity Photo vs Luminar: Which program is right for you?

Both Affinity Photo and Luminar 4 are worth considering. However, you must determine what’s important to you before buying.
For instance, if you like quick, easy fixes, presets, image organization, and a whole workflow from start to finish, then Luminar 4 may suit you best. It’s easy to save your own custom presets for use on multiple images, too (which is a big time-saver if you need to apply the same style and color to shot after shot). Luminar 4 is a lot of fun to use, and it’s also beginner friendly.

If you need to do deeper, more detailed edits or retouching, Affinity Photo is the better option. It’s also good for unique, creative images, thanks to tools such as liquefy, painting, drawing, and text. Landscape photographers, food photographers, and macro photographers will like the focus stacking features, too. It’s also excellent value for money, and you can start with a 90-day free trial, too.
Ultimately, there’s no outright winner, as each program will suit different types of photographers. But hopefully we’ve made your decision easier!
The post Affinity Photo vs Luminar: Which Editor Is Best in 2021? appeared first on Digital Photography School. It was authored by Dawn Gilfillan.










































































You must be logged in to post a comment.